영리한 1: 함수
함수는 JavaScript 코드에서 보기 드문 재능입니다.
♥ 코드 세그먼트를 배치하고 상대적으로 독립적인 기능을 캡슐화할 수 있습니다.
♥ 클래스를 구현하고 OOP 아이디어를 주입할 수도 있습니다.
jQuery는 함수입니다. 클래스라고 생각할 수도 있습니다(하하, 그 자체가 클래스입니다).
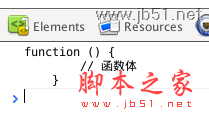
(function(){
var jQuery = function() {
// 함수 본문
}
window.jQuery = window.$ = jQuery
})()
console.log(jQuery) ;

위의 빈 함수는 소위 생성자입니다. 생성자는 객체지향 언어에서 클래스의 기본 메서드입니다.
Clever 2: Extended Prototype
프로토타입 객체란 무엇인가요? http://www.jb51.net/article/32857.htm에 대해 읽어보실 수 있는 블로그 포스팅을 전해드리겠습니다.
JavaScript는 프로토타입 속성을 모든 함수에 바인딩하며 이 속성은 프로토타입 객체를 가리킵니다. 프로토타입 객체에서 클래스의 상속된 속성과 메서드를 정의합니다.
프로토타입 객체는 JavaScript가 상속을 구현하는 기본 메커니즘입니다.
(function(){
var jQuery = function () {
// 함수 본문
}
jQuery.fn = jQuery.prototype = {
// 확장 프로토타입 객체
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery
})(); >
(new jQuery()).test();
위 메소드는 다음을 사용하여 호출해야 합니다. 방법을 사용하므로 많은 객체가 생성되어 메모리 소비가 낭비됩니다.
(new jQuery()).test();
jQuery 소스 코드는 호출 시 친숙한 팩토리 메서드인 매우 부드러운 메서드를 사용합니다.
var jQuery = function () {
// 함수 본문
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 확장 프로토타입 객체
jquery: "1.8.3",
init: function() {
return this;
},
test: function() {
console.log('test') ;
}
}
window.jQuery = window.$ = jQuery
})()
jQuery().test();
상상 1: jQuery 함수 본문이 객체를 직접 반환하도록 하세요. 저는 이것을 사용합니다

코드 복사
jQuery.fn = jQuery.prototype = {
//확장 프로토타입 객체
jquery: "1.8.3",
test: function() {
console.log('test')
}
}
window.jQuery = window.$ = jQuery
})()
console.log(jQuery())
출력결과
여기가 Window 개체를 가리키는 것으로 나타났습니다.
상상 2: jQuery 함수 본문이 클래스의 인스턴스를 직접 반환하도록 하세요. 
코드 복사
jQuery.fn = jQuery.prototype = {
// 확장 프로토타입 객체
jquery: "1.8. 3",
테스트: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
}) ();
console.log(jQuery())
결과 출력
위 내용은 재귀적 무한 루프이며 메모리 오버플로가 발생한 것을 확인했습니다.
 영리함 4: 범위 분리
영리함 4: 범위 분리
생각 1: init() 메서드가 반환하는 이 범위는 무엇인가요?
코드 복사
(function(){
var jQuery = function() {
// 함수 본문
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 확장 프로토타입 객체
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0'
return this ;
}
}
window.jQuery = window.$ = jQuery
})()
console.log(jQuery().jquery); (jQuery().init_jquery);

init() 메서드의 이 범위: this 키워드는 init() 함수를 참조합니다. 스코프가 위치한 객체는 상위 객체인 jQuery.fn 객체의 기능에도 접근할 수 있습니다. ——이런 생각은 범위의 독립성을 파괴하고 jQuery 프레임워크에 부정적인 영향을 미칠 가능성이 높습니다.
생각 2: init()에서 이것을 jQuery.fn 객체와 분리하는 방법은 무엇입니까? ——init 초기화 유형을 인스턴스화합니다.
var jQuery = function () {
// 함수 본문
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 확장 프로토타입 객체
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window. jQuery = window .$ = jQuery;
})();
console.log(jQuery().jquery)
console.log(jQuery().init_jquery);
출력 결과
는 init() 유형을 인스턴스화하고 이를 init() 메서드에서 제한하며 init() 함수 내에서만 활성화되고 외부로 나가는 것을 방지하여 초기화됩니다. 범위.

Ingenious 5: 프로토타입 통과
생각 1: Ingenious 4에서는 init()에서 이것을 jquery.fn 객체와 분리합니다. 그렇다면 "Smart 4"를 보장하고 jQuery 프로토타입 개체에 계속 액세스할 수 있는 방법은 무엇일까요? ——시제품 전송.
jQuery의 프로토타입 객체가 init() 생성자의 프로토타입 객체를 재정의하도록 합니다.
모든 코드:
return new jQuery.fn.init();
}
jQuery. fn = jQuery.prototype = {
// 확장 프로토타입 객체
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0'>return this;
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery
})(); .log(jQuery() .jquery);
console.log(jQuery().init_jquery)
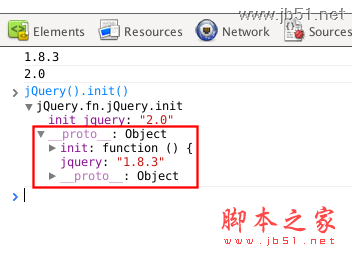
출력 결과
Miaoqi
 init() 객체의 프로토타입 포인터가 jQuery.fn을 가리키도록 합니다. ——이런 방식으로 init()의 this는 jQuery.fn 프로토타입 객체에서 정의한 메서드와 속성을 상속합니다.
init() 객체의 프로토타입 포인터가 jQuery.fn을 가리키도록 합니다. ——이런 방식으로 init()의 this는 jQuery.fn 프로토타입 객체에서 정의한 메서드와 속성을 상속합니다.
요약
메시지를 보내주신 블로거님들, 특히 좋은 책을 소개해주신 푸니님께 감사드립니다. 좀 더 추가해 주시면 좋을 것 같습니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구





