우선 매우 중요한 지식 포인트를 한 문장으로 알아야 합니다: 모든 객체에는 프로토타입 객체가 있습니다.
2. 다른 언어에 대한 이해 비교
프로토타입 객체는 다른 언어의 클래스에 있는 정적 속성 및 정적 메서드입니다. 원칙은 다음과 같습니다.
3. 메모리의 이미지 맵:
우선 js 객체를 생성하기 전에 생성자를 만들어야 합니다(모르겠습니다). 더 이상 읽지 마세요), 다음과 같습니다:
함수 사람 (name_, age_) {
this.name = name_;
this.age = age_
}
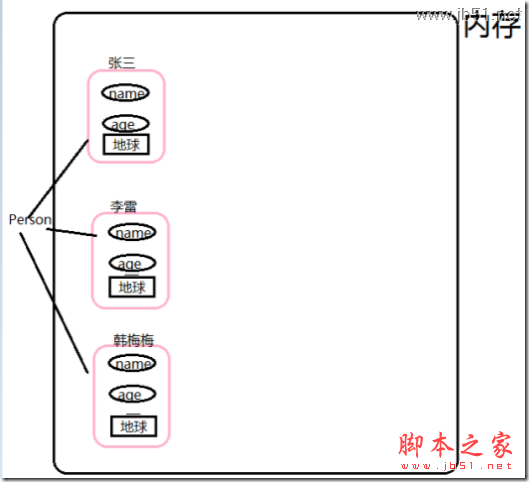
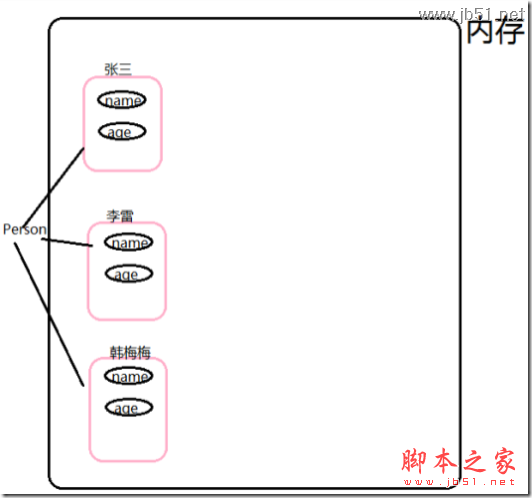
다음은 우리 새 객체가 필요합니다. 여기에는 세 개의 새로운 (Person) 객체인 "Zhang San" "Li Lei" "Han Meimei"가 있습니다. 이들은 동일한 생성자에서 나왔습니다. Person:
이를 보면 비교적 이해하기 쉬울 것입니다. 다음으로 다음과 같이 attribute.location 속성을 추가합니다.

코드 복사
이때 메모리 상황은 다음과 같습니다.
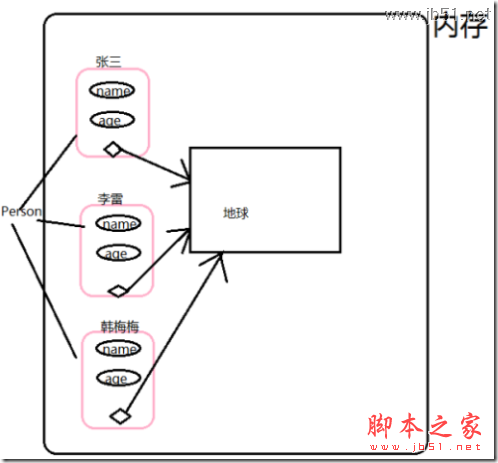
여기서 세 물체는 모두 "지구"의 기억 공간을 가지고 있습니다. 여기서는 세 사람이 지구에 대한 기억을 가지고 있다고 할 수 있을까요?
이거 좋은 아이디어라고 생각하시나요? 지구가 하나만 있으면 누구나 사용할 수 있습니다. 공용 공간이 객체라면 그렇죠. 소위 프로토타입 객체죠? 그렇습니다.
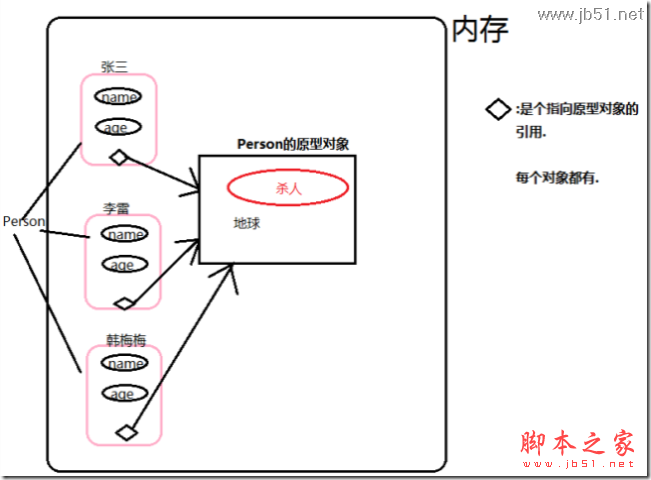
프로토타입 객체의 가장 중요한 기능은 자체적으로 제공하는 것입니다. 최종 사진은 다음과 같습니다. 
4. 코드 수준에서 프로토타입 객체를 소개합니다.
위 그림은 이제 메모리에 있는 객체입니다. 코드레벨 연산 
코드는 다음과 같습니다.
var hanmeimei = new Person("hanmeimei", 21)// 해당 프로토타입 개체는
Person.prototype.location = "Earth";
Person.prototype.killPerson = function() {
return "Kill"};
여기에 문제가 있습니다. 프로토타입 객체의 속성에 어떻게 액세스합니까? 즉, 위치를 얻고 killPerson 메소드를 사용하는 방법은 무엇입니까?
코드 복사
코드는 다음과 같습니다.
alert (zhangsan.killPerson())
이 방법으로 액세스할 수 있지만 전제는 위치와 killPerson이 개체 속성에 정의되어 있지 않다는 것입니다. 그렇지 않으면 프로토타입 문제가 발생합니다. 즉,
zhangsan.location 먼저 zhangsan 객체 자체를 확인합니다. Zhang San이 이름, 나이 및 프로토타입 포인터 속성을 갖고 있음을 알 수 있습니다. 위치가 발견되지 않으면 계속해서 원본 객체를 검색합니다. 위치 속성을 찾을 수 있는지 확인하세요. 그렇다면 원본 개체의 속성이 호출됩니다.
그래서
alert(zhangsan.location)는 "Earth"를 출력합니다.
alert(zhangsan.killPerson())은 "kill"을 출력합니다
위 내용은 프로토타입 객체에 대한 개인적인 이해입니다. 모두에게 도움이 되기를 바랍니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경