머리말
지난 글에서는 이미지의 가상 가장자리에 대해 설명했습니다. 이번 글은 스무딩(즉, 블러링) 처리부터 시작합니다.
기본원칙
다음은 OpenCV 2.4 C 스무딩 처리 및 OpenCV 2.4 C 가장자리 그라디언트 계산 관련 내용에 대한 직접 참조입니다.
블러링이라고도 불리는 스무딩은 간단하고 자주 사용되는 이미지 처리 방법입니다.
스무딩을 위해서는필터
가 필요합니다. 가장 일반적으로 사용되는 필터는 선형 필터입니다. 필터에서 선형 필터링 프로세스의 출력 픽셀 값(예:)은 입력 픽셀 값(예:
)의 가중 평균입니다.
이라고 부르는데, 이는 단지 가중치 계수일 뿐입니다.
을 커널
여기에는 "컨볼루션"이라는 작업이 포함되는데, 컨볼루션이란 무엇인가요?
컨볼루션은 각 이미지 블록과 특정 연산자(커널) 사이에서 수행되는 작업입니다.
핵? !
nbspdsds;
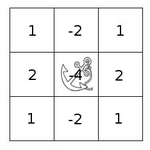
커널은 고정된 크기의 숫자 배열입니다. 배열에는 일반적으로 배열 중앙에 위치하는 앵커 포인트
가 있습니다.

그런데 이게 어떻게 작동하는 걸까요?
이미지의 특정 위치에서 컨볼루션 값을 얻으려면 다음 방법으로 계산할 수 있습니다.
커널의 앵커 포인트를 해당 특정 위치의 픽셀에 배치하고 동시에 커널의 다른 값은 해당 픽셀 근처의 각 픽셀과 일치합니다. 해당 픽셀 값을 추가하고 결과를 앵커 포인트에 해당하는 픽셀에 배치합니다. 이미지의 모든 픽셀에 대해 위 프로세스를 반복합니다.
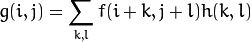
위 과정을 수식으로 표현하면 다음과 같습니다.
이미지 가장자리의 컨볼루션은 어떻습니까?
컨볼루션을 계산하기 전에 소스 이미지의 경계를 복사하여 가상 픽셀을 생성해야 컨볼루션을 계산할 수 있는 가장자리에 충분한 픽셀이 있습니다. 이것이 이전 기사에서 가상 엣지 기능이 필요한 이유입니다.
평균 평활화
평균 평활화는 실제로 커널 요소가 모두 1이고 수학적 표현은 다음과 같습니다.

평균 스무딩 기능을 구현해 보겠습니다.
함수 흐림(__src, __size1, __size2, __borderType, __dst){
console.error("크기는 홀수여야 합니다." );
return __src;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2)
var withBorderMat = copyMakeBorder(__src) , startY, startX , 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI; , j, c , y, x;
for(i = 높이; i--;){
offsetI = i * 너비;
for(j = 너비; j--;) {
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4 ;
for(x = size1; offsetI) * 4 c] = newValue / size;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX ) * 4 3];
}
}
}else{
console.error("지원되지 않는 유형입니다. ");
}
dst 반환;
}
여기서 size1과 size2는 각각 코어의 가로 및 세로 크기이며 양의 홀수여야 합니다.
가우스 스무딩
가장 유용한 필터입니다(가장 빠르지는 않지만). 가우시안 필터링은 입력 배열의 각 픽셀을 가우시안 커널
으로 컨볼루션하고 컨볼루션 합을 출력 픽셀 값으로 처리하는 것입니다.
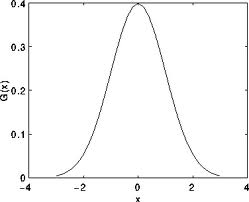
1차원 가우스 함수를 살펴보면 가운데가 크고 양쪽이 작은 함수임을 알 수 있습니다.
그래서 가우시안 필터의 가중치 숫자는 중앙이 크고 주변이 작습니다.
2차원 가우스 함수는 다음과 같습니다.

여기서
 은 평균(최고값에 해당하는 위치),
은 평균(최고값에 해당하는 위치),
 은 표준편차(변수)를 나타냅니다.
은 표준편차(변수)를 나타냅니다.
 및 변수
및 변수
 각각 평균이 있고 표준편차가 있습니다.
각각 평균이 있고 표준편차가 있습니다.
여기서는 OpenCV 구현을 언급하고 있는데, 아직 분리 필터를 사용하지 않았기 때문에 최적화의 여지가 있을 것입니다.
먼저 getGaussianKernel을 만들어 가우시안 필터의 1차원 배열을 반환합니다.
function getGaussianKernel(__n, __sigma){
var SMALL_GAUSSIAN_SIZE = 7,
smallGaussianTab = [[1],
[0.25, 0.5, 0.25],
[0.0625, 0.25, 0.375, 0.25, 0.0625],
[0.03125, 0 .10937 5,0.21875, 0.28125, 0.21875, 0.109375, 0.03125]
];
varfixedKernel = __n & 2 == 1 && __n & gt; 1] : 0;
var sigmaX = __sigma > 0 ? __sigma : ((__n - 1) * 0.5 - 1) * 0.3 0.8,
scale2X = -0.5 / (sigmaX * sigmaX),
sum = 0;
var i, x, t, kernel = []
for(i = 0; i x = i - (__n - 1) * 0.5;
t = 고정커널 ? 고정커널[i] : Math.exp(scale2X * x * x)
커널[i] = t; = t;
}
sum = 1 / sum;
for(i = __n; i--;){
커널[i] *= sum; >}
return kernel;
};
그런 다음 두 개의 1차원 배열을 통해 완전한 가우시안 커널을 계산한 다음 블러에서 사용되는 루프 방법을 사용합니다. , 가우스 평활화된 행렬을 계산할 수 있습니다.
함수 GaussianBlur(__src, __size1, __size2, __sigma1, __sigma2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA"){
var height = __src .row,
너비 = __src.col,
dst = __dst || new Mat(높이, 너비, CV_RGBA),
dstData = dst.data;
var sigma1 = __sigma1 || 0,
sigma2 = __sigma2 || __시그마1;
var size1 = __size1 || Math.round(sigma1 * 6 1) | 1,
size2 = __size2 || Math.round(sigma2 * 6 1) | 1,
크기 = 크기1 * 크기2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size必须是奇数。");
__src를 반환합니다.
}
var startX = Math.floor(size1/2),
startY = Math.floor(size2/2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var kernel1 = getGaussianKernel(size1, sigma1),
kernel2,
kernel = new Array(size1 * size2);
if(size1 === size2 && sigma1 === sigma2)
kernel2 = kernel1;
else
kernel2 = getGaussianKernel(size2, sigma2);
var i, j, c, y, x;
for(i = kernel2.length; i--;){
for(j = kernel1.length; j--;){
kernel[i * size1 j] = kernel2[ i] * 커널1[j];
}
}
var newValue, nowX, offsetY, offsetI;
for(i = 높이; i--;){
offsetI = i * 너비;
for(j = 너비; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue = (mData[offsetY nowX] * 커널[y * size1 x]);
}
}
dstData[(j offsetI) * 4 c] = newValue;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("不支持的类型");
}
dst를 반환합니다.
}
中值平滑
中值滤波将图image的每个 Image素用邻域 (以当前 Image素为心的正方form区域) Image素的
中值代替 。블러리 인터페이스를 사용하여 블러리면을 사용하여 到적循环, 只要得到核中的所有值,再过sort排序便可以得到中值, 然后锚点由该值替代.
function medianBlur(__src, __size1, __size2, __borderType, __dst){
if(__src.type && __src .type == "CV_RGBA"){
var height = __src.row,
width = __src.col,
dst = __dst || new Mat(높이, 너비, CV_RGBA),
dstData = dst.data;
var size1 = __size1 || 3,
size2 = __size2 || size1,
size = size1 * size2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size必须是奇数");
__src를 반환합니다.
}
var startX = Math.floor(size1/2),
startY = Math.floor(size2/2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue = [], nowX, offsetY, offsetI;
var i, j, c, y, x;
for(i = 높이; i--;){
offsetI = i * 너비;
for(j = 너비; j--;){
for(c = 3; c--;){
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue[y * size1 x] = mData[offsetY nowX];
}
}
newValue.sort();
dstData[(j offsetI) * 4 c] = newValue[Math.round(size / 2)];
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("类型不支持");
}
dst를 반환합니다.
};
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구



 )은 입력 픽셀 값(예:
)은 입력 픽셀 값(예:  )의 가중 평균입니다.
)의 가중 평균입니다.

 을 커널
을 커널


