숫자 및 부울 유형(true 및 false)이 값별로 복사, 전달 및 비교됩니다. 값을 복사하거나 전달하는 경우 컴퓨터 메모리에 공간이 할당되고 원래 값이 해당 공간에 복사됩니다. 그러면 원래 값을 변경하더라도 복사된 값에는 영향을 주지 않습니다(반대의 경우도 마찬가지). 두 값은 독립적인 개체이기 때문입니다.
객체, 배열, 함수는 참조로 복사, 전달 및 비교됩니다. 주소로 복사하거나 전달하는 경우 원본 항목에 대한 포인터가 생성된 후 복사된 것처럼 사용됩니다. 이후에 원본 항목을 변경하면 원본 항목과 복사된 항목이 모두 변경됩니다(그 반대의 경우도 마찬가지). 실제로는 하나의 엔터티만 있습니다. "복사본"은 실제로 복사본이 아니라 데이터에 대한 또 다른 참조입니다.
참조로 비교할 때 비교가 성공하려면 두 변수가 정확히 동일한 항목을 참조해야 합니다. 예를 들어 두 개의 서로 다른 Array 객체는 동일한 요소를 포함하더라도 동일하지 않은 것으로 비교됩니다. 비교가 성공하려면 변수 중 하나가 다른 변수에 대한 참조여야 합니다. 두 배열에 동일한 요소가 포함되어 있는지 확인하려면 toString() 메서드의 결과를 비교하십시오.
마지막으로 문자열이 참조로 복사 및 전달되지만 값으로 비교됩니다. 두 개의 String 개체(new String("something")로 생성됨)가 있는 경우 참조로 비교되지만, 하나 또는 둘 다 문자열 값인 경우 값으로 비교됩니다.
문자열은 참조로 복사 및 전달되지만 값으로 비교됩니다. 두 개의 String 개체(new String("something")로 생성됨)가 있는 경우 참조로 비교되지만, 하나 또는 둘 다 문자열 값인 경우 값으로 비교됩니다.
var str1="aa"; >var str2 =new String("aa");
var str3=str2;
function test(p){
var str4=p
console.log(str4===str2) ;
}
console.log(str1===str2); //false
console.log(str3===str2) //true
test(str1);//false
test(str2);//true
 Golang中最好的缓存库是什么?我们来一一比较。Jun 19, 2023 pm 07:51 PM
Golang中最好的缓存库是什么?我们来一一比较。Jun 19, 2023 pm 07:51 PMGolang中最好的缓存库是什么?我们来一一比较。在编写Go代码时,经常需要使用缓存,例如存放一些比较耗时的计算结果或者从数据库中读取的数据等,缓存能够大大提高程序的性能。但是,Go语言没有提供原生的缓存库,所以我们需要使用第三方的缓存库。在这篇文章中,我们将一一比较几个比较流行的Go缓存库,找到最适合我们的库。GocacheGocache是一个高效的内存缓
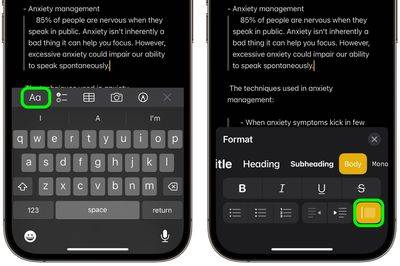
 如何在苹果笔记中使用块引号Oct 12, 2023 pm 11:49 PM
如何在苹果笔记中使用块引号Oct 12, 2023 pm 11:49 PM在iOS17和macOSSonoma中,Apple为AppleNotes添加了新的格式选项,包括块引号和新的Monostyle样式。以下是使用它们的方法。借助AppleNotes中的其他格式选项,您现在可以在笔记中添加块引用。块引用格式可以轻松地使用文本左侧的引用栏直观地偏移部分的写作。只需点击/单击“Aa”格式按钮,然后在键入之前或当您在要转换为块引用的行上时选择块引用选项。该选项适用于所有文本类型、样式选项和列表,包括清单。在同一“格式”菜单中,您可以找到新的“单样式”选项。这是对先前“等宽
 C++编译错误:未定义的引用,该怎么解决?Aug 21, 2023 pm 08:52 PM
C++编译错误:未定义的引用,该怎么解决?Aug 21, 2023 pm 08:52 PMC++是一门广受欢迎的编程语言,但是在使用过程中,经常会出现“未定义的引用”这个编译错误,给程序的开发带来了诸多麻烦。本篇文章将从出错原因和解决方法两个方面,探讨“未定义的引用”错误的解决方法。一、出错原因C++编译器在编译一个源文件时,会将它分为两个阶段:编译阶段和链接阶段。编译阶段将源文件中的源码转换为汇编代码,而链接阶段将不同的源文件合并为一个可执行文
 如何通过PHP在FTP服务器上进行目录和文件的比较Jul 28, 2023 pm 02:09 PM
如何通过PHP在FTP服务器上进行目录和文件的比较Jul 28, 2023 pm 02:09 PM如何通过PHP在FTP服务器上进行目录和文件的比较在web开发中,有时候我们需要比较本地文件与FTP服务器上的文件,以确保两者之间的一致性。PHP提供了一些函数和类来实现这个功能。本文将介绍如何使用PHP在FTP服务器上进行目录和文件的比较,并提供相关的代码示例。首先,我们需要连接到FTP服务器。PHP提供了ftp_connect()函数来建立与FTP服务器
 Go语言Web框架对比:gin vs. echo vs. irisJun 17, 2023 pm 07:44 PM
Go语言Web框架对比:gin vs. echo vs. irisJun 17, 2023 pm 07:44 PM随着Web开发的需求不断增加,各种语言的Web框架也逐渐多样化,Go语言也不例外。在许多Go语言的Web框架中,gin、echo和iris是三个最受欢迎的框架。在这篇文章中,我们将比较这三个框架的优缺点,以帮助您选择适合您的项目的框架。gingin是一个轻量级的Web框架,它具有高性能和灵活性的特点。它支持中间件和路由功能,这使得它非常适合构建RESTful
 C++ 函数返回引用类型有什么好处?Apr 20, 2024 pm 09:12 PM
C++ 函数返回引用类型有什么好处?Apr 20, 2024 pm 09:12 PMC++中的函数返回引用类型的好处包括:性能提升:引用传递避免了对象复制,从而节省了内存和时间。直接修改:调用方可以直接修改返回的引用对象,而无需重新赋值。代码简洁:引用传递简化了代码,无需额外的赋值操作。
 如何使用 C++ 引用和指针传参?Apr 12, 2024 pm 10:21 PM
如何使用 C++ 引用和指针传参?Apr 12, 2024 pm 10:21 PMC++中引用和指针都是传递函数参数的方法,但有区别。引用是变量的别名,修改引用会修改原始变量,而指针存储变量的地址,修改指针值不会修改原始变量。在选择使用引用还是指针时,需要考虑是否需要修改原始变量、是否需要传递空值和性能考虑等因素。
 深入解析C++中的指针与引用,优化内存使用Jun 02, 2024 pm 07:50 PM
深入解析C++中的指针与引用,优化内存使用Jun 02, 2024 pm 07:50 PM通过使用指针和引用,可以优化C++中的内存使用:指针:存储其他变量地址,可指向不同变量,节约内存,但可能产生野指针。引用:别名为另一个变量,始终指向同一个变量,不会产生野指针,适用于函数参数。通过避免不必要的复制、减少内存分配和节省空间,优化内存使用可以提升代码效率和性能。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






