' +
' 请输入内容 ' +
'
' + 몇 가지 일반적인 팝업 창/드래그 앤 드롭/비동기 파일 업로드 및 기타 실용적인 코드_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:44:221248검색
오랫동안 기술 관련 기사를 내지 않았고, 제가 프로그래머라는 사실도 잊어버렸습니다... 오늘은 직장에서 겪은 일에 대해 모두가 함께 배울 수 있도록 글을 쓰겠습니다. 비교적 간단합니다. 그래도.
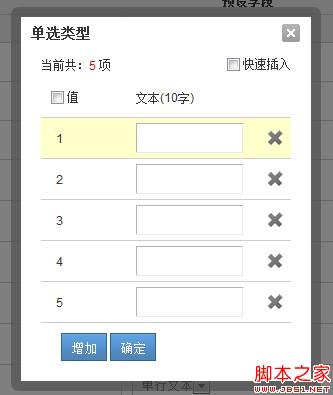
팝업창우리 작업에서는 종종 팝업 창 응용 프로그램을 접하게 되며 때로는 약간의 커버 레이어가 필요합니다.



이러한 유형의 둥근 팝업 상자는 실제로 매우 널리 사용되며 CSS3를 사용하여 쉽게 나타날 수 있습니다. 그러나 브라우저 호환성 문제를 고려하면 이러한 유형의 팝업 상자는 여전히 이미지로 구현되어야 합니다
주요 코드는 다음과 같습니다:
코드 복사코드는 다음과 같습니다
//弹出层剧中
function popup(popupName) {
var _scrollHeight = $(document).scrollTop(); //获取当前窗口距离页面顶部高度
_windowHeight = $(window).height(); //获取当前窗口高度
_windowWidth = $(window).width(); //获取当前窗口宽度
_popupHeight = popupName.height(); //获取弹出层高度
_popupWeight = popupName.width(); //获取弹出层宽度
// _posiTop = (_windowHeight - _popupHeight) / 2 + _scrollHeight - 50;
_posiTop = _scrollHeight + 120;
_posiLeft = (_windowWidth - _popupWeight) / 2;
popupName.css({ "left": _posiLeft + "px", "top": _posiTop + "px", "display": "block" }); //设置position
}
function dragFunc(dragDiv, dragBody) {
if (dragDiv[0] && dragBody[0]) {
var dragAble = false;
var x1 = 0;
var y1 = 0;
var l = 0;
var t = 0;
var divOffset = dragBody.offset();
dragDiv.mousedown(function (e) {
var ss = this;
// var rootId =
dragDiv.css("cursor", "move");
dragAble = true;
// 当前鼠标距离div边框的距离
// 当前鼠标坐标,减去div相对左边的像素
l = parseInt(dragBody.css("left"));
t = parseInt(dragBody.css("top"));
x1 = e.clientX - l;
y1 = e.clientY - t;
x1 = x1 > 0 ? x1 : 0;
y1 = y1 > 0 ? y1 : 0;
this.setCapture && this.setCapture();
});
dragDiv.mousemove(function (e) {
if (!dragAble)
return;
// 当前div左边的坐标
// 当前鼠标坐标,减去鼠标拖动量
var x2 = 0;
var y2 = 0;
//需要考虑滚动条问题!!!
var top = $(document).scrollTop() ? $(document).scrollTop() - 15 : 0;
var left = $(document).scrollLeft() ? $(document).scrollLeft() - 15 : 0;
x2 = e.clientX - x1 + left;
y2 = e.clientY - y1 + top;
x2 = x2 > 0 ? x2 : 0;
y2 = y2 > 0 ? y2 : 0;
//要移动一定数量才移动
if (Math.abs(l - x2) > 10 || Math.abs(t - y2) > 10) {
dragBody.css("left", x2 + "px");
dragBody.css("top", y2 + "px");
}
});
dragDiv.mouseup(function (event) {
if (!dragAble)
return;
dragAble = false;
// dragDiv.css("position", "relative");
this.releaseCapture && this.releaseCapture();
});
}
}
var MyDialog = function (cfg) {
this.config = {
id: (new Date()).getTime().toString(),
el: null,
bodyId: null,
cover: true,
boxHtm: '
' +
' ' +
' +
'
' '
| ' + ' | ' + ' + ' | ' + ' + ' | ' +
| ' + ' ' + ' | ' + ' + ' ' + ' ' | ' + ' + ' | ' +
| ' + ' | ' + ' + ' ' + ' | ' + ' + ' | ' +
'
};
var scope = this;
if (cfg) {
$.each(cfg, function (key, value) {
scope.config[key] = value;
});
}
this.box = null;
this.cover = null;
this.tmpBody = null;
}
MyDialog.prototype.show = function () {
var scope = this;
var cover = null;
var box = null;
if (this.config.cover) {
if (this.config.id && $('#' + this.config.id + '_cover')[0]) {
cover = $('#' + this.config.id + '_cover');
cover.show();
} else {
cover = $('');
$('body').append(표지);
}
scope.cover = 표지;
}
if (!$('#' this.config.id)[0]) {
box = $(this.config.boxHtm);
$('body').append(box);
box.attr('id', this.config.id);
if (this.config.title) {
box.find('.title_text').html(this.config.title);
}
if (this.config.bodyId) {
var body = $('#' this.config.bodyId);
var tmp = $('').append(body);
var initBody = tmp.html();
scope.tmpBody = $(initBody);
tmp = null;
if (body[0]) {
var con = box.find('.main .content');
body.show();
con.html('');
con.append(body);
}
}
if (this.config.el && this.config.el[0]) {
var con = box.find('.main .content');
con.html(this.config.el);
}
//居中
팝업(상자);
//关闭dialog
box.find('.title .cls').click(function (e) {
scope.close();
e.preventDefault();
거짓을 반환
});
dragFunc($('#' this.config.id ' .main .title'), $('#' this.config.id));
box.show();
this.box = 상자;
}
}
MyDialog.prototype.close = function () {
//这里有问题
var box = this.box;
var tmpBody = this.tmpBody;
var 표지 = this.cover;
if (tmpBody && tmpBody[0]) {
$('body').append(tmpBody);
}
if (box && box[0]) {
box.remove();
}
if (표지 && 표지[0]) {
cover.hide();
}
};
调사용 방법:
复代码 代码如下:
var dia = new MyDialog({
title : title,
bodyId : id,
id : id '_box'
});
dia.show();
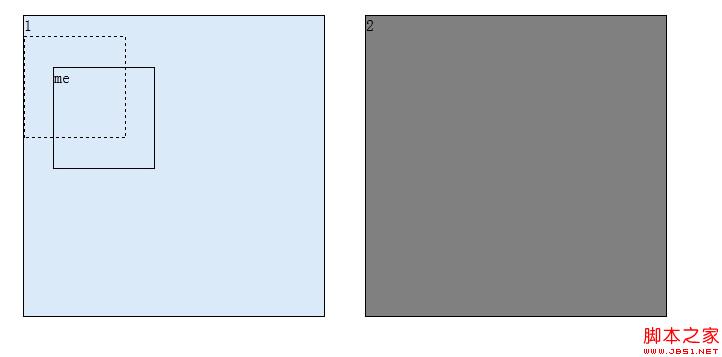
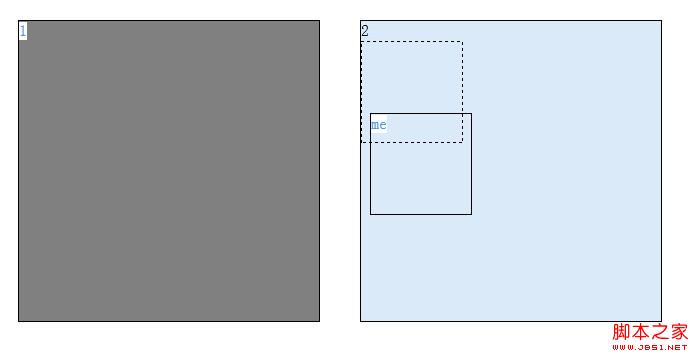
具体可能还需要一定函数回调,各位可以自己封装一番。拖放
工拖放效果的一些需求 :


 代码如下:
代码如下:
复主代码 代码如下:
<머리>
<제목>
<본문>
1
나
2

