JavaScript를 사용하면 텍스트 상자의 마지막 텍스트 뒷면에 초점 구현 code_javascript 기술을 얻을 수 있습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:44:201128검색
코드 복사 코드는 다음과 같습니다.
<script> 교차점을 잃으면 사라집니다. 상자 안의 텍스트에 초점이 맞춰지고 커서가 마지막 단어 뒤로 이동합니다. <br>function myfocus(myid) { <br>if(isNav){ <br>document.getElementById(myid).focus( );// 포커스 가져오기<br><br>}else{ <br>setFocus.call(document.getElementById(myid)) <br>} <br>} <br>var isNav = (window.navigator.appName .toLowerCase().indexOf( "netscape")>=0); <br>var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0); setFocus() { <br> var range = this.createTextRange(); //텍스트 선택 항목 생성<br>range.moveStart('character', this.value.length); //선택 항목의 시작점을 다음으로 이동합니다. 끝<br>range.collapse(true) ; <br>range.select() <br>} <br></script>
예:
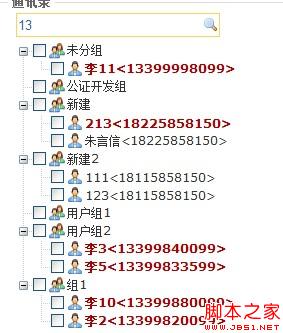
 여기서는 Ztree를 사용합니다. 퍼지 검색
여기서는 Ztree를 사용합니다. 퍼지 검색 처음에는 모든 트리 노드가 닫혀 있지만 검색 내용 입력 시 쿼리하고 쿼리 내용의 상위 노드를 확장하면 입력이 됩니다. 포커스를 잃으면 사용자 경험이 저하됩니다. 여기서는 상위 노드가 확장된 후 입력에 포커스를 두십시오. focus()만 사용하면 커서가 텍스트 상자 앞에 나타납니다. 물론 이것은 내가 원하는 효과는 아니다. 위 코드를 호출하면 쿼리 후 쿼리 텍스트 뒤에 커서를 위치시킬 수 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

