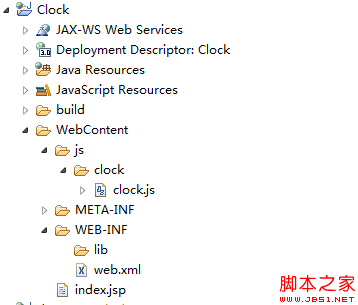
프로젝트 구조:

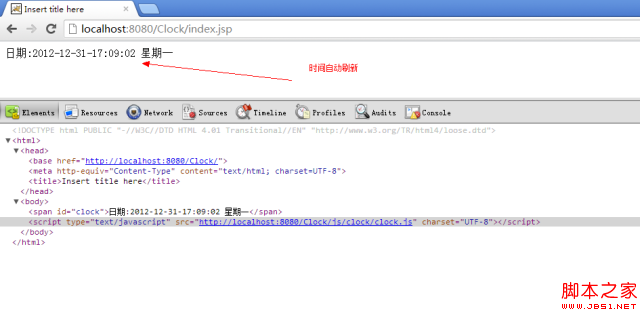
운영효과:

============================================= === ==========
코드 부분:
============================================= === ==========
/Clock/WebContent/index.jsp
< ;%@ 페이지 언어="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
문자열 경로 = request.getContextPath ();
String basePath = request.getScheme() "://"
request.getServerName() ":" request.getServerPort()
경로 "/"%> 🎜>< ;!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> ;
 使用Python和WebDriver实现网页自动刷新Jul 08, 2023 pm 01:46 PM
使用Python和WebDriver实现网页自动刷新Jul 08, 2023 pm 01:46 PM使用Python和WebDriver实现网页自动刷新引言:在日常的网页浏览中,我们常常会遇到需要频繁刷新网页的场景,比如监控实时数据、自动刷新动态页面等。手动刷新网页会浪费大量的时间和精力,因此我们可以使用Python和WebDriver来实现自动刷新网页的功能,提高我们的工作效率。一、安装和配置环境在开始之前,我们需要安装和配置相应的环境。安装Python
 网页自动刷新设置方法Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法Oct 26, 2023 am 10:52 AM设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 win11桌面经常自动刷新怎么办Jun 29, 2023 pm 02:56 PM
win11桌面经常自动刷新怎么办Jun 29, 2023 pm 02:56 PMwin11桌面经常自动刷新怎么办?win11系统是微软推出的最新Windows系统,拥有最新的技术构建,能够提供给你最新的优质服务,但同时,也存在着一些新型的问题。最近有小伙伴反应,win11在更新之后就经常出现桌面不断刷新的现象,这很有可能是因为系统出现了一些问题,那么,我们究竟该怎么解决这个问题呢?下面就由小编为大家带来win11桌面经常自动刷新解决方法。win11桌面经常自动刷新解决方法方法一:卸载更新1、首先我们使用键盘“ctrl+shift+esc”组合键打开任务管理器。2、打开后点击
 Python实现无头浏览器采集应用的页面自动刷新与定时任务功能解析Aug 08, 2023 am 08:13 AM
Python实现无头浏览器采集应用的页面自动刷新与定时任务功能解析Aug 08, 2023 am 08:13 AMPython实现无头浏览器采集应用的页面自动刷新与定时任务功能解析随着网络的快速发展和应用的普及,网页数据的采集变得越来越重要。而无头浏览器则是采集网页数据的有效工具之一。本文将介绍如何使用Python实现无头浏览器的页面自动刷新和定时任务功能。无头浏览器采用的是无图形界面的浏览器操作模式,能够以自动化的方式模拟人类的操作行为,从而实现访问网页、点击按钮、填
 如何解决Win11桌面自动刷新的问题Jan 09, 2024 am 09:57 AM
如何解决Win11桌面自动刷新的问题Jan 09, 2024 am 09:57 AM虽然Win11系统已经推出很长一段时间了,但我们在使用的过程中还是会遇到很多问题,例如有的小伙伴们在使用过程中经常会遇到屏幕桌面一直自动刷新的情况,这时候要如何解决呢?下面就和小编一起来看看解决方法吧。Win11桌面自动刷新的解决方法1、首先我们使用键盘“ctrl+shift+esc”组合键打开任务管理器。2、打开后点击左上角的“文件”,并选择其中的“运行新任务”。3、然后勾选“以系统管理权限创建此任务”选项,
 如何解决Win10桌面自动刷新?Jun 30, 2023 pm 11:13 PM
如何解决Win10桌面自动刷新?Jun 30, 2023 pm 11:13 PMWin10系统桌面经常自动刷新怎么解决?我们日常中都会使用电脑来学习娱乐,桌面上也放了很多我们需要的文件和应用,但是近期有小伙伴在使用win10的时候,桌面一直不断的自动刷新。如果你不会解决的话,小编下面整理了Win10系统桌面经常自动刷新解决指南,感兴趣的话,跟着小编一起往下看看吧!Win10系统桌面经常自动刷新解决指南1、鼠标右键点击“开始“菜单,选择“任务管理器”,如图所示。2、在”任务管理器“界面,在进程中找到”Windows资源管理器“,如图所示。3、鼠标右键点击它,在出现的界面中选择
 火狐浏览器怎么设置自动刷新 设置自动刷新的操作步骤Mar 12, 2024 pm 02:30 PM
火狐浏览器怎么设置自动刷新 设置自动刷新的操作步骤Mar 12, 2024 pm 02:30 PM火狐浏览器app非常多手机用户都在用,搜索功能非常强大,只要是你想知道的想看的,都能第一时间找到结果和答案,所有浏览板块都是开放的,享受最舒适的上网浏览服务。自动屏蔽烦人的广告弹窗,首页搜索栏非常干净简洁,而且只需要输入关键词,就能找到相对应的结果,不同格式的文件文档都可以下载缓存,新闻资讯、视频内容都是免费翻阅观看的,还能设置自动刷新,解放双手上网速度更快,且没有任何卡顿,记录数据自动保存不会丢失,现在小编仔细一一为火狐浏览器用户们带来设置自动刷新的操作步骤。 1、首先打开火狐浏览器
 Python脚本自动刷新Excel电子表格Sep 09, 2023 pm 06:21 PM
Python脚本自动刷新Excel电子表格Sep 09, 2023 pm 06:21 PMPython和Excel是两个强大的工具,结合起来可以开启自动化世界。Python具有多功能的库和用户友好的语法,使我们能够编写脚本来有效地执行各种任务。另一方面,Excel是一种广泛使用的电子表格程序,它为数据分析和操作提供了熟悉的界面。在本教程中,我们将探索如何利用Python来自动化刷新Excel电子表格的过程,从而节省我们的时间和精力。您是否发现自己花费了宝贵的时间使用更新的数据手动刷新Excel电子表格?这是一项重复且耗时的任务,可能会真正降低生产力。在本文中,我们将指导您完成使用Py


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.






