콘텐츠 필터의 필터링 규칙은 주로 포함된 하위 요소 또는 텍스트 콘텐츠를 기반으로 합니다.

$('div:contains("xxx")').css('background', '#ccc'); //选择元素文本节点含有xxx 文本的元素
$('div:empty').css('background', '#ccc'); //选择空元素
$('ul:has(.red)').css('background', '#ccc'); //选择子元素含有class 是red 的元素
$(':parent').css('background', '#ccc'); //选择非空元素
jQuery는 :has 필터의 성능을 향상시키기 위해 has() 메서드를 제공합니다.
$('ul').has('.red').css('background', '#ccc'); //选择子元素含有class 是red 的元素
jQuery에서는 :parent와 비슷한 이름의 메서드를 제공하지만 이 메서드는 하위 요소나 텍스트가 포함된 요소를 선택하지 않고 현재 요소의 상위 요소를 가져와 요소 컬렉션을 반환합니다.
$('li').parent().css('background', '#ccc'); //选择当前元素的父元素
$('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到div 父元素停止
jQuery 콘텐츠 필터링 선택기의 필터링 규칙은 주로 하위 요소나 DOM 요소에 포함된 텍스트 콘텐츠에 적용됩니다.
더 잘 배우려면 먼저 여러 DOM 요소의 HTML 구조를 작성하세요.
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1. 콘텐츠 필터링 선택기——:contains(text)
선택자:
E:contains(text) //E는 DOM 요소를 참조하며, :contains(text)에 포함된 텍스트, text는 검색하도록 지정된 문자열입니다.
설명:
텍스트 내용이 "text"인 요소를 선택하세요
반환 값:
컬렉션 요소
예:
<script type="text/javascript">
$(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});
</script>
기능:
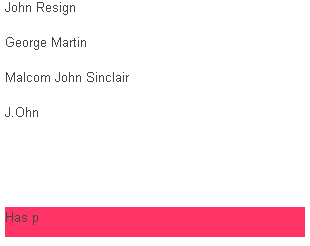
"John"이라는 텍스트가 포함된 div 요소의 배경색 변경
효과:

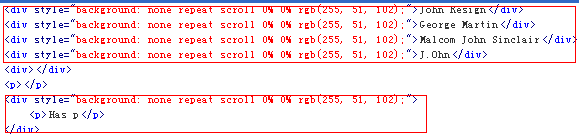
이전 HTML 구조로 돌아가면 두 개의 div 요소에 "John"이라는 텍스트가 포함되어 있는 것을 볼 수 있습니다. 왜냐하면 여기에서는 "John"이라는 텍스트가 포함된 div의 배경색을 주로 변경하기 때문입니다. 효과 첫 번째와 세 번째 div의 배경색이 "#f36"으로 변경된 것을 볼 수 있습니다. 변경 사항을 더 잘 이해하기 위해 Firefox의 Firebug 도구를 통해 HTML의 변경 사항을 확인할 수 있습니다.

2. 콘텐츠 필터링 선택기——:empty
선택자:
E:empty //E가 DOM 요소인 경우 :empty는 DOM 요소에 하위 요소나 텍스트가 포함되어 있지 않음을 의미합니다.
설명:
하위 요소나 텍스트가 없는 빈 요소를 선택하세요
반환 값:
컬렉션 요소
예:
<script type="text/javascript">
$(document).ready(function(){
$('div:empty').css('background','#f36');
});
</script>
기능:
하위 요소가 포함되지 않은(텍스트 요소 포함) div의 배경 색상을 변경합니다. 즉, 아무것도 포함되지 않은 div의 배경 색상을 변경합니다.
효과:

이전 HTML의 모든 요소에는 하위 요소가 포함되어 있지 않지만 일부에는 하위 요소와 텍스트 콘텐츠가 없는 div와 p 요소가 하나만 포함되어 있습니다. 또한 이 예에서는 하위 요소와 텍스트 콘텐츠가 포함되지 않은 div의 배경색만 변경했으므로 실제로는 div에만 "#f36"의 배경색이 적용됩니다. . HTML 변경:

3. 콘텐츠 필터링 선택기——:has(selector)
선택자:
E:has(selector) //E는 효과적인 DOM 요소 태그이고, :has(selector)에는 선택기가 포함되어 있으며 선택기는 필터링에 사용됩니다.
설명:
선택기와 일치하는 요소를 포함하는 요소를 선택하세요
반환 값:
컬렉션 요소
예:
<script type="text/javascript">
$(document).ready(function(){
$('div:has(p)').css('background','#f36');
});
</script>
기능:
하위 요소 P를 포함하는 div 요소의 배경색 변경
효과:

在我们这个实例中,只有一个div中包含了子元素P,所以包含了符合这个要求的div元素其背景色被设置为“#f36”,改变后的HTML:

四、内容过滤选择器——:parent
选择器:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容。
描述:
选取含有子元素或者文本的元素标签
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$('div:parent').css('background','#f36');
});
</script> <br />
功能:
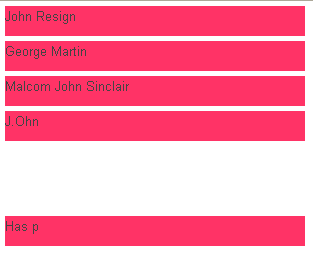
改变含有子元素或文本内容的div的背景色。换句话说只在div包含了任何一个子元素或者任何内容,其背景色都将会改变。
效果:

本例子,只有一个div和一个p元素中不包含任何子元素和文本内容,因为我们这里是对div进行设置,所以效果中显示,除了这两个不含有子元素和任何内容的div的背景色都变成了“#f36”,变化后的HTML:

有关于jQuery选择器中的内容过滤选择器,就简单的说到这里,大家如果想更深的体会其具体的用法,可以在本地多做几个实例练习。如果大家对jQuery选择器的其他选择器用法感兴趣的话,可以在本站中了解其他的选择器的具体功能和用法,同时也可以随时观注本站的内容更新。
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






