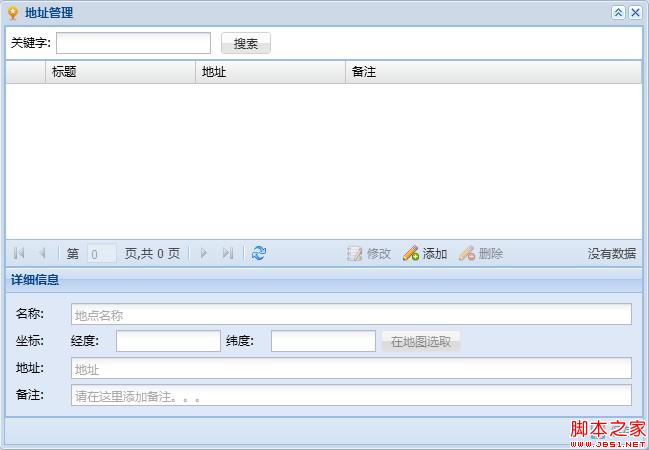
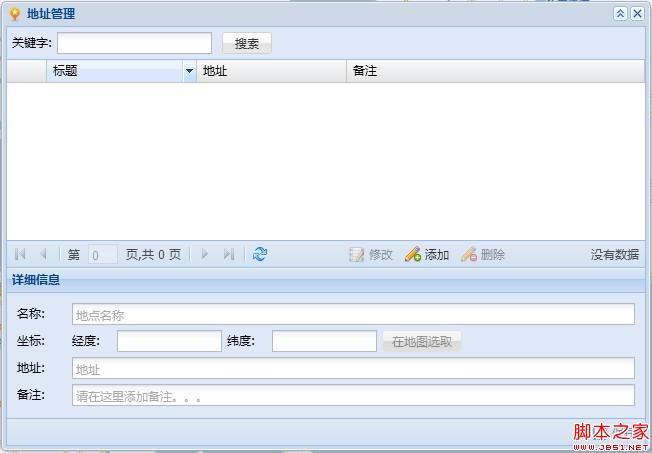
Panel, Window 등의 Extjs 컴포넌트는 기본적으로 테두리가 있습니다. 일반적으로 단독으로 사용하면 상관없지만, Window 컴포넌트의 하위 컴포넌트로 사용되는 경우에는 이중 테두리가 나타납니다. 두 개 이상의 패널이 포함되어 있으면 패널과 패널 구성 요소 사이의 테두리가 반복적으로 누적되어 이중 테두리가 됩니다. 사실 이중 테두리는 외관에 큰 영향을 주지는 않지만 다소 불만족스러워 보일 것이므로 이중 테두리를 제거하고 단일 테두리로 바꿀 수 있는 방법을 찾아야 합니다. 아래는 전후 비교 사진 2장입니다. 두 창의 테두리를 유심히 관찰해 보면 전자가 더 두껍고 후자가 더 얇은 것을 알 수 있습니다.

사진1

사진2
이제 해결책을 생각해 보겠습니다.
가장 먼저 생각나는 것은 Window의 테두리를 0으로 설정할 수 있다는 것, 즉 Window 컴포넌트의 속성을 border:false로 설정할 수 있다는 점입니다. 창 주위의 테두리는 단일 테두리로 프로그래밍되어 있지만 창 내부에는 여전히 GridPanel과 아래 패널 사이에 이중 테두리가 있어 조화되지 않은 것처럼 보이며 하단 도구 모음 주위에 테두리가 없습니다(왜냐하면 도구 모음이 "저장" 버튼은 Window에 속해 있으며, Window의 테두리가 사라진 후에는 물론 하단 도구 모음의 테두리에도 영향을 미칩니다. 따라서 이 솔루션은 실현 가능하지 않습니다. 버려라!
두 번째 옵션은 Window 구성 요소의 테두리를 유지하고 Panel의 테두리를 제거하는 방법을 찾는 것입니다. ExtJS의 도움말 문서를 확인해보니 bodyStyle을 정의하여 패널의 스타일을 제어할 수 있다는 것을 알았습니다. 따라서 위 패널에 대해 각각 bodyStyle 속성을 설정합니다(GridPanel: bodyStyle: 'border-width:1px 0 1px 0;' 및 하단 패널: bodyStyle: 'border-width:1px 0). 0 0 ; background:transparent', 새로고침하여 효과를 다시 살펴본 결과 테두리가 실제로 프로그래밍되었지만 테두리가 깨졌지만 여전히 이중 테두리가 있는 것을 발견했습니다. 위의 GridPanel 헤더 측면과 헤더의 양쪽 측면입니다. 이 방법은 비교적 안정적입니다. 주의 깊게 수정해보겠습니다. 다음 단계는 각 패널에 대한 cls 속성을 정의한 다음 자신만의 스타일을 작성하여 헤더 및 헤더 스타일을 제한하는 것입니다. 즉, ExtJS 기본 스타일을 덮어씁니다(테두리 스타일만 수정). Chrome의 "Inspect Element"를 통해 테이블 헤더의 기본 CSS 스타일 클래스는 x-grid-header-ct이고 패널의 기본 스타일 클래스는 x-panel-header임을 확인했습니다. 다음으로 해야 할 일은 자신만의 스타일을 작성하여 이전 스타일을 덮어쓰는 것입니다. 예를 들어 두 패널에 대해 설정한 cls는 addr-panel이고 새 CSS 스타일 클래스 .addr-panel .x를 추가합니다. -grid-header-ct {테두리 너비: 1px 0 0 0 !important;}, .addr-panel .x-panel-header{border-width:0;}. 저장 후 새로고침하여 효과를 확인해보세요. 그림 2의 효과입니다. 완료!
앞으로 비슷한 문제가 발생하면 CSS 스타일을 사용하여 문제를 해결할 수 있습니다. (끝)^_^
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






