jQuery 페이지 매김 Ajax 페이징 플러그인(페이징 전환 시 새로 고침 및 지연 없음) 중국어 번역 version_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:43:461139검색
原项目地址:http://plugins.jquery.com/project/pagination
版本:v1.2
源文件下载:英文原版 或中文翻译修改版
一、相关demo
- 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。
- 原插件CSS不太合理,使用浮动,故无法方便实现左右方向的定位,且未清除浮动,在中文修改版中我对其进行了优化,使其支持text-align的定位。
- 对原js文件注释进行了中文翻译,demo页面也是汉化了的,demo页面的js与原demo有一些出入,但核心不变。
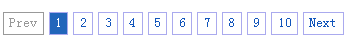
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination,例如$("#page").pagination(100);,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下:
还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
四、参数| 参数名 | 描述 | 参数值 |
|---|---|---|
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"…" |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
5. 사용 예
예: 다음 사용 코드:
$("#Pagination").pagination(56, {
num_edge_entries: 2,
num_display_entries: 4,
콜백: pageselectCallback,
items_per_page:1
});
이 코드의 의미는 총 56(maxentries)개의 목록 항목이 있고, 두 항목 모두에 2(num_edge_entries)가 표시된다는 것입니다. 첫 페이지와 마지막 페이지의 측면, 연속 페이징의 본문 번호는 4(num_display_entries)로 표시되며, 콜백 함수는 pageselectCallback(콜백), 각 페이지에 표시되는 목록 항목은 1(items_per_page)입니다. 매개변수 표에 따라 여기에서 구성된 매개변수를 수정할 수 있습니다. 6. 데모에 대한 몇 가지 참고사항
총 3개의 데모가 있습니다. 첫 번째 데모는 HTML에 직접 작성된 정적 데이터입니다. 두 번째 데모는 Ajax를 사용하여 HTML 데이터를 로드한 다음 이를 페이지에 표시합니다. 세 번째 데모는 해당 페이지 매김을 관찰하기 위해 일부 매개변수를 동적으로 수정할 수 있습니다. 효과.
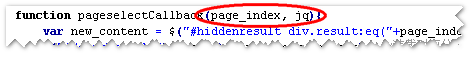
모든 데모 페이지의 js 주석을 중국어 주석으로 변경했습니다. 데모의 콜백 함수에는 두 개의 매개변수가 있는데, 하나는 page_index이고 다른 하나는 페이징 페이지를 나타냅니다. 현재 클릭하고 있는 인덱스 값, 후자의 매개변수는 로딩 컨테이너를 나타냅니다. 여기서 페이지 인덱스 값이 핵심입니다. 이 인덱스 값을 기반으로 해당 HTML 요소를 찾은 다음 이를 지정된 컨테이너에 표시해야 합니다. 데모에서는 단일 요소와 여러 요소를 로드하는 방법을 제공합니다. 너무 큰 문제는 없을 것입니다. 
그렇습니다!
기사에 부정확한 내용이 있거나 관련하여 소통해야 할 질문이 있는 경우 댓글을 달거나 여기로 가서 질문할 수 있습니다.
(글 끝)

