가시성 필터
가시성 필터는 가시성과 비가시성을 기준으로 요소를 선택합니다.
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //元素p 隐藏的元素
$('p:visible').size(); //元素p 显示的元素
참고: :hidden 필터에는 일반적으로 CSS 스타일이 표시:없음, 입력 양식 유형이 유형="숨김" 및 가시성:숨김인 요소가 포함됩니다.
예
jQuery의 가시성 선택기는 요소의 보이는 상태와 보이지 않는 상태를 기반으로 해당 요소를 선택합니다. 두 가지 주요 항목이 있습니다. 표시: 표시 및 보이지 않음: 숨김. 오늘은 이 두 선택자를 어떻게 사용하는지를 주로 배워보겠습니다. 먼저 이 두 선택기의 사용법을 쉽게 배울 수 있도록 HTML 구조를 살펴보겠습니다.
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS 코드:
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>
초기 결과

이 두 선택기의 구문, 사용 규칙 및 기능을 각각 살펴보겠습니다
1. 투명 선택기: :hidden
선택기
$("E:hidden") //E表示元素标签
또는
$(":hidden") //选择所有隐藏元素
설명:
E:hidden은 숨겨진 E 요소를 선택하는 것을 의미하고, :hidden은 보이지 않는 모든 요소를 선택하는 것을 의미합니다
반환 값:
컬렉션 요소
예:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一个span标签中增加文本,显示body中有多少个元素隐藏
$("div:hidden").show("3000");//显示所有隐藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最后一个span标签中增加文本,显示有多少input隐藏
});
기능:
":hidden"은 모든 보이지 않는 요소를 선택합니다. 일부 브라우저는
효과:

2. 가시성 선택기: :visible
선택자:
$("E:visible") //E是指元素标签,选择指定的可见元素标签
또는
$(":visible")//选择所有可见元素
설명:
"E:visible"은 보이는 E 요소를 선택하는 것을 의미합니다. 예를 들어 "$("div:visible")"은 보이는 모든 div 요소를 선택하는 것을 의미하고 "$(":visible")"은 보이는 모든 요소를 선택하는 것을 의미합니다.
반환 값:
컬렉션 요소
예:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可见DIV元素绑定一个单击事件
$(this).css("border","2px solid red"); //给可见的DIV元素增加一个2px的红色边框
e.stopPropagation();//停止事件冒泡
});
$("button").click(function(e){ //给button绑定一个单击事件
$("div:hidden").show("fast").css("background","red");//隐然的元素显示出来,并把背景变成红色
e.stopPropagation();//停止事件冒泡
});
});
</script>
기능:
위의 첫 번째 코드 부분은 표시된 DIV 요소를 마우스로 클릭한 후 해당 요소에 2px 빨간색 테두리 스타일이 추가되고, 두 번째 코드 부분은 버튼을 클릭하면 모든 숨겨진 요소가 표시되고 빨간색 배경입니다. 여기에서 참조되는 표시 요소는 "display:none" 또는 ".hide()"에 의해 숨겨지지 않는다는 점을 제외하면 앞서 언급한 숨겨진 요소와 동일합니다.
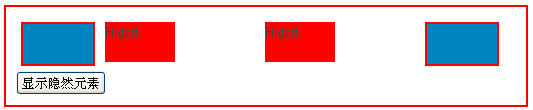
효과:

마지막 요점: ":visible"은 보이는 모든 요소를 필터링하지만 여기서 보이는 것은 "display:none"이나 ".hide()" 함수를 사용하여 숨기지 않은 요소를 의미합니다. 숨겨진 요소. 마찬가지로 여기서 숨겨진이라는 것은 "가시성: 숨김"을 의미하는 것이 아니라 "display:none" 또는 "type="hidden""의 양식 요소를 의미합니다.
jQuery의 가시성 필터 선택기에 대한 간략한 소개입니다. 관심 있는 친구들은 로컬에서 테스트하여 이해를 높일 수 있습니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






