Javascript는 간단한 계산기 효과를 구현합니다. [권장]_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:04:471781검색
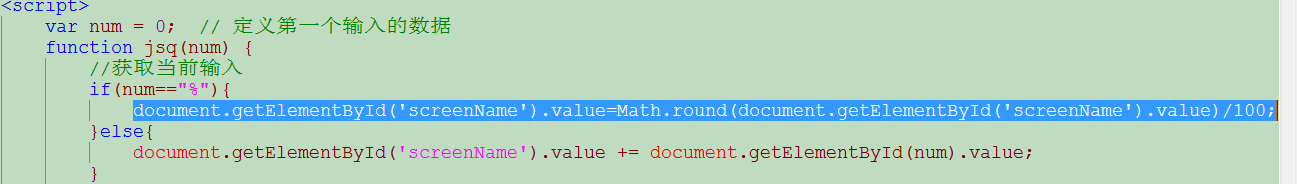
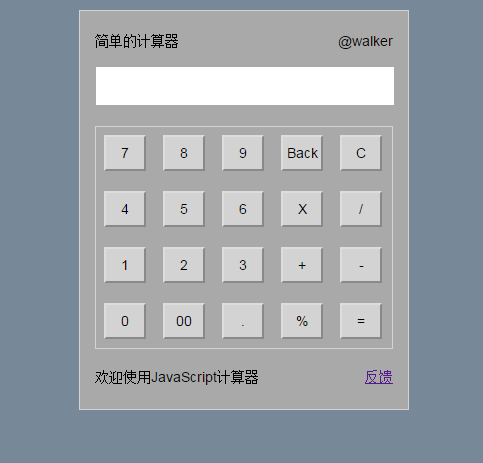
최종 효과는 그림 2와 같습니다. 버그가 있습니다. 정수 뒤에 % 기호를 클릭하면 결과가 정확하고 소수점 뒤에 %를 클릭하면 결과가 잘못됩니다! 다른 모든 것은 정상입니다. 조언을 부탁드립니다. 입력 값은 문자열 유형입니다. JS에서 아래 그림 1의 if 부분을 어떻게 올바르게 처리할 수 있습니까? ?
그림-1

그림-2

HTML 코드는 다음과 같습니다
<body>
<div id="calculator">
<div class="LOGO">
<span class="name">简单的计算器</span>
<span class="verson">@walker</span>
</div>
<div id="shuRu">
<!--screen输入栏-->
<div class="screen">
<input type="text" id="screenName" name="screenName" class="screen">
</div>
</div>
<div id="keys">
<!-- j -->
<!--第一排-->
<input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons">
<input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons">
<input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons">
<input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons">
<input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px">
<!--第二排-->
<input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons">
<input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons">
<input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons">
<input type="button" id="*" onclick="jsq(this.id)" value="X" class="buttons">
<input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px">
<!--第三排-->
<input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons">
<input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons">
<input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons">
<input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons">
<input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px">
<!--第四排-->
<input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons">
<input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons">
<input type="button" id="." onclick="jsq(this.id)" value="." class="buttons">
<input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons">
<input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px">
</div>
<div class="footer">
<span class="aside">欢迎使用JavaScript计算器</span>
<span class="link">
<a href="#" title="声明" target="_blank">反馈</a>
</span>
</div>
</div>
</body>
CSS 코드는 다음과 같습니다.
<style>
/*Basic reset*/
*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}
html{
height:100%;
background-color:lightslategrey;
}
#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}
/*LOGO*/
.LOGO{
height:20px;
}
.LOGO .name{
float:left;
line-height:30px;
}
.LOGO .verson{
float:right;
line-height:30px;
}
/*screen*/
#shuRu{
margin-top:15px;
}
.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}
#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}
#keys .last{
margin-right:0px;
}
.footer{
margin-top:20px;
height:20px;
}
.footer .link{
float:right;
}
#keys .buttons{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
}
</style>
자바스크립트 코드는 다음과 같습니다.
<script>
var num = 0; // 定义第一个输入的数据
function jsq(num) {
//获取当前输入
if(num=="%"){
document.getElementById('screenName').value=Math.round(document.getElementById('screenName').value)/100;
}else{
document.getElementById('screenName').value += document.getElementById(num).value;
}
}
function eva() {
//计算输入结果
document.getElementById("screenName").value = eval(document.getElementById("screenName").value);
}
function clearNum() {
//清0
document.getElementById("screenName").value = null;
document.getElementById("screenName").focus();
}
function tuiGe() {
//退格
var arr = document.getElementById("screenName");
arr.value = arr.value.substring(0, arr.value.length - 1);
}
</script>
위의 간단한 계산기 효과의 자바스크립트 구현 [권장]은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. Script Home을 지원해 주시길 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

