AI 시대에 챗봇은 우리가 기술과 상호 작용하는 방식에 혁명을 일으켰습니다. 아마도 가장 영향력있는 용도 중 하나는 의료 산업 일 것입니다. 챗봇은 빠르고 정확한 정보를 제공 할 수 있으며 개인이 건강을보다 효과적으로 관리하도록 도울 수 있습니다. 이 기사에서는 Gemini 2.0, Flask, HTML 및 Bootstrap을 사용하여 의료용 챗봇을 개발하는 방법을 배울 것입니다. 이 프로젝트는 정확성과 속도로 건강 관련 쿼리에 답변하기 위해 개인화 된 사용자 친화적 인 사용자 정의 플랫폼을 만드는 것입니다.
학습 목표
- Gemini 2.0을 사용한 의료 챗봇의 주요 구성 요소와 아키텍처와 건강 관리 상호 작용을 향상시키는 방법을 이해하십시오.
- 환자의 요구에 맞는 정확한 상황 인식 응답을 제공하기 위해 Gemini 2.0을 의료 챗봇에 통합하는 방법을 알아보십시오.
- HTML 및 부트 스트랩 사용을 탐색하여 반응이 좋고 사용자 친화적 인 챗봇 인터페이스를 설계하십시오.
- 개인화 된 의료 챗봇 설정 및 배포에 대한 실습 경험을 얻으십시오.
- 챗봇 기능에 대한 검색 효율을 향상시키는 데있어 FAIS의 역할을 발견하십시오.
목차
- Gemini 2.0은 무엇입니까?
- Facebook AI 유사성 검색
- 환경 설정
- 의료용 챗봇의 HTML 프론트 엔드 코드
- 문서 구동 AI 질문 응답 시스템 구축
- 결론
- 자주 묻는 질문
Gemini 2.0은 무엇입니까?
2024 년 12 월에 발표 된 Gemini 2.0은 Google DeepMind가 개발 한 Google의 LLM (Lange Language Model) 시리즈의 최신 반복입니다. 다중 모드 출력, 기본 공구 사용 및 에이전트 능력을 포함한 몇 가지 주요 향상을 도입하여 다양한 응용 프로그램을위한 다양한 AI 모델로 배치합니다.
Gemini 1.5 인 Gemini 2.0은 전임자 인 Gemini 1.5를 바탕으로 텍스트, 이미지, 비디오 및 오디오를 처리하고 생성하는 기능을 확장합니다. 보다 자연스럽고 대화식 사용자 경험을 위해 기본 이미지 생성 및 다국어 텍스트 음성 연사 출력을 추가합니다.
Gemini 2.0의 가장 뛰어난 기능 중 하나는 에이전트 AI로, 시스템이 독립적으로 작업을 계획하고 실행할 수 있도록합니다. Project Astra와 같은 실험 프로젝트는 검색 및지도와 같은 Google 서비스와 통합하여 실시간, 상황에 맞는 지원을 제공함으로써 이러한 기능을 보여줍니다. 또 다른 예는 온라인 쇼핑과 같은 작업을 수행하기 위해 웹을 자율적으로 탐색하는 크롬 확장자 인 Project Mariner입니다.
Gemini 2.0의 주요 특징
- 멀티 모달 출력 : Gemini 2.0 텍스트, 이미지, 오디오 및 비디오를 포함한 여러 데이터 유형을 프로세스하고 생성하여보다 자연스럽고 컨텍스트가 풍부한 상호 작용을 가능하게합니다.
- 기본 공구 사용 : 모델은 다양한 도구 및 플랫폼과 완벽하게 통합되어 다양한 응용 프로그램에서 유틸리티를 향상시킵니다.
- 에이전트 능력 : Gemini 2.0은 최소한의 인간 개입으로 복잡한 작업을 실행할 수있는 AI 에이전트를 소개하여보다 자율적 인 AI 시스템을 향한 단계를 나타냅니다.
Gemini 2.0의 버전
Gemini 2.0은 여러 버전으로 제공되며 각 버전은 특정 사용 사례에 맞게 조정됩니다.
- Gemini 2.0 플래시 실험 : 빠른 작업 실행에 적합한 속도 및 효율에 중점을 둔 실험 모델.
- Gemini 2.0 Pro : 광범위한 작업을 위해 설계되어 성능과 비용 사이의 균형을 제공합니다.
- Gemini 2.0 Ultra : 고도로 복잡한 작업에 최적화되어 까다로운 응용 프로그램에 대한 탁월한 성능을 제공합니다.
플라스크
- Flask는 Python의 가벼운 웹 프레임 워크로 확장 가능하고 효율적인 웹 애플리케이션을 구축하는 데 이상적입니다.
- 챗봇에서 Flask는 Gemini 2.0과의 API 통합, 라우팅 및 사용자 상호 작용 관리를 포함한 백엔드 작업을 처리합니다.
- 단순성과 유연성으로 인해 빠른 개발 및 통합 작업에 적합합니다.
HTML 및 부트 스트랩
- HTML은 챗봇 인터페이스의 구조적 기초를 형성하여 의미 론적 및 접근 가능한 웹 디자인을 보장합니다.
- CSS 프레임 워크 인 Bootstrap은 반응적이고 미적으로 유쾌한 설계 구성 요소를 제공하여 인터페이스를 향상시킵니다. 챗봇은 데스크탑에서 스마트 폰에 이르기까지 장치에서 완벽하게 작동합니다.
의료용 챗봇의 주요 기능
- 대화 인터페이스 : 챗봇은 Gemini 2.0에 의해 구동되는 자연의 인간과 같은 상호 작용을 사용자에게 참여시킵니다.
- 사용자 친화적 인 디자인 : 부트 스트랩 지원 응답 형 디자인은 모든 장치에서 사용 편의성을 보장합니다.
- 건강 쿼리 지원 : 증상에서 일반적인 건강 조언에 이르기까지 다양한 의학적 질문을 해결할 수 있습니다.
- 접근성 : 모든 기술적 능력을 가진 사용자를 쉽게 탐색 할 수 있도록 설계되었습니다.
Facebook AI 유사성 검색
Meta (이전 Facebook)는 밀집된 벡터의 효율적인 유사성 검색 및 클러스터링을위한 오픈 소스 라이브러리로 FAISS를 개발했습니다. 머신 러닝은 일반적으로 FAIS를 사용합니다. 특히 대규모 벡터 검색 및 가장 가까운 이웃 검색과 관련된 작업에 특히 FAIS가 사용됩니다. FAISS는 고차원 데이터 처리를 최적화하여 권장 시스템, 자연어 처리 및 이미지 검색과 같은 응용 프로그램에 이상적입니다.
간단히 말해서 Faiss는 밀집된 벡터를 인덱싱 할 수 있으며 빠른 근사 또는 정확한 검색을 지원합니다. 제품 양자화, HNSW (계층 적 항해 가능한 소규모 세계 그래프) 및 IVF (반전 파일 인덱스) 기술을 사용하여 속도와 정확도 사이의 균형 균형을 맞 춥니 다. 이러한 기술은 검색 결과에서 높은 정밀도로 계산 복잡성과 메모리 사용량을 크게 줄입니다. 그러나 FAISS는 CPU 및 GPU 가속도를 추가로 지원하므로 데이터 세트 처리에 수백만 또는 수십억의 벡터에 적합합니다.
Faiss의 주요 강점 중 하나는 다양성입니다. 여러 인덱싱 전략을 제공하여 사용자가 특정 사용 사례에 가장 적합한 접근 방식을 선택할 수 있습니다. 예를 들어, 플랫 인덱스는 정확한 검색 기능을 제공하는 반면 양자화 기반 인덱스는 효율성을 우선시합니다. Python 및 C API를 통해 광범위한 개발자가 액세스 할 수 있으며 모듈 식 디자인은 기존 기계 학습 파이프 라인에 쉽게 통합 할 수 있습니다.
벡터 데이터베이스에 대해 자세히 알아보십시오.
유량 차트 설명 : 의료용 챗봇 워크 플로
아래는 흐름도입니다.

- 시작 : 사용자는 의료용 챗봇의 홈페이지 (index.html) 에서 시작합니다.
- 지식 기반을 구축하려면 PDF를 업로드하십시오 .
- 사용자는 파일 업로드 기능을 통해 PDF 파일을 업로드합니다.
- 백엔드는 PDF를 처리하고 지식 기반을 구축하여 향후 쿼리를 위해 벡터 스토어 (vector_store.pkl) 에 저장합니다.
- 유효하지 않은 파일이 업로드되면 시스템은 오류를 처리하고 유효한 파일을 사용자에게 유효합니다.
- 의학적 질문 :
- 사용자는 의료 질문 (/ASK) 기능을 통해 의학적 질문을 제출합니다.
- 지식 기반이 존재하면 시스템은 관련 문서를 검색합니다.
- 지식 기반이 없으면 오류 메시지가 표시되거나 리디렉션이 시작됩니다.
- 응답 생성 :
- 관련 문서가 검색되어 응답을 생성하기 위해 Gemini 모델 로 전달됩니다.
- 모델은 입력을 처리하고 정확한 의료 대응을 제공합니다.
- 표시 또는 리디렉션 :
- 생성 된 응답은 사용자에게 표시되거나 추가 상호 작용을 위해 적절한 페이지로 리디렉션됩니다.
- 종료 : 사용자는 응답을 받고 더 상호 작용하거나 세션을 종료하도록 선택할 수 있습니다.
이 워크 플로우는 원활한 의료 챗봇 경험을 위해 Gemini 모델을 사용하여 원활한 사용자 상호 작용, 효율적인 오류 처리 및 정확한 응답 생성을 보장합니다.
환경 설정
필요한 종속성을 설치하고, API 키를 구성하고, 의료용 챗봇 환경을 준비하기 위해 프론트 엔드를 설정하여 시작하십시오.
요구 사항을 설치하십시오 .txt
PIP 설치 -R https://raw.githubusercontent.com/gouravlohar/medical-chatbot/refs/heads/master/requirements.txt
API 키
여기에서 Gemini 2.0 API 키를 얻으십시오.

의료용 챗봇의 HTML 프론트 엔드 코드
이 HTML 코드는 의료용 챗봇 응용 프로그램의 프론트 엔드 사용자 인터페이스를 형성합니다. 사용자가 할 수있는 대화식 웹 페이지를 만듭니다.
- 챗봇에 대한 추가 컨텍스트를 제공하기 위해 PDF 파일을 업로드하십시오.
- AI 기반 의료 챗봇과 상호 작용하려면 채팅 메시지를 보내십시오.
인터페이스는 스타일링 및 jQuery에 부트 스트랩을 사용하여 사용자 상호 작용을 동적으로 처리합니다. 여기에는 챗봇의 타이핑 표시기 및 원활한 메시지 디스플레이와 같은 기능이 포함됩니다. 이 코드는 플라스크 백엔드와 통합되어 사용자 입력을 처리하고 AI 생성 응답을 반환합니다.
<meta charset="utf-8">
<meta http-equiv="x-ua 호환" edge>
<meta name="viewport" content="width = device-width, 초기 스케일 = 1">
<meta name="description" content="Python Flask 애플리케이션에서 Gemini API 시연.">
<title> Medical Chatbot </title>
<link rel="바로 가기 아이콘" filename="'images/iba_logo.png'}}"">
<link href="https://cdn.jsdelivr.net/npm/%20%EB%A7%88%EC%9D%8C%20%EB%B3%B4%ED%98%B8%5D%20/dist/css/bootstrap.min.css" rel="Stylesheet">
<link href="https://fonts.googleapis.com/css2?family=inter:wght@300%20;400%20;500%20;600&display=swap" rel="Stylesheet">
: 루트 {
-Primary-Gradient : Linear-Gradient (135deg, #6e8efb, #4834d4);
-chat-bg : #111827;
-Message-BG : #1F2937;
-user-message-bg : #3730a3;
--text- 프라이 사항 : #fff;
--text-secondary : #9ca3af;
}
몸 {
Font-Family : 'Inter', Sans-Serif;
배경색 : var (-chat-bg);
색상 : var (-Text-Primary);
Min-Height : 100VH;
디스플레이 : Flex;
플렉스 방향 : 열;
}
.chat-container {
최대 width : 1200px;
여백 : 0 Auto;
패딩 : 2REM;
플렉스 : 1;
디스플레이 : Flex;
플렉스 방향 : 열;
}
.제목 {
텍스트 정렬 : 센터;
마진 바닥 : 1rem;
글꼴 크기 : 2REM;
글꼴 중량 : 600;
색상 : var (-Text-Primary);
}
.경고 {
텍스트 정렬 : 센터;
마진 바닥 : 2REM;
글꼴 크기 : 1REM;
색상 : var (-Text-Secondary);
}
.messages-container {
플렉스 : 1;
오버플로 -Y : 자동;
패딩 : 1rem;
스크롤-행동 : 매끄러운;
}
.메시지 {
마진 바닥 : 1rem;
불투명도 : 0;
변환 : Translatey (20px);
애니메이션 : Fadein 0.3s의 편안한 앞으로;
}
.message-fontent {
패딩 : 1rem;
Border-Radius : 1rem;
최대 width : 80%;
}
.user-message .message-content {
배경 : var (-사용자 message-bg);
마진 좌파 : 자동;
}
.bot-message .message-content {
배경 : var (-message-bg);
}
.input-container {
패딩 : 1rem;
배경 : var (-chat-bg);
테두리 탑 : 1px 고체 RGBA (255, 255, 255, 0.1);
}
.chat-input {
배경 : var (-message-bg);
국경 : 없음;
Border-Radius : 1.5rem;
패딩 : 1REM 1.5REM;
색상 : var (-Text-Primary);
너비 : calc (100% -120px);
}
.send-button {
배경 : var (-1 차 그라디언트);
국경 : 없음;
Border-Radius : 1.5rem;
패딩 : 1REM 2REM;
색상 : 흰색;
글꼴 중량 : 600;
전환 : 모든 0.3 초의 용이성;
}
.send-button : 호버 {
변환 : Translatey (-2px);
Box-Shadow : 0 5px 15px rgba (110, 142, 251, 0.4);
}
.typing-indicator {
디스플레이 : Flex;
갭 : 0.5rem;
패딩 : 1rem;
배경 : var (-message-bg);
Border-Radius : 1rem;
너비 : 착용감;
}
.typing-dot {
너비 : 8px;
높이 : 8px;
배경 : var (-Text-Secondary);
국경-라디우스 : 50%;
애니메이션 : 1.4S 무한 편의를 입력 한 입력;
}
.typing-dot : nth-Child (2) {
애니메이션-지연 : 0.2S;
}
.typing-dot : nth-Child (3) {
애니메이션-지연 : 0.4S;
}
@keyframes typing {
0%,
100% {
변환 : Translatey (0);
}
50% {
변환 : Translatey (-10px);
}
}
@keyframes fadein {
에게 {
불투명도 : 1;
변환 : Translatey (0);
}
}
/ * 메시지 서식 */
.bot-message strong {
색상 : #818cf8;
글꼴 중량 : 600;
}
.bot-message ul {
왼쪽 패딩 : 1.5rem;
여백 : 0.5REM 0;
}
스타일>
<div>
<div> 의료용 챗봇에 오신 것을 환영합니다 </div>
<div> 참고 : 이것은 AI 챗봇이며 실수를 할 수 있습니다. 제공된 정보를 확인하십시오. </div>
{메시지가있는 % = get_flashed_messages () %}
{messages %} %}
<div>
{{메시지 [0]}}
</div>
{ % endif %}
{ % 종료 % %}
<form method="post" enctype="multipart/form-data" action="/upload">
<div>
<label for="pdf_files"> pdf 파일 업로드 </label>
</div>
업로드 pdfs
</form>
<div>
</div>
<form>
<div>
보내기
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"> </script>
<cript>
$ (document) .ready (function () {
$ ( "#chat-form"). 제출 (function (event) {
event.preventDefault ();
var question = $ ( "#chat-input"). val ();
if (question.trim () === "") retoy;
usermessage =`을하자
<div>
<div>
$ {Question}
</div>
</div>`;
$ ( "#emessing-container"). Append (usermessage);
$ ( "#채팅 입력"). val ( "");
typingindicator =`을 입력하십시오
<div>
<div> </div>
<div> </div>
<div> </div>
</div>`;
$ ( "#messages-container"). Append (typingIndicator);
$ .ajax ({
유형 : "Post",
URL : "/ask",
데이터 : {
'프롬프트': 질문
},
성공 : 기능 (데이터) {
$ ( ". Typing-Indicator"). 제거 ();
CleanedData = 데이터를 보자
.replace (/\* \*(.*?) \* \*/ g, "<strong> $ 1 </strong>")
.replace (/\ n/g, "<br>")
.replace (/- (.*?) (? = \ n | $)/g, "<li> $ 1 </li>");
botmessage =`을하자
<div>
<div>
$ {cleanedData}
</div>
</div>`;
$ ( "#emessing-container"). Append (botmessage);
}
});
});
});
스크립트>
</cript>위 내용은 Gemini 2.0, 플라스크 및 벡터 임베딩을 사용한 의료 챗봇의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
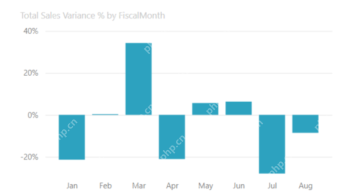
 가장 많이 사용되는 10 개의 Power BI 차트 -Axaltics VidhyaApr 16, 2025 pm 12:05 PM
가장 많이 사용되는 10 개의 Power BI 차트 -Axaltics VidhyaApr 16, 2025 pm 12:05 PMMicrosoft Power BI 차트로 데이터 시각화의 힘을 활용 오늘날의 데이터 중심 세계에서는 복잡한 정보를 비 기술적 인 청중에게 효과적으로 전달하는 것이 중요합니다. 데이터 시각화는이 차이를 연결하여 원시 데이터를 변환합니다. i
 AI의 전문가 시스템Apr 16, 2025 pm 12:00 PM
AI의 전문가 시스템Apr 16, 2025 pm 12:00 PM전문가 시스템 : AI의 의사 결정 능력에 대한 깊은 다이빙 의료 진단에서 재무 계획에 이르기까지 모든 것에 대한 전문가의 조언에 접근 할 수 있다고 상상해보십시오. 그것이 인공 지능 분야의 전문가 시스템의 힘입니다. 이 시스템은 프로를 모방합니다
 최고의 바이브 코더 3 명이 코드 에서이 AI 혁명을 분해합니다.Apr 16, 2025 am 11:58 AM
최고의 바이브 코더 3 명이 코드 에서이 AI 혁명을 분해합니다.Apr 16, 2025 am 11:58 AM우선, 이것이 빠르게 일어나고 있음이 분명합니다. 다양한 회사들이 현재 AI가 작성한 코드의 비율에 대해 이야기하고 있으며 빠른 클립에서 증가하고 있습니다. 이미 주변에 많은 작업 변위가 있습니다
 활주로 AI의 GEN-4 : AI Montage는 어떻게 부조리를 넘어갈 수 있습니까?Apr 16, 2025 am 11:45 AM
활주로 AI의 GEN-4 : AI Montage는 어떻게 부조리를 넘어갈 수 있습니까?Apr 16, 2025 am 11:45 AM디지털 마케팅에서 소셜 미디어에 이르기까지 모든 창의적 부문과 함께 영화 산업은 기술 교차로에 있습니다. 인공 지능이 시각적 스토리 텔링의 모든 측면을 재구성하고 엔터테인먼트의 풍경을 바꾸기 시작함에 따라
 ISRO AI 무료 코스 5 일 동안 등록하는 방법은 무엇입니까? - 분석 VidhyaApr 16, 2025 am 11:43 AM
ISRO AI 무료 코스 5 일 동안 등록하는 방법은 무엇입니까? - 분석 VidhyaApr 16, 2025 am 11:43 AMISRO의 무료 AI/ML 온라인 코스 : 지리 공간 기술 혁신의 관문 IIRS (Indian Institute of Remote Sensing)를 통해 Indian Space Research Organization (ISRO)은 학생과 전문가에게 환상적인 기회를 제공하고 있습니다.
 AI의 로컬 검색 알고리즘Apr 16, 2025 am 11:40 AM
AI의 로컬 검색 알고리즘Apr 16, 2025 am 11:40 AM로컬 검색 알고리즘 : 포괄적 인 가이드 대규모 이벤트를 계획하려면 효율적인 작업량 배포가 필요합니다. 전통적인 접근 방식이 실패하면 로컬 검색 알고리즘은 강력한 솔루션을 제공합니다. 이 기사는 언덕 등반과 Simul을 탐구합니다
 Openai는 GPT-4.1로 초점을 이동하고 코딩 및 비용 효율성을 우선시합니다.Apr 16, 2025 am 11:37 AM
Openai는 GPT-4.1로 초점을 이동하고 코딩 및 비용 효율성을 우선시합니다.Apr 16, 2025 am 11:37 AM릴리스에는 GPT-4.1, GPT-4.1 MINI 및 GPT-4.1 NANO의 세 가지 모델이 포함되어 있으며, 대형 언어 모델 환경 내에서 작업 별 최적화로 이동합니다. 이 모델은 사용자를 향한 인터페이스를 즉시 대체하지 않습니다
 프롬프트 : Chatgpt는 가짜 여권을 생성합니다Apr 16, 2025 am 11:35 AM
프롬프트 : Chatgpt는 가짜 여권을 생성합니다Apr 16, 2025 am 11:35 AMChip Giant Nvidia는 월요일에 AI SuperComputers를 제조하기 시작할 것이라고 말했다. 이 발표는 트럼프 SI 대통령 이후에 나온다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경







