픽셀 색상을 기반으로 한 동적 이미지 맵
- Lisa Kudrow원래의
- 2025-03-11 00:04:09600검색
이 기사는 픽셀 색상을 사용하여 동적 이미지 맵을 만드는 방법에 대해 자세히 설명하며 전통적인 이미지 맵에 대한 빠르고 유연한 대안을 제공합니다. 이 방법은 고정 크기 영역의 한계를 피하고 모양이나 크기를 허용합니다.
주요 장점 :
- 효율적인 설계로 인해 빠르게로드됩니다.
- 유연성 : 클릭 가능한 클릭 가능 영역; 모든 모양이나 크기가 가능합니다.
- 단순성 : 어떤 이미지 영역이 어떤 링크에 해당하는지 알 필요가 없습니다.
작동 방식 :

- 이미지에 대한 사용자 클릭.
- 이 좌표는 Ajax를 통해 PHP 스크립트로 전송됩니다.
- PHP 스크립트는 해당 좌표에서 픽셀 색상을 검색합니다.
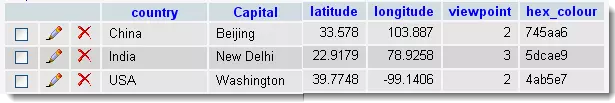
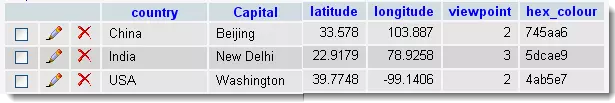
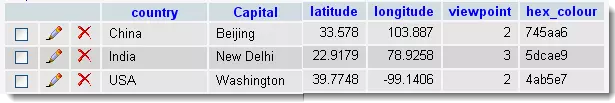
- Hex 색상 코드는 해당 국가의 해당 국가를 찾는 데 사용됩니다.
- 해당 국가의 URL은 JavaScript로 반환됩니다.
구현 :
이 솔루션에는 세 가지 구성 요소가 필요합니다. 이미지, 데이터베이스 및 코드. 

Code: The following code snippets demonstrate the jQuery and PHP components.
jQuery :
참고 : PHP 코드는 데이터베이스 상호 작용에 mysqli 를 사용하도록 업데이트되었으며, 더 이상 mysql functions를 대체합니다. 데이터베이스 연결이 설정되어 있는지 확인하십시오 ( $ conn ). 
데모를 클릭하십시오. Country).
이 접근법은 반응 형 디자인, SEO (대체 텍스트 및 제목 속성을 통해) 및 성능 최적화 (캐싱 및 이미지 압축)에 대한 이점을 제공합니다. FAQ 섹션은 오류 처리 및 최적화 기술에 대한 자세한 내용을 제공합니다.
위 내용은 픽셀 색상을 기반으로 한 동적 이미지 맵의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

