JavaScript 및 HTML5 캔버스를 사용하여 막대 차트를 그리는 방법
- William Shakespeare원래의
- 2025-03-02 09:11:10874검색
막대 차트는 수치 데이터를 나타내는 데 사용되는 매우 일반적인 도구입니다. 재무 보고서에서 PowerPoint 프레젠테이션에 이르기까지, 막대 차트는 이해하기 쉬운 수치 데이터를 제공하기 때문에 매우 자주 사용됩니다.
막대 차트는 막대를 사용하여 숫자 데이터를 나타내며, 이는 너비 또는 높이가 나타나는 사각형입니다. 예 :
수평 막대 차트 및 수직 막대 차트는 차트 방향에 따라여러 데이터 시리즈를 나타내는 스택 막대 차트 또는 클래식 막대 차트
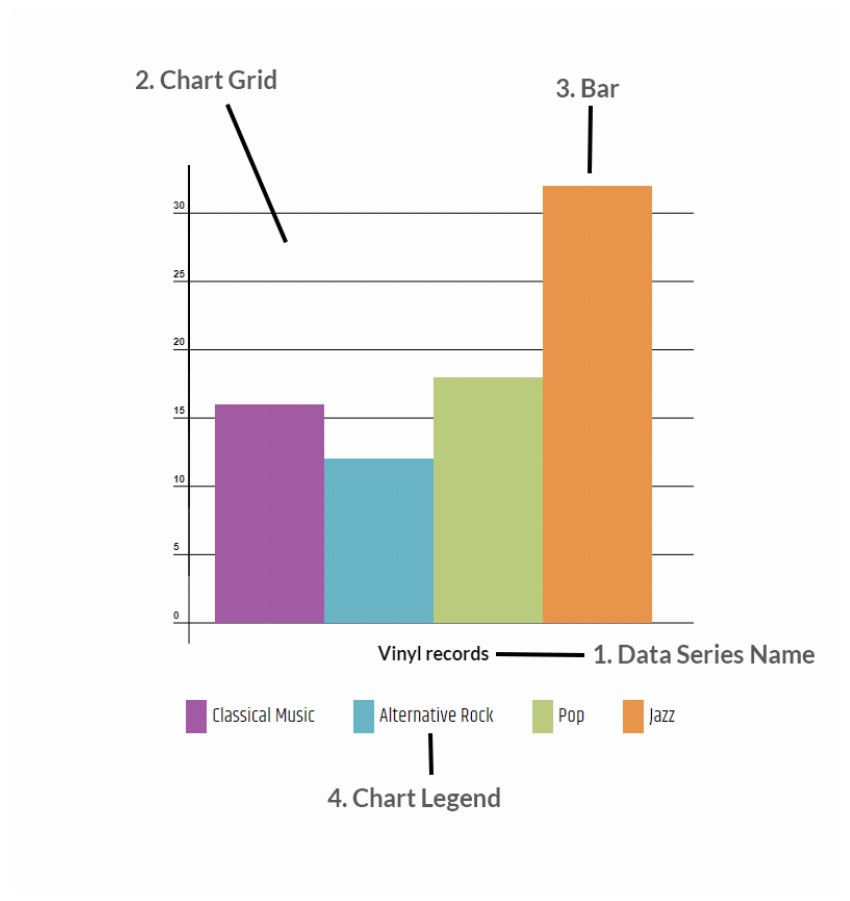
바트 차트의 부적합 요소가 무엇인가? 유형에 관계없이 막대 차트를 구성합니다.
- 차트 데이터 : 차트 데이터는 차트로 표시되는 숫자 및 관련 범주입니다. 데이터 시리즈의 이름 (1). 차트 그리드 (2) : 시각적 표현을 쉽게 표현할 수 있도록 참조 시스템을 제공 할 수 있습니다. 차트 범례 (4) : 사용 된 색상과 그들이 나타내는 데이터 사이의 서신을 보여줍니다.
- 이제 막대 차트의 구성 요소를 알 수 있으므로 이제 JavaScript 코드를 작성하기 위해 JavaScript 코드를 작성할 수있는 방법을 알 수 있으므로 JavaScript 코드를 작성하는 방법을 보자. JS Project
객체라고 부릅니다. 우리의 script.js
파일에 추가하겠습니다 :Barchart 클래스 구현
maxvalue . 이 값이 필요하기 때문에이 값이 필요합니다.이 값에 따라 캔버스의 크기에 따라 모든 막대를 스케일링해야합니다. 그렇지 않으면, 우리의 막대는 디스플레이 영역 밖으로 나갈 수 있으며, 우리는 그것을 원하지 않습니다. 이제, 우리는 튜토리얼의 다음 섹션에서 제목
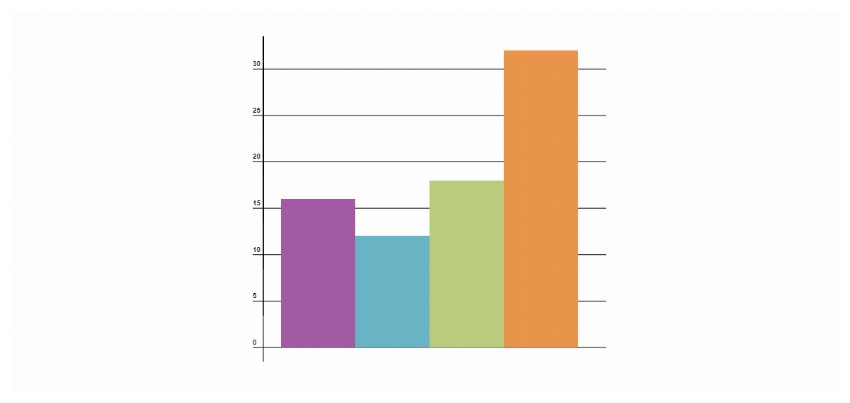
이제, 우리는 튜토리얼의 다음 섹션에서 제목 - 객체를 구현할 것입니다. 브라우저에 를로드하면 다음과 같은 결과가 생성됩니다.
 데이터 시리즈 이름과 차트 추가
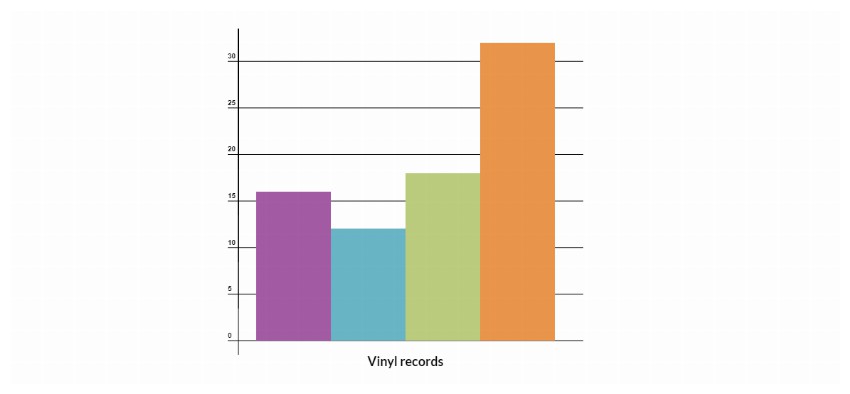
데이터 시리즈 이름과 차트 추가 차트 아래에 데이터 시리즈 이름을 추가하려면 다음 방법을 제목
객체에 추가하여 글꼴 크기, 글꼴 패밀리 및 글꼴 무게와 같은 것을 설정해야합니다. 또한 차트 제목의 정렬을 결정하기 위해 문자열 값을 수락합니다. 우리는이 값을 사용하여 제목의 정렬을 제어하고 정렬 외에 새 문자열의 위치를 결정하기 위해이 값을 사용합니다. 또한 grawLabel () . 룩 : 범례를 추가하려면 먼저 index.html
index.js <p> 파일 에서이 작업을 수행합니다. 이 코드는 차트에 해당하는 <code> 범례 태그를 식별하고 해당 색상과 함께 차트의 데이터 모델에서 카테고리 목록을 추가합니다. 결과 index.js 파일은 다음과 같이 보일 것입니다. {<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br>는 다음과 같이 보이는 최종 결과를 생성합니다. Barchart
draw() {<br> this.drawGridLines();<br> this.drawBars();<br> this.drawLabel();<br>}<br> 다른 옵션을 차트에 전달하여 최종 결과에 어떤 영향을 미치는지 확인하십시오. 연습으로서, 당신은 그 그리드 라인을 멀티 컬러로 만들 수 있습니까? 축하합니다
 우리는 html5 캔버스를 사용하는 드로잉 차트가 실제로 그렇게 어렵지 않다는 것을 알았습니다. 약간의 수학과 약간의 JavaScript 지식 만 있으면됩니다. 이제 자신의 막대 차트를 그리는 데 필요한 모든 것을 갖추고 있습니다.
우리는 html5 캔버스를 사용하는 드로잉 차트가 실제로 그렇게 어렵지 않다는 것을 알았습니다. 약간의 수학과 약간의 JavaScript 지식 만 있으면됩니다. 이제 자신의 막대 차트를 그리는 데 필요한 모든 것을 갖추고 있습니다. index.html이 게시물은 Nitish Kumar의 기여로 업데이트되었습니다. Nitish는 다양한 플랫폼에서 전자 상거래 웹 사이트를 만드는 경험이있는 웹 개발자입니다. 그는 여가 시간을 개인 프로젝트에서 일상 생활에서 일상 생활을 더 쉽게하거나 친구들과 긴 저녁 산책을 할 수 있도록합니다.
위 내용은 JavaScript 및 HTML5 캔버스를 사용하여 막대 차트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
JavaScript html5 html String Object for try math using class Attribute Property JS number this display position canvas powerpoint everything Other
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

