jQuery를 사용하여 수직 스크롤 백분율을 캡처합니다
- 尊渡假赌尊渡假赌尊渡假赌원래의
- 2025-03-01 08:57:10586검색
이 기사는 jQuery를 사용하여 웹 브라우저 창의 수직 스크롤 비율을 추적하고 응답합니다. 100% 스크롤을 정확하게보고 할 때 특히 Firefox와 Chrome 사이의 브라우저 불일치를 강조합니다. 다양한 시나리오에 대한 코드 스 니펫을 제공하는 몇 가지 실제 예와 자주 묻는 질문 (FAQ)이 해결됩니다.
주요 결과 :
코드 예제 :
- 기본 두루마리 감지 :
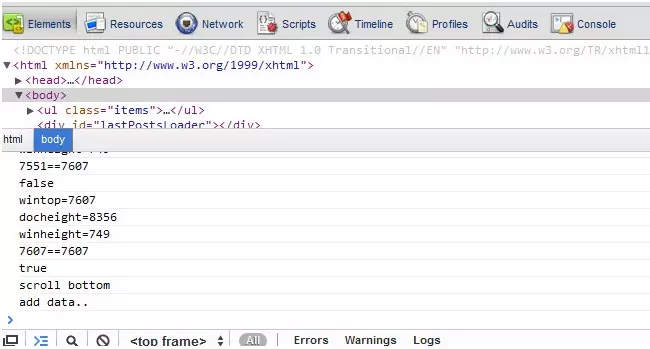
- 로그 스크롤 위치에 대한 함수는 페이지 하단에 도달 할 때를 감지합니다. 이 예제는 Firefox 8 불일치를 강조합니다
- 지정된 스크롤 백분율 (예 : 95%)에 도달 할 때 함수 ()를 트리거하는 스크립트.
.


이 기사는 여러 FAQ를 다루며, 간결한 설명 및 코드 솔루션을 제공합니다.
-
이 개정 된 응답은 원래의 의미를 유지하는 동시에 문장을 다시 작성하고 개선 된 가독성과 흐름을 위해 내용을 재구성합니다. 이미지 URL은 변경되지 않은 상태로 유지됩니다
위 내용은 jQuery를 사용하여 수직 스크롤 백분율을 캡처합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
JavaScript firefox jquery css chrome for while register using Event function this position overflow viewport
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

