웹 페이지에 대화식 JSFiddle 스 니펫을 포함시킵니다
- 尊渡假赌尊渡假赌尊渡假赌원래의
- 2025-02-25 17:00:12747검색
단계
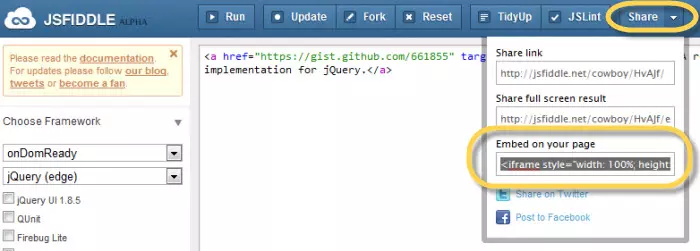
메뉴 표시 줄에서"공유 ">"INMED CODE "(IFRAME로 포함)를 클릭하십시오.

jQuery 코드 스 니펫 카테고리 기사
웹 페이지 (FAQS)에 JSFiddle 코드를 임베딩하기위한 자주 묻는 질문
내 웹 사이트에 JSFiddle 코드를 포함시키는 방법은 무엇입니까?
웹 사이트에 jsfiddle 코드를 포함시키는 것은 매우 간단합니다. 먼저 JSFiddle에서 코드를 만듭니다. 코드가 완료되면 페이지 상단의 "공유"버튼을 클릭하십시오. 이것은 "Embed Page"를 포함한 몇 가지 옵션을 제공합니다. 이 옵션을 클릭하면 JSFiddle이 iframe 코드를 생성합니다. 이 코드를 복사하여 웹 사이트에 표시하려는 HTML에 붙여 넣으십시오. 내장 된 JSFiddle이 이제 귀하의 웹 사이트에 표시됩니다.
내 웹 사이트에 내장 된 JSFiddle의 모양을 사용자 정의 할 수 있습니까?
예, 웹 사이트에 포함 된 JSFiddle의 모양을 사용자 정의 할 수 있습니다. iframe 코드를 생성 할 때 웹 사이트의 공간에 맞게 너비 및 높이 특성을 조정할 수 있습니다. CSS를 사용하여 테두리 추가 또는 배경색 변경과 같은 iframe의 모양을 추가로 사용자 정의 할 수도 있습니다.
예, 단일 웹 페이지에 여러 jsfiddles를 포함시킬 수 있습니다. 각 JSFiddle은 고유 한 Iframe 코드를 생성하므로 단일 페이지에서 원하는만큼 많은 jsfiddles를 포함시킬 수 있습니다. 각 iframe 코드가 웹 페이지의 올바른 위치에 붙여져 있는지 확인하십시오.
외부 리소스를 사용하여 jsfiddle을 포함시킬 수 있습니까?
예, 외부 리소스를 사용하여 jsfiddles를 포함시킬 수 있습니다. JSFiddle을 만들 때 CSS 또는 JavaScript 파일과 같은 외부 리소스를 추가 할 수 있습니다. 이러한 리소스는 귀하의 웹 사이트에 포함 된 JSFiddle에 포함됩니다.
내 웹 사이트에 포함 된 JSFiddle 코드를 업데이트 할 수 있습니까?
예, 웹 사이트에 포함 된 JSFiddle 코드를 업데이트 할 수 있습니다. 이렇게하려면 JSFiddle에서 코드를 업데이트하고 새 iframe 코드를 생성해야합니다. 웹 사이트의 이전 코드를 새로운 iframe 코드로 바꾸십시오. 변경 사항은 귀하의 웹 사이트에 반영됩니다. JSFiddle 브랜딩없이 JSFiddle을 포함시킬 수 있습니까?
아니요, 내장 된 JSFiddle에는 항상 JSFiddle 브랜드가 포함됩니다. JSFiddle에서 생성 된 iframe 코드에는 JSFiddle 웹 사이트에 대한 링크가 포함되어 있기 때문입니다.
내 웹 사이트에 개인 jsfiddle을 포함시킬 수 있습니까?
아니요, 웹 사이트에 개인 jsfiddle을 포함시킬 수 없습니다. JSFiddle은 임베딩에 필요한 iframe 코드를 생성하려면 공개되어야합니다.
내 웹 사이트에 포함 된 JSFiddle의보기를 제어 할 수 있습니까?
예, 웹 사이트에 포함 된 JSFiddle의보기를 제어 할 수 있습니다. iframe 코드를 생성 할 때 "결과 만"또는 "JavaScript 결과"와 같은 다른 뷰를 선택할 수 있습니다.
html을 사용하지 않는 웹 사이트에 jsfiddle을 포함시킬 수 있습니까?
아니요, html을 사용하는 웹 사이트에만 JSFiddle을 포함시킬 수 있습니다. JSFiddle에서 생성 된 iframe 코드는 HTML 코드이므로 HTML을 지원하는 웹 사이트에서만 사용할 수 있습니다.
jsfiddle을 사용하여 다른 인코딩 플랫폼에서 내 웹 사이트에 코드를 포함시킬 수 있습니까?
아니요, JSFiddle은 JSFiddle에 생성 된 코드를 포함시키는 데만 사용될 수 있습니다. 다른 플랫폼에서 코드를 포함하려면 이러한 플랫폼에서 제공하는 임베드 옵션을 사용해야합니다.
웹 사이트에 jsfiddle 코드를 포함시키는 것은 매우 간단합니다. 먼저 JSFiddle에서 코드를 만듭니다. 코드가 완료되면 페이지 상단의 "공유"버튼을 클릭하십시오. 이것은 "Embed Page"를 포함한 몇 가지 옵션을 제공합니다. 이 옵션을 클릭하면 JSFiddle이 iframe 코드를 생성합니다. 이 코드를 복사하여 웹 사이트에 표시하려는 HTML에 붙여 넣으십시오. 내장 된 JSFiddle이 이제 귀하의 웹 사이트에 표시됩니다.
예, 웹 사이트에 포함 된 JSFiddle의 모양을 사용자 정의 할 수 있습니다. iframe 코드를 생성 할 때 웹 사이트의 공간에 맞게 너비 및 높이 특성을 조정할 수 있습니다. CSS를 사용하여 테두리 추가 또는 배경색 변경과 같은 iframe의 모양을 추가로 사용자 정의 할 수도 있습니다.
-
예, 웹 사이트에 포함 된 JSFiddle 코드를 업데이트 할 수 있습니다. 이렇게하려면 JSFiddle에서 코드를 업데이트하고 새 iframe 코드를 생성해야합니다. 웹 사이트의 이전 코드를 새로운 iframe 코드로 바꾸십시오. 변경 사항은 귀하의 웹 사이트에 반영됩니다.
JSFiddle 브랜딩없이 JSFiddle을 포함시킬 수 있습니까? 아니요, 내장 된 JSFiddle에는 항상 JSFiddle 브랜드가 포함됩니다. JSFiddle에서 생성 된 iframe 코드에는 JSFiddle 웹 사이트에 대한 링크가 포함되어 있기 때문입니다. 내 웹 사이트에 개인 jsfiddle을 포함시킬 수 있습니까? 아니요, 웹 사이트에 개인 jsfiddle을 포함시킬 수 없습니다. JSFiddle은 임베딩에 필요한 iframe 코드를 생성하려면 공개되어야합니다. 내 웹 사이트에 포함 된 JSFiddle의보기를 제어 할 수 있습니까? 예, 웹 사이트에 포함 된 JSFiddle의보기를 제어 할 수 있습니다. iframe 코드를 생성 할 때 "결과 만"또는 "JavaScript 결과"와 같은 다른 뷰를 선택할 수 있습니다. html을 사용하지 않는 웹 사이트에 jsfiddle을 포함시킬 수 있습니까? 아니요, html을 사용하는 웹 사이트에만 JSFiddle을 포함시킬 수 있습니다. JSFiddle에서 생성 된 iframe 코드는 HTML 코드이므로 HTML을 지원하는 웹 사이트에서만 사용할 수 있습니다. jsfiddle을 사용하여 다른 인코딩 플랫폼에서 내 웹 사이트에 코드를 포함시킬 수 있습니까? 아니요, JSFiddle은 JSFiddle에 생성 된 코드를 포함시키는 데만 사용될 수 있습니다. 다른 플랫폼에서 코드를 포함하려면 이러한 플랫폼에서 제공하는 임베드 옵션을 사용해야합니다.
위 내용은 웹 페이지에 대화식 JSFiddle 스 니펫을 포함시킵니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

