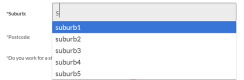
 이 코드는 HTML5 Datalist 태그를 사용하여 텍스트 필드에 대한 자동 완성 옵션을 설정합니다.
. AJAC 요청이있는 JSON 파일의 데이터를 가져옵니다 (JS 객체에 필요한 경우 브라우저에 지속적으로 저장할 수있는 데이터). 그런 다음 교외의 선택을 사용하여 다른 필드 우편 번호와 교외가 변경 될 때 상태를 자동 인구 화합니다. Safari를 제외한 거의 모든 브라우저에서 치료처럼 작동합니다.
참고 : HTML Datalist는 여전히 모든 브라우저와 호환되지 않습니다. 호환성을 참조하십시오. 백필 플러그인의 경우 jQuery.relevantDropdowns.js - 데이터 옵션 옵션을 대체 할 수있는 옵션을 위해 Li와 UL 태그를 삽입합니다.
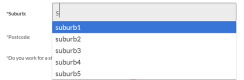
이 코드는 HTML5 Datalist 태그를 사용하여 텍스트 필드에 대한 자동 완성 옵션을 설정합니다.
. AJAC 요청이있는 JSON 파일의 데이터를 가져옵니다 (JS 객체에 필요한 경우 브라우저에 지속적으로 저장할 수있는 데이터). 그런 다음 교외의 선택을 사용하여 다른 필드 우편 번호와 교외가 변경 될 때 상태를 자동 인구 화합니다. Safari를 제외한 거의 모든 브라우저에서 치료처럼 작동합니다.
참고 : HTML Datalist는 여전히 모든 브라우저와 호환되지 않습니다. 호환성을 참조하십시오. 백필 플러그인의 경우 jQuery.relevantDropdowns.js - 데이터 옵션 옵션을 대체 할 수있는 옵션을 위해 Li와 UL 태그를 삽입합니다.

전체 html
이것이 귀하의 HTML이 어떻게 생겼는지입니다.
전체 json
PHP 파일은 JSON을 반환합니다 - .json 또는 .php 일 수 있으며 필요한 경우 데이터베이스에서 데이터를 가져옵니다.
jQuery ajax 및 html5 Datalist Autocomplete에 대한 자주 묻는 질문 (FAQ)
Firefox에서 Ajax와 Datalist 옵션을 동적으로로드하려면 Firefox의 Ajax와 Datalist 옵션을 동적으로로드하려면 JQuery Ajax 메소드를 사용해야합니다. 먼저 서버 측 스크립트에 AJAX 요청을 작성해야합니다. 이 스크립트는 Datalist에서 채우려는 데이터를 반환해야합니다. AJAX 요청이 성공하면 응답 데이터를 사용하여 데이터리스트를 채울 수 있습니다. 간단한 예는 다음과 같습니다.
$. ajax ({ url : 'your-server-side-script', success : function (data) { datalist.empty (); $ .Each (data, function (index, value) { datalist.append ( ''); <span>window.DATALIST = {
</span>
<span>cache: {},
</span>
<span>init: function()
</span> <span>{
</span> <span>var _this = this,
</span> <span>this.cache.$form = $('formid');
</span> <span>this.cache.$suburbs = this.cache.$form.find('datalist#suburbs');
</span> <span>this.cache.$suburbInput = this.cache.$form.find('input[name="suburb"]');
</span> <span>this.cache.$postcodeInput = this.cache.$form.find('input[name="postcode"]');
</span> <span>this.cache.$stateInput = this.cache.$form.find('input[name="state"]');
</span>
<span>//grab the datalist options from JSON data
</span> <span>var checkMembershipRequest = $.ajax({
</span> <span>type: "GET",
</span> <span>dataType: "JSON",
</span> <span>url: "/php/suburbs.php"
</span> <span>});
</span>
checkMembershipRequest<span>.done(function(data)
</span> <span>{
</span> <span>console.log(data);
</span>
<span>//data could be cached in the browser if required for speed.
</span> <span>// localStorage.postcodeData = JSON.stringify(data);
</span>
<span>//add options to datalist
</span> $<span>.each(data.suburbs, function(i<span>,v</span>)
</span> <span>{
</span> _this<span>.cache.$suburbs.append(''+i+'');
</span> <span>});
</span>
<span>//hook up data handler when suburb is changed to autocomplete postcode and state
</span> _this<span>.cache.$suburbInput.on('change', function()
</span> <span>{
</span> <span>// console.log('suburb changed');
</span> <span>var val = $(this).val(),
</span> selected <span>= _this.cache.$suburbs.find('option[data-value="'+val+'"]'),
</span> postcode <span>= selected.data('postcode'),
</span> state <span>= selected.data('state');
</span> _this<span>.cache.$postcodeInput.val(postcode);
</span> _this<span>.cache.$stateInput.val(state);
</span> <span>});
</span>
<span>});
</span>
checkMembershipRequest<span>.fail(function(jqXHR<span>, textStatus</span>)
</span> <span>{
</span> <span>console.log( "postcode request fail - an error occurred: (" + textStatus + ")." );
</span> <span>//try again...
</span> <span>});
</span>
<span>}
</span>
<span>}</span>}); });
}*Suburb: *Postcode: State:});
이 코드에서 'Server-Side-Script'를 대체하십시오. '서버 측 스크립트의 URL과'your-datalist-id '와 함께 Datalist의 ID와 함께.
위 내용은 jQuery ajax html5 Datalist Autocomplete 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AMJQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전







