 WordPress 대시 보드 위젯 API를 통해 테마 및 플러그인을 추가, 제거 또는 재배지 WordPress 대시 보드 위젯을 추가 할 수 있습니다. WordPress 대시 보드는 WordPress 관리 화면에 로그인 할 때 가장 먼저 보는 것입니다. WordPress 대시 보드 위젯 API는 WordPress 2.7 이후에 제공되었습니다.
이 튜토리얼에서는 API가 제공하는 다양한 동작과 기능을 살펴 봅니다. 그리고이 API를 사용하여 대시 보드 위젯을 추가, 제거 및 배치하는 방법.
키 테이크 아웃
WordPress 대시 보드 위젯 API를 통해 테마 및 플러그인을 추가, 제거 또는 재배지 WordPress 대시 보드 위젯을 추가 할 수 있습니다. WordPress 대시 보드는 WordPress 관리 화면에 로그인 할 때 가장 먼저 보는 것입니다. WordPress 대시 보드 위젯 API는 WordPress 2.7 이후에 제공되었습니다.
이 튜토리얼에서는 API가 제공하는 다양한 동작과 기능을 살펴 봅니다. 그리고이 API를 사용하여 대시 보드 위젯을 추가, 제거 및 배치하는 방법.
키 테이크 아웃
WordPress 대시 보드 위젯 API를 사용하면 테마와 플러그인이 WordPress 대시 보드에서 위젯을 추가, 제거 또는 재배치 할 수 있습니다. 이 API는 WordPress 2.7 이후로 제공되었으며 WordPress 개발자를위한 핵심 도구입니다.
위젯을 추가하려면 WP_ADD_DASHBORD_WIDGET 함수를 사용하는 것이 포함됩니다. 여기에는 위젯의 고유 ID, 위젯의 제목 및 위젯의 내용을 표시하는 콜백이 필요합니다. 위젯을 제거하는 것은 remove_meta_box 함수를 통해 수행됩니다
API는 위젯의 위치를 변경하는 방법을 제공하지 않지만 WordPress Core $ wp_meta_box 변수를 조작하여 해결 방법을 달성 할 수 있습니다. 사용자 정의 데이터는 위젯에 추가 할 수 있으며 CSS를 사용하여 모양을 사용자 정의 할 수 있습니다.
WordPress 대시 보드 위젯의 장면 뒤에
내부적으로 WordPress 대시 보드 위젯은 WordPress 메타 상자입니다. 대시 보드 위젯 API는 WordPress Meta Box API를 사용하여 대시 보드 위젯을 추가, 제거 및 배치합니다.
대시 보드 위젯 추가
WP_ADD_DASHBORD_WIDGET 함수를 사용하여 WordPress 대시 보드에 위젯을 추가 할 수 있습니다. 이 기능을 WP_DASHBORD_SETUP 후크 안에 랩핑해야합니다.
다음은 wp_add_dashboard_widget을 사용하는 방법에 대한 예제 코드입니다.
여기에서는 add_dashboard_widget 내에서 WP_ADD_DASHBORD_WIDGET을 호출합니다.
wp_add_dashboard_widget
세 가지 논쟁을 취합니다. 논쟁은 다음과 같습니다.
-
모든 대시 보드 위젯에는 고유 한 ID가 있어야합니다. 재정의를 피하기 위해 플러그인이나 테마 이름으로 접두사를 접두하십시오.
$ 제목 : 표시 할 위젯의 제목
<: :> $ 콜백 : 위젯의 내용을 표시하는 콜백.
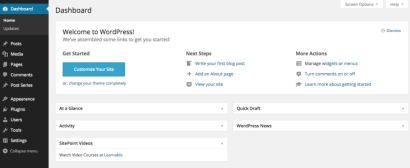
위젯이 어떻게 보이는지는 다음과 같습니다.
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173984971169528.png?x-oss-process=image/resize,p_40" class="lazy" alt="WordPress 대시 보드 위젯 API 소개" >
<a> 대시 보드 위젯 제거
remove_meta_box 함수를 사용하여 기본 또는 사용자 정의 대시 보드 위젯을 제거 할 수 있습니다. 이 기능을 WP_DASHBORD_SETUP 함수로 랩핑해야합니다.
remove_meta_box를 사용하는 방법은 다음과 같습니다.
<h2>
여기에서는 remove_dashboard_widget 함수 내부의 remove_meta_box 함수를 호출합니다.
remove_meta_box는 세 가지 인수를 취합니다.
</h2>
<the the> $ id : 위젯의 고유 한 ID. 기본 위젯의 ID 목록은 다음과 같습니다. <pre class="brush:php;toolbar:false"><span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span></pre> dashboard_Activity , <ol> dashboard_right_now , <em> dashboard_recent_comments </em>, <em> dashboard_recent_drafts , </em> dashboard_quick_press <em>, </em> dashboard_secondary , dashboard_primary <em> 및 </em> dashboard_incoming_links <em>
<this this> $ location : 대시 보드를 제거하는 동안 항상 "대시 보드"값이 있습니다.
<if> $ 위치 : 기본적으로 WordPress Core에서 생성 한 위젯을 제거하거나 WP_ADD_DASHBORD_WIDGET을 사용하여 작성된 위젯을 제거하는 경우 그 값은 "정상"입니다.</if></this></em>
</ol>
<get> 대시 보드에서 위젯을 포지셔닝합니다
기본적으로 새 위젯은 대시 보드 페이지의 왼쪽 하단에 추가됩니다. WordPress 대시 보드 위젯 API는 위젯의 위치를 변경하는 방법을 제공하지 않습니다. 그러나 WordPress Core $ wp_meta_box 변수를 해결 방법으로 해킹 할 수 있습니다.
다음은 위젯을 상단으로 옮기는 방법에 대한 예입니다.
<h2>
이 배열을 변경하고 필요에 따라 위젯의 위치를 변경할 수 있습니다.
<r> 대시 보드 위젯에 RSS 피드를 표시하는
SitePoint의 RSS 피드를 검색 한 대시 보드 위젯을 만들어 봅시다. WordPress 'API를 사용하여 RSS 피드를 가져 와서 구문 분석합니다.
위젯의 코드는 다음과 같습니다.
<pre class="brush:php;toolbar:false"><span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span></pre>
여기에는 "Feed.php"파일이 포함되어 있으며 WordPress에서 RSS와 함께 작업하는 데 필요한 모든 API를 노출시킵니다. 그런 다음 fetch_feed를 사용하여 RSS 피드를 다운로드하여 구문 분석하고 마지막으로 10 개의 RSS 항목을 표시합니다.
RSS 대시 보드 위젯은 다음과 같습니다.
<h2>
</h2> 결론
Analytics, WooCommerce Addons 및 다양한 모니터링 확장과 같은 많은 WordPress 플러그인은 대시 보드 위젯 API를 사용합니다. WordPress 대시 보드 위젯 API는 WordPress 개발자에게 가장 중요한 API 중 하나입니다.이 예에서는 몇 가지 기본 예를 살펴 보았습니다. 아래 API에 대한 귀하의 경험에 대해 자유롭게 언급하십시오.
<questions> WordPress 대시 보드 위젯 API <pre class="brush:php;toolbar:false"><span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span></pre>에 대한 자주 묻는 질문
<add> 내 WordPress 대시 보드에 새 위젯을 추가 할 수있는 방법은 무엇입니까? <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173984971353892.png?x-oss-process=image/resize,p_40" class="lazy" alt="WordPress 대시 보드 위젯 API 소개" > <h2 id="WordPress-대시-보드에-새-위젯을-추가하는-것은-간단한-프로세스입니다-먼저-위젯의-내용을-출력하는-함수를-작성해야합니다-그런-다음-WP-ADD-DASHBORD-WIDGET-함수를-사용-하여이-기능을-WordPress에-등록해야합니다-이-함수는-위젯의-ID-이름-및-내용을-출력하는-함수의-세-가지-매개-변수를-사용합니다-이-작업을-마치면-위젯이-대시-보드에-나타납니다"> WordPress 대시 보드에 새 위젯을 추가하는 것은 간단한 프로세스입니다. 먼저 위젯의 내용을 출력하는 함수를 작성해야합니다. 그런 다음 WP_ADD_DASHBORD_WIDGET 함수를 사용 하여이 기능을 WordPress에 등록해야합니다. 이 함수는 위젯의 ID, 이름 및 내용을 출력하는 함수의 세 가지 매개 변수를 사용합니다. 이 작업을 마치면 위젯이 대시 보드에 나타납니다. </h2> 내 WordPress 대시 보드에서 기존 위젯을 제거 할 수 있습니까? <h2 id="예-WordPress-대시-보드에서-기존-위젯을-제거-할-수-있습니다-remove-meta-box-함수를-사용하여-수행-할-수-있습니다-이-기능은-제거하려는-위젯의-ID-위젯이-표시되는-화면-및-위젯이-표시되는-컨텍스트의-세-가지-매개-변수를-취합니다"> 예, WordPress 대시 보드에서 기존 위젯을 제거 할 수 있습니다. remove_meta_box 함수를 사용하여 수행 할 수 있습니다. 이 기능은 제거하려는 위젯의 ID, 위젯이 표시되는 화면 및 위젯이 표시되는 컨텍스트의 세 가지 매개 변수를 취합니다. </h2> 대시 보드의 모양을 사용자 정의하는 방법 위젯? <h3 id="대시-보드-위젯의-모양은-CSS를-사용하여-사용자-정의-할-수-있습니다-테마의-스타일에-사용자-정의-CSS를-추가하거나-사용자-정의-CSS-플러그인을-사용할-수-있습니다-ID를-CSS-선택기로-사용하여-특정-위젯을-타겟팅-할-수-있습니다"> 대시 보드 위젯의 모양은 CSS를 사용하여 사용자 정의 할 수 있습니다. 테마의 스타일에 사용자 정의 CSS를 추가하거나 사용자 정의 CSS 플러그인을 사용할 수 있습니다. ID를 CSS 선택기로 사용하여 특정 위젯을 타겟팅 할 수 있습니다. </h3> 대시 보드 위젯의 위치를 제어 할 수 있습니까? <p> </p> 예, 대시 보드 위젯의 위치를 제어 할 수 있습니다. WP_DASHBORD_SETUP 액션 후크를 사용하여 수행 할 수 있습니다. 이 후크는 대시 보드에서 위젯의 위치를 지정할 수 있습니다.<add> 내 대시 보드 위젯에 사용자 정의 데이터를 추가하려면 어떻게해야합니까? <h3 id="WP-ADD-DASHBORD-WIDGET-함수를-사용하여-데이터를-출력하고-WordPress-로이-기능을-등록하는-기능을-작성하여-대시-보드-위젯에-사용자-정의-데이터를-추가-할-수-있습니다-데이터는-통계-그래프-또는-사용자-정의-양식과-같이-원하는-모든-것일-수-있습니다"> WP_ADD_DASHBORD_WIDGET 함수를 사용하여 데이터를 출력하고 WordPress 로이 기능을 등록하는 기능을 작성하여 대시 보드 위젯에 사용자 정의 데이터를 추가 할 수 있습니다. 데이터는 통계, 그래프 또는 사용자 정의 양식과 같이 원하는 모든 것일 수 있습니다. </h3> 대시 보드 위젯에서 ajax를 사용할 수 있습니까? <p> </p> 예, 대시 보드 위젯에서 Ajax를 사용할 수 있습니다. . 필요한 JavaScript 파일을 흡수하고 WP_AJAX_ 액션 후크를 사용하여 서버 측의 AJAX 요청을 처리하여 수행 할 수 있습니다. <h3 id="대시-보드-위젯을-대화식으로-만드는-방법은-무엇입니까"> 대시 보드 위젯을 대화식으로 만드는 방법은 무엇입니까? </h3> <p> JavaScript를 사용하여 대시 보드 위젯이 대화식입니다. wp_enqueue_script 함수를 사용하여 javaScript 파일을 큐에 넣은 다음 JavaScript를 사용하여 위젯에 상호 작용을 추가 할 수 있습니다. </p> 동일한 위젯의 여러 인스턴스를 내 대시 보드에 추가 할 수 있습니까? 동일한 위젯의 여러 인스턴스를 대시 보드에 추가하십시오. 각 위젯은 고유 ID가 있어야하므로 동일한 위젯의 여러 인스턴스를 추가하려면 각 인스턴스에 고유 ID가있는 별도의 위젯으로 등록해야합니다. WordPress의 화면? <h3 id="예-WordPress의-다른-화면에-대시-보드-위젯을-추가-할-수-있습니다-add-meta-box-함수를-사용하여-수행-할-수-있습니다-이-기능은-대시-보드뿐만-아니라-WordPress의-모든-화면에-위젯을-추가-할-수-있습니다"> 예, WordPress의 다른 화면에 대시 보드 위젯을 추가 할 수 있습니다. add_meta_box 함수를 사용하여 수행 할 수 있습니다. 이 기능은 대시 보드뿐만 아니라 WordPress의 모든 화면에 위젯을 추가 할 수 있습니다. </h3> 대시 보드 위젯을 응답하면 CSS 미디어를 사용하여 대시 보드 위젯을 응답 할 수 있습니다. 쿼리. 이 미디어 쿼리를 테마의 Style.css 파일에 추가하거나 사용자 정의 CSS 플러그인을 사용할 수 있습니다. ID를 CSS 선택기로 사용하여 특정 위젯을 대상으로 할 수 있습니다.</add></add></questions></r>
</h2></get></the></a></:>
위 내용은 WordPress 대시 보드 위젯 API 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 WordPress 대시 보드 위젯 API를 통해 테마 및 플러그인을 추가, 제거 또는 재배지 WordPress 대시 보드 위젯을 추가 할 수 있습니다. WordPress 대시 보드는 WordPress 관리 화면에 로그인 할 때 가장 먼저 보는 것입니다. WordPress 대시 보드 위젯 API는 WordPress 2.7 이후에 제공되었습니다.
이 튜토리얼에서는 API가 제공하는 다양한 동작과 기능을 살펴 봅니다. 그리고이 API를 사용하여 대시 보드 위젯을 추가, 제거 및 배치하는 방법.
WordPress 대시 보드 위젯 API를 통해 테마 및 플러그인을 추가, 제거 또는 재배지 WordPress 대시 보드 위젯을 추가 할 수 있습니다. WordPress 대시 보드는 WordPress 관리 화면에 로그인 할 때 가장 먼저 보는 것입니다. WordPress 대시 보드 위젯 API는 WordPress 2.7 이후에 제공되었습니다.
이 튜토리얼에서는 API가 제공하는 다양한 동작과 기능을 살펴 봅니다. 그리고이 API를 사용하여 대시 보드 위젯을 추가, 제거 및 배치하는 방법.
 대형 웹 사이트의 CMS로서 WordPress는 얼마나 확장 가능한가?May 12, 2025 am 12:08 AM
대형 웹 사이트의 CMS로서 WordPress는 얼마나 확장 가능한가?May 12, 2025 am 12:08 AM WordPress는 얼마나 사용자 정의 할 수 있습니까?May 11, 2025 am 12:11 AM
WordPress는 얼마나 사용자 정의 할 수 있습니까?May 11, 2025 am 12:11 AM CMS로서 WordPress의 핵심 기능은 무엇입니까?May 10, 2025 am 12:15 AM
CMS로서 WordPress의 핵심 기능은 무엇입니까?May 10, 2025 am 12:15 AM WordPress로 콘텐츠를 관리하는 것이 얼마나 쉬운가요?May 09, 2025 am 12:11 AM
WordPress로 콘텐츠를 관리하는 것이 얼마나 쉬운가요?May 09, 2025 am 12:11 AM WordPress는 비즈니스 환경에서 어떻게 사용됩니까?May 08, 2025 am 12:04 AM
WordPress는 비즈니스 환경에서 어떻게 사용됩니까?May 08, 2025 am 12:04 AM WordPress에 어떤 유형의 웹 사이트가 적합하지 않습니까?May 07, 2025 am 12:10 AM
WordPress에 어떤 유형의 웹 사이트가 적합하지 않습니까?May 07, 2025 am 12:10 AM WordPress로 블로그를 만들 수 있습니까?May 06, 2025 am 12:03 AM
WordPress로 블로그를 만들 수 있습니까?May 06, 2025 am 12:03 AM WordPress는 CMS 플랫폼으로 얼마나 안전합니까?May 05, 2025 am 12:01 AM
WordPress는 CMS 플랫폼으로 얼마나 안전합니까?May 05, 2025 am 12:01 AM



















