Tessel 2 : JavaScript 및 node.js Tessel 2는 개발자가 JavaScript 및 Node.js를 사용하여 네트워크 장치를 만들 수있는 마이크로 컨트롤러입니다. 코어는 Linux 시스템을 실행하고 Node.js는 실행하여 많은 NPM 모듈에 액세스 할 수 있습니다.
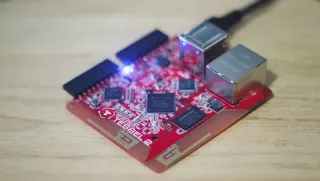
이 데모에 사용 된
Tessel 2 마이크로 컨트롤러
테셀 2의 주요 특징 : 
네트워크에 연결하기 쉽고 USB에 지속적으로 연결할 필요없이 원격 코드 푸시 및 작동을 지원합니다. 4 개의 온보드 LED : err (빨간색), wlan (Amber), LED0 (녹색) 및 LED1 (파란색)은 다양한 시각적 효과를 달성하기 위해 배열을 통해 제어 할 수 있습니다.
Rich Module 호환성 :- 는 IoT 프로젝트에 이상적인 가속도계 및 기후 모듈과 같은 다양한 모듈을 지원합니다.
- Quick Hand-Operated Guide : 준비 :
-
컴퓨터에 node.js v4.2.0 이상이 설치되어 있는지 확인하십시오 (Tessel 2의 호환성 문제를 피하기 위해 v4.4.3 권장). 명령을 사용하여 버전을 확인할 수 있습니다. Tessel Cli 설치 : 다음 명령을 사용하여 npm을 통해 Tessel의 명령 줄 인터페이스를 설치하십시오 : . - 테셀을 찾으십시오 :
부팅 후 (약 30 초) Tessel을 USB 포트에 연결하고 다음 명령을 실행하여 Tessel을 찾으십시오. tessel.led명령을 사용하여 Tessel의 이름을 바꿀 수 있습니다. - wi-fi에 연결 :
다음 명령을 사용하여 Tessel을 Wi-Fi 네트워크에 연결하십시오. wi-fi를 통해 코드를 푸시하십시오 :
다시 실행하면 가 USB 및 Wi-Fi 장치에 나열된 테셀이 표시됩니다.
Tessel 펌웨어 업데이트 :
4 개의 LED를 모두 깜박이려면 파일을 수정하십시오.
node -v
코드 실행 :
요약 : 이 안내서는 Tessel 2의 기본 설정 및 사용을 소개합니다. 후속 기사는 GPS 모듈 사용과 같은 Tessel 2의 더 많은 응용 프로그램을 소개합니다.
faq :
npm install -g t2-cli
(원래 텍스트의 FAQ 섹션은 여기에 유지되고 일관성을 유지하기 위해 약간 조정) Tessel 2가 IoT 프로젝트에 적합한 이유는 무엇입니까?Tessel 2는 JavaScript를 지원하고 사용하기 쉽고 Wi-Fi 및 Ethernet을 내장하고 다양한 모듈을 지원하므로 IoT 프로젝트에 이상적인 선택이됩니다.
Tessel 2는 다른 IoT 개발 플랫폼과 어떻게 비교됩니까? Tessel 2는 직관적 인 설정 프로세스와 명확한 문서를 통해 사용 편의성과 다양성으로 눈에 띄고 시작하기 쉽습니다.
Tessel 2에서는 node.js가 가능합니까?예, Tessel 2는 Node.js와 완전히 호환되며 NPM 패키지로 확장 할 수 있습니다.
Tessel 2로 어떤 프로젝트를 만들 수 있습니까?Tessel 2는 간단한 온도 센서에서 복잡한 홈 자동화 시스템에 이르기까지 다양한 IoT 프로젝트에서 사용할 수 있습니다.
Tessel 2를 시작하는 방법은 무엇입니까?
Tessel CLI를 설치하고 Tessel 2를 컴퓨터에 연결하고 JavaScript를 사용하여 프로그래밍을 시작하십시오. Tessel 2의 하드웨어 사양은 무엇입니까? Tessel 2에는 580MHz Mediatek MT7620N 프로세서, 64MB DDR2 RAM 및 32MB 플래시 메모리, 내장 Wi-Fi 및 이더넷이 제공되며 2 개의 USB 포트가 있습니다.
인터넷없이 Tessel 2를 사용할 수 있습니까? 예, Tessel 2는 오프라인으로 작동하지만 일부 기능 (원격 업데이트)에는 인터넷 연결이 필요합니다.
Tessel 2 프로젝트를 디버깅하는 방법은 무엇입니까?
Tessel CLI 및 Node.js 디버거를 사용하여 디버그 할 수 있습니다. Tessel 2에는 다른 프로그래밍 언어가 있습니까?
주로 JavaScript를 지원하지만 실험적인 파이썬 및 녹 지원이 있습니다. Tessel 2는 어떤 전원 공급 장치가 필요합니까? Tessel 2에는 5V 전원 공급 장치가 필요하며 미니 USB 포트를 사용하여 컴퓨터 또는 USB 전원 어댑터에 연결할 수 있습니다.
이 개정 된 출력은 다른 문구와 문장 구조를 사용하는 동안 원래 의미를 유지하며 이미지 형식은 원래 제공되는 것으로 가정합니다 (jpg 및 webp).
위 내용은 Tessel 2 : JavaScript와 사물 인터넷을 쉽게 페어링의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구





