HTML, CSS 및 JavaScript 기본 사항에 대한 최고의 초보자 가이드
- DDD원래의
- 2025-01-26 00:08:11683검색
HTML, CSS 및 JavaScript 마스터하기: 웹 개발 기초
초보자 친화적인 이 가이드에서는 대화형 웹사이트 구축을 위한 핵심 기술인 HTML, CSS 및 JavaScript를 소개합니다. 각자의 역할과 함께 협력하여 매력적인 웹 경험을 만드는 방법을 살펴보겠습니다.
HTML(하이퍼텍스트 마크업 언어) 이해
HTML은 모든 웹페이지의 구조적 기반을 형성합니다. 텍스트, 이미지, 링크, 버튼과 같은 콘텐츠를 구성합니다. 집의 청사진이라고 생각하세요. 레이아웃은 정의하지만 미적 측면은 정의하지 않습니다.
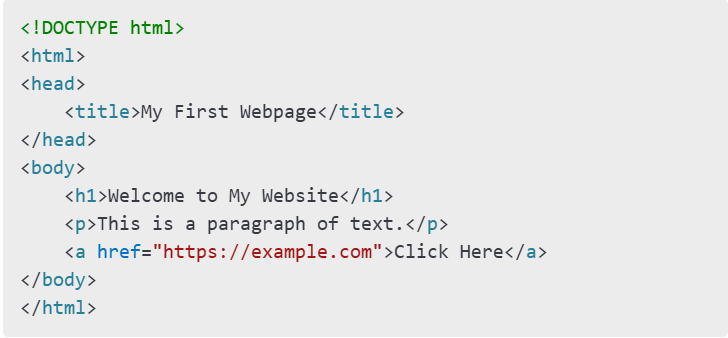
기본 HTML 구조 예:

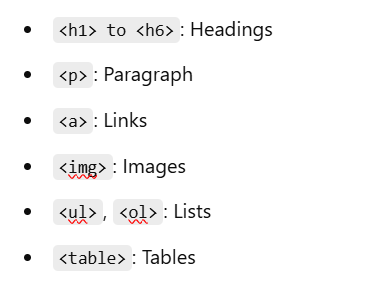
주요 HTML 태그:

HTML은 콘텐츠를 표시하지만 시각적 매력과 상호작용성이 부족합니다. CSS와 JavaScript가 개입하는 곳이 바로 여기입니다.
CSS(Cascading Style Sheets)를 사용한 스타일링
CSS는 웹의 스타일링 언어입니다. 웹페이지의 시각적 표현을 제어하여 색상, 레이아웃을 사용자 정의하고 반응형 디자인을 만들 수 있습니다.
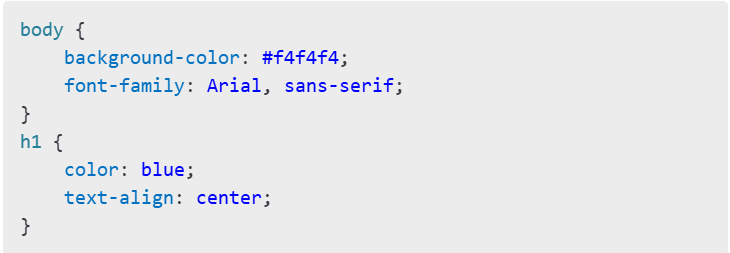
기본 CSS 구문:
CSS는 선택기를 사용하여 HTML 요소를 타겟팅하고 스타일을 적용합니다.

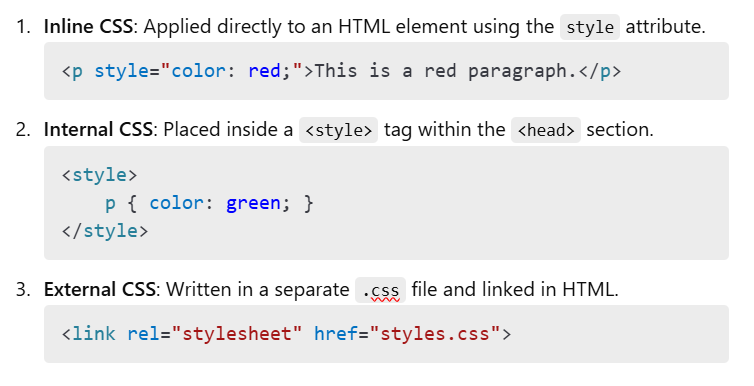
CSS 추가:

CSS 상자 모델:
효과적인 레이아웃 디자인을 위해서는 박스 모델(여백, 테두리, 패딩, 콘텐츠)을 이해하는 것이 중요합니다.
CSS는 시각적으로 매력적이고 사용자 친화적인 웹사이트를 만드는 데 필수적입니다.
JavaScript로 상호작용 추가
JavaScript는 웹페이지에 생명을 불어넣는 프로그래밍 언어입니다. 동적 콘텐츠를 활성화하고, 사용자 입력을 처리하고, 페이지 요소를 조작합니다.
기본 JavaScript 구문:
JavaScript 코드는 HTML <script> 태그 내에 있거나 외부에 링크될 수 있습니다.
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
JavaScript 개선:
- 양식 확인
- 애니메이션
- 이벤트 처리(예: 클릭에 응답)
예: 클릭 이벤트:
나를 클릭하세요
HTML, CSS, JavaScript의 시너지 효과
완전히 작동하는 웹사이트의 경우 HTML은 구조를 제공하고 CSS는 스타일을 처리하며 JavaScript는 상호작용성을 추가합니다. 다음 예는 이들의 협력을 보여줍니다.
대화형 웹페이지:
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
위 내용은 HTML, CSS 및 JavaScript 기본 사항에 대한 최고의 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

