Elementor에 애니메이션 그라디언트 텍스트를 추가하는 방법은 무엇입니까?
- Susan Sarandon원래의
- 2025-01-22 14:08:10681검색
매혹적인 애니메이션 그라데이션 텍스트로 웹사이트 디자인을 향상하세요! 이 간단하면서도 효과적인 기술은 헤드라인에 현대적이고 매력적인 느낌을 더해줍니다. 이 가이드에서는 Elementor와 맞춤 CSS를 사용하여 이를 쉽게 달성하는 방법을 보여줍니다.
참고: 이 튜토리얼에는 Elementor용 마스터 애드온 플러그인이 필요합니다(무료 버전에는 사용자 정의 CSS가 포함되어 있지 않습니다). 여기에서 다운로드하세요: https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Elementor에서 애니메이션 그라데이션 텍스트 만들기: 단계별 가이드
1단계: 제목 추가
Elementor 편집기를 열고 페이지에 제목 요소를 추가하는 것부터 시작하세요. 이것이 그라디언트 애니메이션을 적용할 텍스트가 됩니다.

2단계: 헤드라인 스타일링
다음으로 헤드라인의 서체를 맞춤설정하세요. 웹사이트 디자인에 맞게 글꼴, 크기, 두께 및 기타 스타일 요소를 조정하세요.

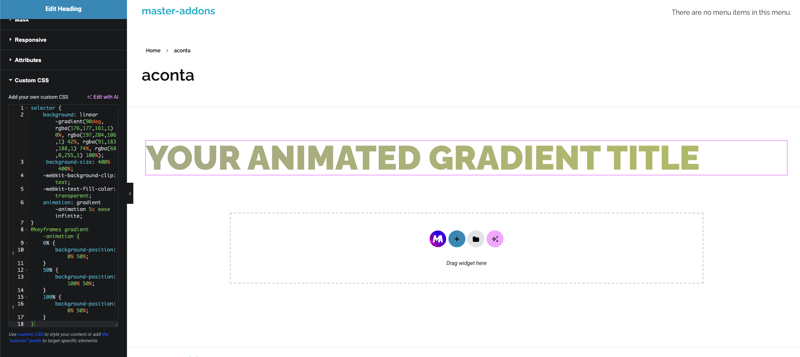
3단계: 사용자 정의 CSS 구현
맞춤형 CSS를 사용하면 애니메이션 마법이 일어납니다. 다음 코드를 Elementor의 사용자 정의 CSS 섹션에 붙여넣습니다.
<code class="language-css">selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}</code>
selector을 제목 요소에 적합한 CSS 선택기(예: .elementor-heading-title)로 바꾸는 것을 잊지 마세요.

rgba 색상 값을 자유롭게 실험하여 자신만의 고유한 그라데이션을 만들어 보세요.
4단계: 미리보기 및 게시
페이지를 업데이트하고 결과를 미리보세요! 이제 귀하의 헤드라인은 멋진 애니메이션 그라데이션을 자랑할 것입니다.
결론
이 단계를 따르면 Elementor 웹사이트에 세련된 애니메이션 그라데이션 텍스트를 쉽게 추가할 수 있습니다. 이 간단한 기술은 시각적 매력을 크게 향상시키고 콘텐츠를 돋보이게 해줍니다. 지금 시도해보고 웹사이트의 모습을 바꿔보세요!
위 내용은 Elementor에 애니메이션 그라디언트 텍스트를 추가하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

