Raspberry Pi에서 Node.js 웹 서버를 설정하는 방법
- Linda Hamilton원래의
- 2025-01-21 02:34:091092검색
Raspberry Pi에서 Node.js 웹 서버 설정: 단계별 가이드
몇 년 전 라즈베리 파이 모델 B를 구입했고, 최근에는 이를 웹 서버로 전환하기로 결정했습니다. 이 여정에서는 핵심 사항이 강조되었습니다. Raspberry Pi는 운영 체제(OS)가 필요한 소형 PC로 작동합니다. 이는 OS 없이 직접 프로그램을 실행하는 Arduino와 같은 보드와 대조됩니다.
Raspberry Pi에 Node.js 웹 서버를 처음부터 구축하는 방법은 다음과 같습니다.
- Raspberry Pi Imager 설치:
이 도구를 사용하면 Raspberry Pi OS를 microSD 카드에 쉽게 설치할 수 있습니다. Debian이나 Ubuntu와 같은 대안이 존재하지만 최적의 성능을 위해서는 공식적으로 Raspberry Pi OS를 권장합니다.
- Raspberry Pi OS 설치:
Raspberry Pi Imager를 실행하고 다음 설정을 구성합니다.
- Raspberry Pi 기기: 모델을 선택하세요.
- 운영체제: 권장 OS를 선택하세요.
- 저장공간: microSD 카드를 지정하세요.

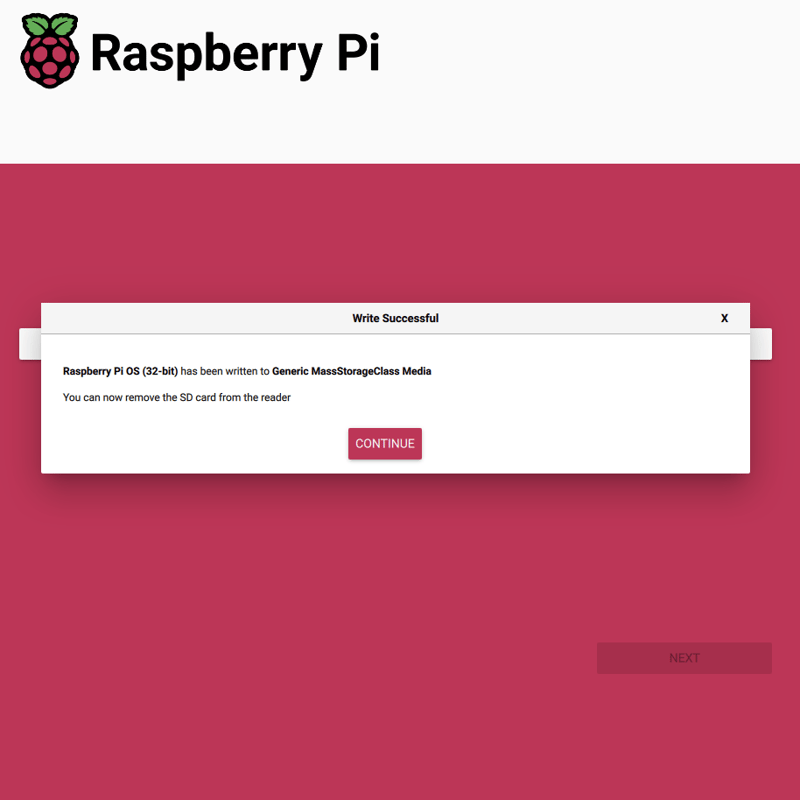
기본 설정을 사용했습니다. 완료되면 성공 메시지가 표시됩니다:

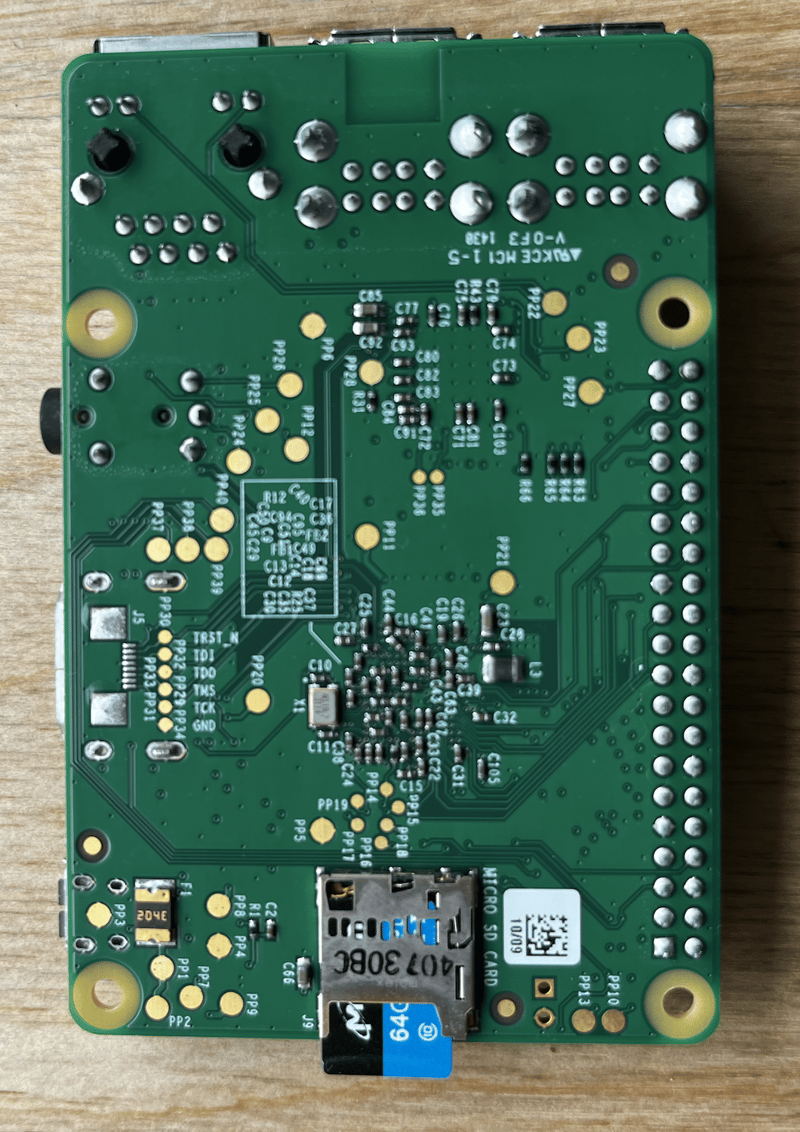
- 주변기기 연결: microSD 카드를 Raspberry Pi에 삽입합니다. 마우스, 키보드, 모니터, 이더넷 케이블, 전원 케이블을 연결하세요(마지막 전원 권장).

microSD 카드의 위치를 확인하세요.

부팅 후 바탕화면 시작 화면이 표시됩니다.


이제 Raspberry Pi OS가 준비되었습니다.
- 시스템 업데이트:
터미널을 열고 다음 명령을 실행하세요.
<code class="language-bash">sudo apt-get update -y sudo apt-get dist-upgrade -y</code>
- Node.js 및 npm 설치:
<code class="language-bash">sudo apt-get install nodejs -y sudo apt-get install npm -y</code>
설치 확인:
<code class="language-bash">node -v npm -v</code>
- Express 설치:
Express는 웹 서버 생성을 단순화합니다. 기본 옵션으로 생성기를 사용했습니다.
<code class="language-bash">sudo apt-get update -y sudo apt-get dist-upgrade -y</code>
- npm 패키지 설치:
<code class="language-bash">sudo apt-get install nodejs -y sudo apt-get install npm -y</code>
- 서버 실행:
<code class="language-bash">node -v npm -v</code>
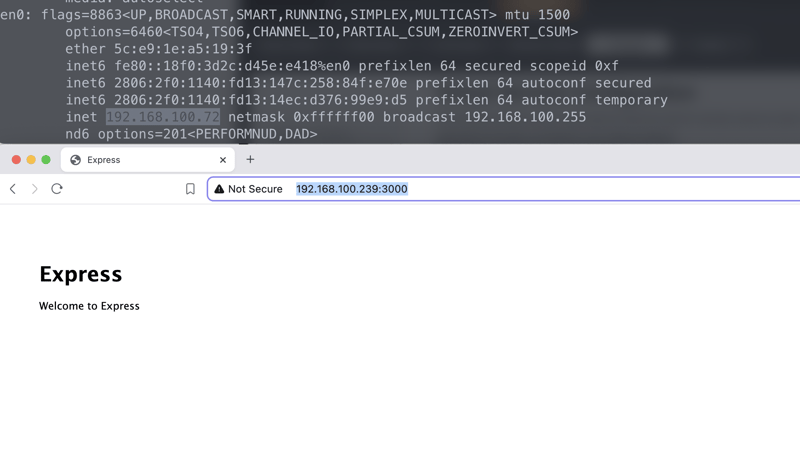
서버의 기본 포트는 3000입니다. Raspberry Pi의 IP 주소(예: http://192.168.1.239:3000)를 사용하여 다른 장치에서 액세스하세요.

이제 Express 앱을 네트워크에서 액세스할 수 있습니다. B와 같은 구형 모델은 제한된 리소스로 인해 처리 시간이 느려질 수 있습니다.
결론:
Raspberry Pi의 다용성은 IoT 통합까지 확장됩니다. B에는 제한이 있지만 최신 모델은 향상된 성능을 제공합니다. Linux OS를 실행하는 기능을 통해 다양한 패키지 설치가 가능해졌습니다.
추가:
처음에 Next.js를 시도했는데 "JavaScript heap out of memory" 오류가 발생했습니다. Express는 이 오래된 보드에 더 적합한 대안임이 입증되었습니다. 프레임워크를 선택할 때 리소스 제약을 기억하세요.
위 내용은 Raspberry Pi에서 Node.js 웹 서버를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

