
최신 웹은 짜증스러울 수 있습니다. 기사를 읽고 싶지만 광고, 팝업, 자동 재생 동영상, 애니메이션 GIF 등으로 인해 주의가 산만해지는 경우가 있습니다. 광고 차단기를 사용할 수 있지만 일부 웹사이트에서는 이러한 종류의 소프트웨어가 감지되면 콘텐츠를 표시하지 않습니다. 그리고 광고 표시를 허용하여 웹사이트를 지원할 수도 있습니다.
그러나 일부 웹사이트는 너무 멀리 나갑니다. Safari의 Apple의 새로운 방해 요소 숨기기 기능은 방해가 되는 요소를 제거하여 도움을 줄 수 있습니다. 이 기능을 사용하는 방법은 다음과 같습니다.
Safari가 방해가 되는 항목을 숨기는 방법
웹페이지의 요소는 HTML(하이퍼텍스트 마크업 언어) 및 CSS(Cascading Style Sheet)로 정의됩니다. 이 두 요소는 표시되는 콘텐츠와 방법을 정의합니다. 따라서 웹 브라우저는 웹 페이지의 여러 요소를 통합하고 올바르게 표시하는 방법을 알고 있습니다. 그러나 이를 통해 웹 브라우저는 텍스트 단락, 이미지 블록, 탐색 모음 등과 같은 요소를 식별할 수도 있습니다.
Safari는 이 기능을 사용하여 방해가 되는 항목을 숨길 수 있습니다. 주소 표시줄 왼쪽에 있는 Safari의 페이지 아이콘을 클릭하거나 탭하여 기능을 활성화합니다.

페이지 메뉴에서 방해가 되는 항목 숨기기를 선택한 다음 웹 페이지의 다른 항목 위로 Mac 커서를 이동하면 Safari가 해당 항목을 강조 표시합니다. Mac에서는 페이지를 스크롤하고 커서로 요소를 선택할 수 있습니다.

iPhone 또는 iPad에서는 요소를 숨기려는 위치로 스크롤하고 페이지 메뉴를 탭한 후 방해가 되는 항목 숨기기를 선택한 다음 해당 항목을 탭하여 선택해야 합니다. Safari는 단락의 시작과 끝 위치를 알고 있기 때문에 단락을 탭하면 해당 단락이 선택되는 것을 볼 수 있습니다.

Mac에서는 요소를 클릭하자마자 Safari가 애니메이션으로 해당 요소를 숨깁니다. iPhone 또는 iPad에서는 요소를 탭한 다음 숨기기를 탭하고 애니메이션을 봅니다.

완료를 클릭하거나 탭하여 변경 사항을 저장합니다. 그러면 주소 표시줄에 파란색 줄이 그어진 눈 아이콘이 표시되어 일부 항목이 숨겨져 있음을 알려줍니다.
숨긴 항목을 복원하고 원본 웹페이지를 보려면 페이지 아이콘을 다시 클릭하거나 탭하고 숨겨진 항목 표시를 선택하여 해당 요소를 웹페이지에 복원하세요. 추가 요소를 숨기려면 주의를 끄는 항목 숨기기를 눌러 페이지에서 더 많은 요소를 숨긴 다음 변경 사항을 저장하세요.
주의 산만 통제의 한계
Apple의 Distraction Control은 광고 차단기가 아닙니다. 이는 웹사이트의 단일 페이지를 보는 데 도움을 주기 위한 것입니다. 한 웹 페이지에서 항목을 숨긴 다음 나중에 페이지를 보는 경우 해당 요소는 숨겨야 합니다. 그러나 동일한 웹사이트에서 다른 페이지를 보는 경우 해당 요소가 숨겨진다는 보장은 없습니다. 많은 경우 웹 사이트 상단의 탐색 표시줄과 같은 항목을 숨기면 다른 페이지를 방문할 때 해당 항목이 숨겨집니다. 웹사이트에 따라 특정 위치에 있는 항목이 다른 페이지에 숨겨져 있을 수도 있고 그렇지 않을 수도 있습니다. 웹페이지 위에 표시되는 광고와 자동 재생 동영상은 웹사이트의 다른 페이지로 이동할 때 차단되지 않는 경우가 많습니다.
주의 분산 제어를 사용하여 쿠키 대화 상자를 닫는 경우 웹사이트가 제대로 작동하지 않을 수 있습니다. 장바구니에 항목을 추가하는 등의 환경 설정이나 작업을 저장하려면 쿠키를 저장하는 데 귀하의 승인이 필요할 수 있기 때문입니다. 사이트에서. 또한 주의 분산 제어 설정은 기기별로 다르며 동일한 웹사이트를 방문할 때 다른 Apple 기기와 동기화되지 않습니다.
이 기능은 페이지에서 불필요한 요소를 제거하고 텍스트를 더 읽기 쉬운 형식으로 표시하는 Safari에 내장된 리더 기능과 유사하다고 생각할 수 있습니다. Safari 주소 표시줄의 동일한 페이지 메뉴에서 리더에 액세스할 수 있고 동일한 메뉴에서 리더를 비활성화할 수 있습니다.

가장 큰 차이점은 리더가 선택한 글꼴로 모든 텍스트를 리플로우하므로 웹사이트에서 지정한 형식으로 읽고 있는 텍스트를 볼 수 없다는 것입니다. 그러나 일부 웹사이트보다 읽기가 훨씬 쉬울 수 있습니다.
너무 복잡한 웹사이트에 접속했다면 Safari에서 주의 집중 제어 기능을 사용해 보세요. 이 기능을 사용하면 보고 싶지 않은 광고 및 기타 콘텐츠로 가득 찬 웹사이트를 훨씬 쉽게 읽을 수 있습니다.
위 내용은 Safari에서 주의 분산 제어를 사용하여 원치 않는 웹 페이지 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Mac 용 Safari에서 웹 페이지를 요약하는 방법May 09, 2025 am 10:47 AM
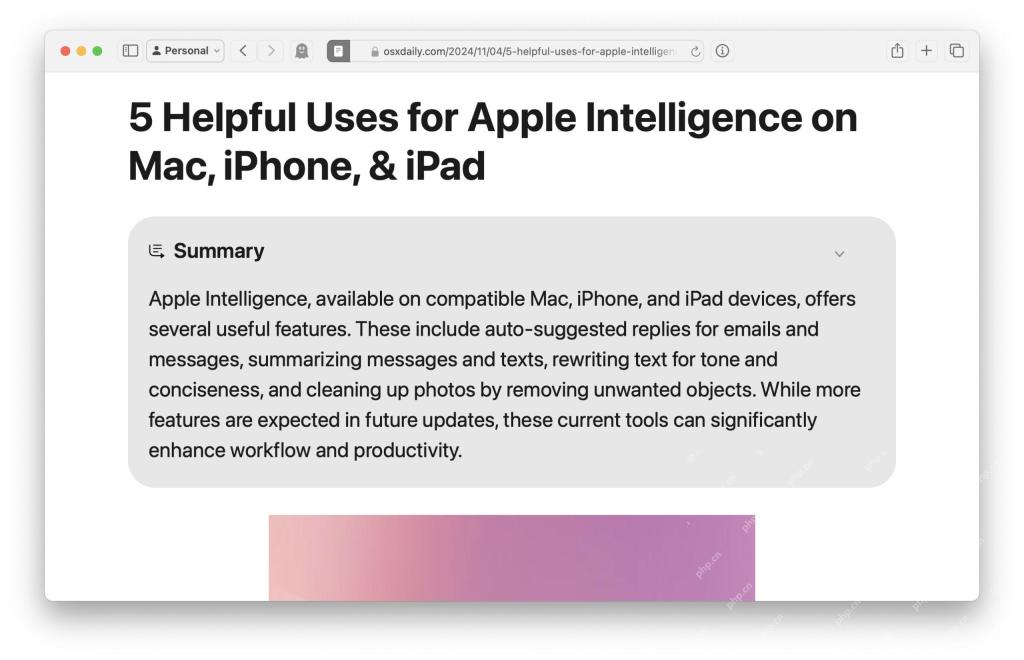
Mac 용 Safari에서 웹 페이지를 요약하는 방법May 09, 2025 am 10:47 AMSafari Browser의 강력한 웹 단순화 기능 : Apple Intelligence를 사용하여 효율적으로 읽으십시오! Safari 브라우저의 내장 된 Apple Intelligence 기능 중 하나는 웹 스 니펫 기능입니다. 웹 페이지의 콘텐츠가 오래 지속되거나 일반적인 웹 사이트이든 Apple Intelligence는 요약을 빠르게 생성하여 웹 페이지 컨텐츠를 신속하게 이해하고 시간을 절약 할 수 있도록 도와줍니다. 이 기능은 Mac 용 Safari에서 사용하기에 매우 편리합니다. Mac 용 Safari에서 웹 Ssummary 기능을 사용하는 방법은 무엇입니까? MacOS Sequoia 15 이상으로 Apple Silicon Mac을 사용하는 경우
 MacOS 세쿼이아에서 스포트라이트 검색 문제를 해결하는 방법May 09, 2025 am 10:36 AM
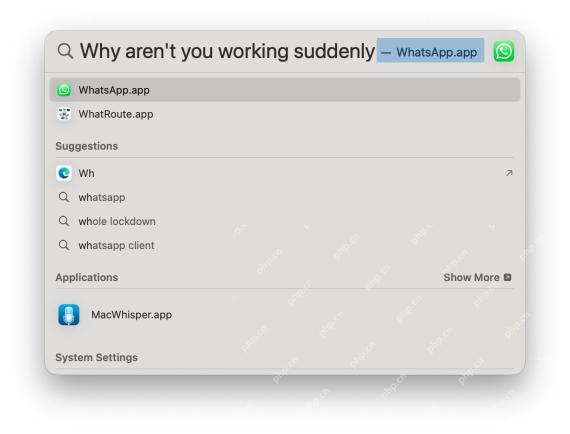
MacOS 세쿼이아에서 스포트라이트 검색 문제를 해결하는 방법May 09, 2025 am 10:36 AM상당수의 MAC 사용자는 파일, 앱이없고 때로는 로컬 파일을 찾기 위해 전혀 작동하지 않는 MacOS Sequoia에서 스포트라이트 검색이 잘 작동하지 않는다는 것을 발견했습니다. 일부 사용자의 경우 스포트라이트 문제는 T 직후에 발생합니다.
 Mac에서 Safari를 사용자 정의하는 방법은 무엇입니까? MacBook Air/Pro에서 개인화하는 방법은 무엇입니까?May 09, 2025 am 10:35 AM
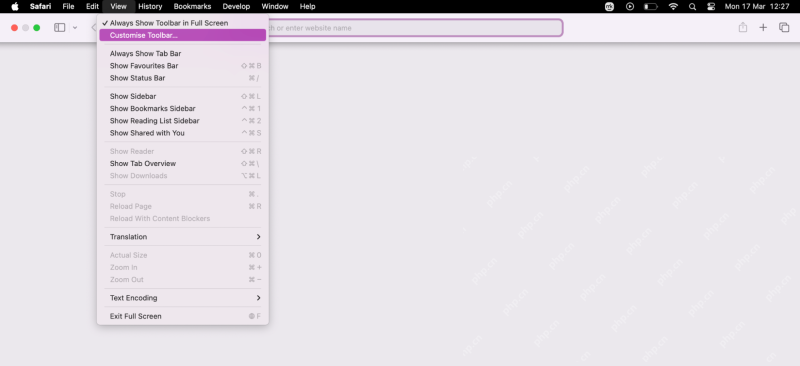
Mac에서 Safari를 사용자 정의하는 방법은 무엇입니까? MacBook Air/Pro에서 개인화하는 방법은 무엇입니까?May 09, 2025 am 10:35 AMMacBook : 포괄적 인 가이드에서 Safari 경험을 개인화하십시오 MacBook에서 Safari를 쉽게 사용자 정의하여 탐색 경험을 향상시킬 수 있습니다. 이 안내서는 T에서 Safari의 다양한 측면을 개인화하기위한 단계별 접근 방식을 제공합니다.
![iPhone에서 알림을 침묵시키는 방법은 무엇입니까? [iOS의 음소거 메시지 및 앱]](https://img.php.cn/upload/article/001/242/473/174675709271104.jpg?x-oss-process=image/resize,p_40) iPhone에서 알림을 침묵시키는 방법은 무엇입니까? [iOS의 음소거 메시지 및 앱]May 09, 2025 am 10:18 AM
iPhone에서 알림을 침묵시키는 방법은 무엇입니까? [iOS의 음소거 메시지 및 앱]May 09, 2025 am 10:18 AM침묵 아이폰 알림 : 평화를 찾는 6 가지 방법 iPhone 알림의 끊임없는 버즈에서 벗어나야합니까? 이 안내서는 빠른 토글에서 예정된 조용한 시간에 이르기까지 iPhone을 침묵시키는 6 가지 방법을 제공합니다. 다이빙하자! 1. 초점 모드 : the
 iPhone에서 전화를 녹음하는 방법May 09, 2025 am 10:15 AM
iPhone에서 전화를 녹음하는 방법May 09, 2025 am 10:15 AMiOS 18.1 이상에 추가 된 새로운 iPhone 통화 녹음 기능은 전례없는 간단하게 녹음을 만듭니다! 화면의 녹화 버튼을 눌러 녹음을 시작하십시오. 이 버튼은 스피커, 음소거 및 끊기 버튼과 동일한 화면에있어 편리하고 빠릅니다. 녹음이 시작되면 시스템은 자동으로 프롬프트 톤을 재생하여 양 당사자에게 녹음이 기록되고 있음을 알리지만 구두로 존중을 나타내는 것이 가장 좋습니다. 3 자 전화를 사용하여 음성 메일로 전송하거나 Mac 컴퓨터로 녹음하는 것과 같은 과거 지루한 녹음 방법에 작별 인사를하십시오. iPhone에 녹음 된 통화 콘텐츠는 메모 앱에 자동으로 저장되고 "Call with (연락처 이름 또는 전화 번호)"라는 제목으로 저장하여 언제든지 청취하고 언제든지 텍스트 레코드를보고 추가 할 수 있습니다.
 RC Of MacOS Sequoia 15.2, iOS 18.2, iPados 18.2, 테스트 용 출시May 09, 2025 am 09:55 AM
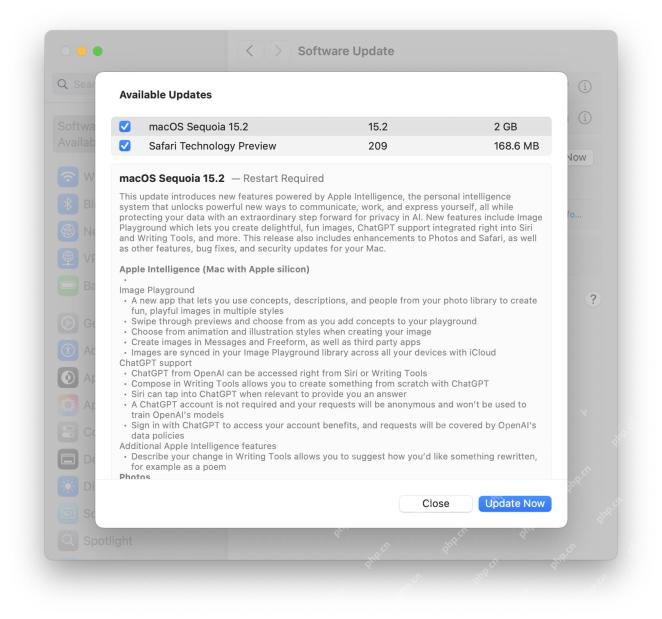
RC Of MacOS Sequoia 15.2, iOS 18.2, iPados 18.2, 테스트 용 출시May 09, 2025 am 09:55 AMApple은 Apple Systems 소프트웨어 베타 테스트 프로그램에 참여하는 모든 사용자를 위해 iOS 18.2, MacOS Sequoia 15.2 및 iPados 18.2 버전 후보자 (RC)를 출시했습니다. RC 버전은 일반적으로 공개 릴리스 전 베타 버전의 최종 버전이며, 이는 iOS 18.2, iPados 18.2 및 MacOS Sequoia 15.2의 공식 버전이 곧 출시 될 것임을 나타냅니다. 정기적 인 버그 수정 및 보안 향상 외에도이 다가오는 소프트웨어 업데이트는 Imag를 포함한 새로운 Apple Intelligence 기능을 호환 가능한 장치에 가져 오는 데 중점을 둡니다.
 현재 보안 수정 사항이있는 MacOS Sequoia 15.1.1May 09, 2025 am 09:40 AM
현재 보안 수정 사항이있는 MacOS Sequoia 15.1.1May 09, 2025 am 09:40 AMApple은 MACOS Sequoia 15.1.1 업데이트를 발표했습니다. 이 업데이트에는 새로운 기능이 포함되어 있지 않지만 적극적으로 이용중인 여러 보안 취약점을 수정하므로 Apple 장치 에이 중요한 업데이트를 설치하는 것이 좋습니다. 또한 Apple은 iPhone, iPados 18.1.1, Visionos 2.1.1 및 iOS 17.7.2 및 iPados 17.7.2 용 ioS 18.1.1을 출시했으며, 여기에는 동일한 보안 패치가 포함됩니다. Mac을 다운로드하고 설치하는 방법
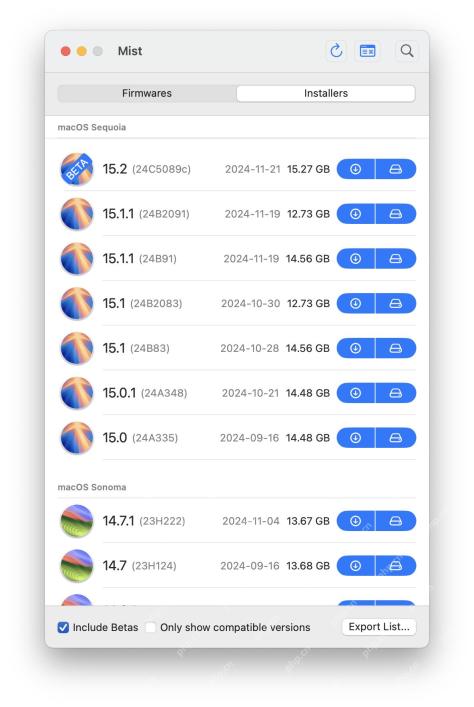
 MIST는 MacOS 설치 프로그램 및 FirmWares를 쉽게 다운로드 할 수 있습니다May 09, 2025 am 09:37 AM
MIST는 MacOS 설치 프로그램 및 FirmWares를 쉽게 다운로드 할 수 있습니다May 09, 2025 am 09:37 AMMIST : MacOS 설치 프로그램 및 펌웨어를 쉽게 다운로드 할 수있는 강력한 도구 많은 MAC 사용자, IT 직원 및 시스템 관리자는 현재 및 이전 버전의 MacOS 시스템 소프트웨어를 포함하여 MACOS 설치 프로그램을 유지하는 것을 좋아합니다. 또한 많은 고급 MAC 사용자 및 IT 전문가는 언제든지 Apple Silicon Mac을 복원하고 가상 머신에 사용하거나 MAC의 배포, 문제 해결 또는 간단한 재구성 및 설정에도 MacOS IPSW 펌웨어 파일에 액세스해야합니다. 이곳은 무료 미스트 도구가 작동하는 곳으로 사용 가능한 MacOS IPSW 펌웨어 파일 또는 MacOS 설치 프로그램 버전을 쉽게 다운로드 할 수 있습니다. 우리는 그것을 유지하지만


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






