정규식을 사용한 JavaScript 이메일 검증은 애플리케이션에서 유효한 이메일 주소를 보장하기 위한 강력한 1차 방어 수단을 제공합니다. 정규식 패턴을 구현하면 서버측 처리가 발생하기 전에 브라우저에서 이메일 형식을 직접 확인할 수 있습니다.
업계 전문가가 지적한 바와 같이 정규 표현식(regex)을 사용하는 것은 최신 웹 개발에서 이메일 검증을 수행하는 가장 일반적인 방법 중 하나입니다. 이 접근 방식은 코드 효율성을 유지하면서 사용자에게 즉각적인 피드백을 제공합니다.
- 이메일 유효성 검사 이해
- 기본 정규식 패턴 구현
- 고급 검증 기술
- 모범 사례 및 제한 사항
- 이메일 서비스와의 통합
- 결론
연락처 양식, 등록 시스템 또는 이메일 마케팅 플랫폼을 구축하는 경우 적절한 이메일 확인이 중요합니다. 이 종합 가이드에서는 기본 정규식 패턴부터 애플리케이션이 항상 유효한 이메일 주소를 캡처하도록 보장하는 고급 구현 기술까지 모든 것을 살펴보겠습니다.
복잡한 패턴을 살펴보기 전에 이메일 검증은 이메일 전달 가능성을 보장하는 일부일 뿐이라는 점에 유의할 가치가 있습니다. 이메일 확인을 완전히 이해하려면 이메일 확인 작동 방식에 대한 가이드를 확인하고 이메일 확인 모범 사례에 대해 알아보세요.
JavaScript 이메일 검증을 마스터할 준비가 되셨나요? 기본부터 시작하여 현재 프로젝트에서 사용할 수 있는 고급 구현을 향해 나아가겠습니다.
이메일 유효성 검사 이해
정규식 패턴을 구현하기 전에 유효한 이메일 주소가 무엇인지, 유효성 검사가 중요한 이유를 이해하는 것이 중요합니다. 이메일 주소는 로컬 부분(@ 앞), @ 기호, 도메인 부분(@ 뒤)의 세 가지 주요 구성 요소로 구성됩니다.

이메일 주소를 확인하는 이유는 무엇입니까?
- 신청 오류를 일으킬 수 있는 잘못된 제출 방지
- 즉각적인 피드백으로 사용자 경험 개선
- 클라이언트측 오류를 잡아 서버 부하를 줄입니다
- 이메일 목록의 데이터 품질 유지
이메일 형식 표준에 대한 자세한 내용은 이메일 형식 요구 사항에 대한 종합 가이드를 확인하세요.
정규식 검증의 핵심 구성요소
기본 정규식은 많은 형식 문제를 포착할 수 있지만 유효한 이메일 형식을 모두 다루지는 못할 수도 있습니다. 적절한 유효성 검사 패턴은 다음을 확인해야 합니다.
- @ 기호 존재 여부: @ 문자는 정확히 1개만 존재해야 합니다
- 로컬 부분 유효성: @ 앞의 올바른 문자 사용
- 도메인 유효성: 적절한 도메인 이름 구조
- TLD 존재 여부: 마지막 점 뒤의 유효한 최상위 도메인
? 프로 팁: 정규식 유효성 검사는 중요하지만 이메일 전달 가능성을 보장하는 첫 번째 단계일 뿐입니다. 이메일 전달 가능성에 대한 가이드에서 포괄적인 이메일 확인에 대해 자세히 알아보세요.

일반적인 검증 과제
이메일 확인을 구현할 때 다음과 같은 몇 가지 일반적인 문제에 직면하게 됩니다.
- 엄격한 검증과 사용자 편의성의 균형
- 국제 도메인 이름 처리
- 로컬 부분의 특수문자 관리
- 하위 도메인 및 여러 점 처리
이러한 구성 요소와 과제를 이해하면 효과적인 유효성 검사 패턴을 구현하기 위한 기반이 마련되며, 이에 대해서는 다음 섹션에서 살펴보겠습니다.
기본 정규식 패턴 구현
기본적이면서도 효과적인 이메일 확인 패턴을 JavaScript로 구현해 보겠습니다. 가장 일반적인 이메일 형식 문제를 파악하는 동시에 이해하고 유지 관리하기 쉬운 간단한 정규식 패턴부터 시작하겠습니다.
기본 이메일 확인 패턴
기본 정규식 패턴은 다음과 같습니다.
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
패턴 분석

구현 단계
검증 기능 만들기:
함수 verifyEmail(이메일) {
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
emailPattern.test(email)를 반환합니다.
}
오류 처리 추가:
function verifyEmail(이메일) {
(!email)이 false를 반환하는 경우;
if (이메일 유형 !== '문자열') 반환 false;
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
emailPattern.test(email.trim())을 반환합니다.
}
사용예
// 다양한 이메일 형식 테스트
console.log(validateEmail('user@example.com')); //참
console.log(validateEmail('invalid.email')); // 거짓
console.log(validateEmail('user@domain')); // 거짓
console.log(validateEmail('user@sub.domain.com')); //참
⚠️ 중요: 이 기본 패턴은 일반적인 형식 문제를 포착하지만 모든 극단적인 경우를 포착하지는 못할 수도 있습니다. 프로덕션 애플리케이션의 경우 추가 유효성 검사를 구현하거나 포괄적인 이메일 확인 서비스를 사용하는 것이 좋습니다.
일반적인 구현 시나리오
일반 양식 시나리오와 유효성 검사를 통합하는 방법은 다음과 같습니다.
// 양식 제출 예시
document.getElementById('emailForm').addEventListener('submit', function(e) {
const email = document.getElementById('email').value;
if (!validateEmail(이메일)) {
e.preventDefault();
alert('올바른 이메일 주소를 입력하세요');
}
});
프레임워크별 접근 방식을 포함한 고급 유효성 검사 구현에 대해서는 다양한 프레임워크에서 이메일 유효성 검사 구현에 대한 가이드를 확인하세요.
기억하세요: 보안을 위해 클라이언트측 검증은 항상 서버측 검증과 쌍을 이루어야 합니다. 프런트엔드 검증에만 의존하지 마십시오.

고급 검증 기술
기본 확인은 대부분의 일반적인 시나리오를 다루지만 고급 확인 기술을 구현하면 정확성이 향상되고 더 복잡한 이메일 형식을 처리할 수 있습니다. 이메일 검증에 대한 정교한 접근 방식을 살펴보겠습니다.
고급 정규식 패턴
const AdvancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
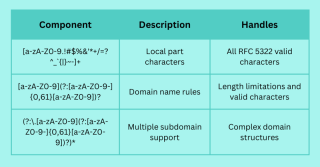
패턴 구성요소 분석

고급 구현
함수 verifyEmailAdvanced(이메일) {
// 입력 삭제
if (!email || 이메일 유형 !== 'string') 반환 false;
이메일 = email.trim().toLowerCase();
// 길이 검증
(email.length > 254) false를 반환하는 경우;
// 고급 패턴 테스트
const AdvancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
(!advancedEmailPattern.test(email))가 false를 반환하는 경우
// 추가 확인
const [localPart, 도메인] = email.split('@');
(localPart.length > 64)가 false를 반환하는 경우;
참을 반환합니다.
}
가장자리 케이스 처리
포괄적인 이메일 확인을 위해 다음 추가 확인 사항을 고려하세요.
도메인별 규칙:
함수 checkDomainRules(이메일) {
const 도메인 = email.split('@')[1];
// 인기 도메인에서 흔히 발생하는 오타를 확인하세요
const commonDomains = {
'gmail.com': ['gmai.com', 'gmial.com'],
'yahoo.com': ['yaho.com', 'yahoo.com'],
'hotmail.com': ['hotmai.com', 'hotmal.com']
};
// 여기에 구현 논리
- }
국제 이메일 지원: // IDN(국제 도메인 이름) 지원 추가
함수 verifyInternationalEmail(이메일) {
해 보세요 {
상수 부분 = email.split('@');
부분[1] = punycode.toASCII(부분[1]);
return verifyEmailAdvanced(parts.join('@'));
} 잡기 (e) {
거짓 반환;
}
- }
? 전문가 팁: 프로덕션 환경의 경우 정규식 확인과 실제 이메일 확인을 결합하세요. 이메일 주소 확인 방법에 대한 가이드에서 포괄적인 확인에 대해 자세히 알아보세요.
성능 최적화
반복적인 컴파일을 피하기 위해 항상 함수 외부에서 정규식 패턴을 컴파일하세요.
// 좋은 습관
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
함수 verifyEmail(이메일) {
EMAIL_PATTERN.test(이메일)를 반환합니다.
}
// 이것을 피하세요
함수 verifyEmail(이메일) {
const 패턴 = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
반환 패턴.테스트(이메일);
}
이메일 전달 가능성 및 검증 모범 사례에 대한 자세한 내용은 마케팅 담당자를 위한 이메일 전달 가능성 가이드를 확인하세요.
모범 사례 및 제한 사항
정규식 검증은 강력하지만 애플리케이션에서 강력한 이메일 검증을 구현하려면 한계를 이해하고 모범 사례를 따르는 것이 중요합니다.
정규식 검증의 한계

구현 모범 사례
신뢰할 수 있는 이메일 검증을 위해 다음 지침을 따르세요.
확인 계층화:
- 기본 형식 확인부터 시작
- 도메인 유효성 검사 추가
- 실시간 검증 구현
오류 처리: 함수 verifyEmailWithErrors(email) {
const 오류 = [];
if (!email) {
errors.push('이메일이 필요합니다');
반환 { isValid: false, 오류 };
}
if (email.length > 254) {
errors.push('이메일이 너무 깁니다.');
}
if (!email.includes('@')) {
errors.push('이메일에는 @ 기호가 포함되어야 합니다.');
}
반환 {
isValid: 오류.길이 === 0,
오류
};
}
⚠️ 중요: 클라이언트 측 유효성 검사에만 의존하지 마십시오. 항상 서버 측 검증도 구현하십시오.
대체 접근 방식
다음과 같은 보완적인 검증 방법을 고려하십시오.
2단계 인증: // 구현 예
비동기 함수 verifyEmail(email) {
if (!basicValidation(이메일)) {
거짓 반환;
}
// 2차 검증
반품 대기 중 checkEmailExists(email);
}
도메인별 유효성 검사: function verifyDomain(email) {
const 도메인 = email.split('@')[1];
checkDNSRecord(도메인) 반환;
}
포괄적인 유효성 검사 전략을 보려면 이메일 유효성 검사 모범 사례에 대한 자세한 가이드를 확인하세요.
피해야 할 일반적인 함정
- 지나치게 제한적인 패턴: 유효한 이메일 형식을 제외하지 마세요
- 불충분한 오류 메시지: 사용자에게 명확한 피드백 제공
- Missing Edge Cases: 국제 문자 및 도메인 고려
- 성능 문제: 더 나은 성능을 위해 정규식 패턴 최적화
이메일 전달 가능성 가이드에서 높은 전달 가능성 유지에 대해 자세히 알아보세요.
권장 검증 전략
- 정규식을 사용하여 기본 형식 유효성 검사 구현
- 포괄적인 오류 처리 추가
- 도메인 유효성 검사 포함
- 중요한 애플리케이션에 대한 실시간 확인을 고려
- 검증 패턴에 대한 정기적인 업데이트 유지

이메일 서비스와의 통합
정규식 확인은 즉각적인 클라이언트 측 확인을 제공하지만 이메일 확인 서비스와 통합하면 포괄적인 확인과 향상된 전달률이 보장됩니다.
Regex와 API 확인 결합
비동기 함수 CompleteEmailValidation(email) {
// 먼저 정규식 유효성 검사를 수행합니다
if (!validateEmailAdvanced(이메일)) {
반환 {
유효함: 거짓,
오류: '잘못된 이메일 형식'
};
}
// API 서비스로 인증
해 보세요 {
const 응답 = verifyEmailWithService(email)를 기다립니다.
반환 {
isValid: response.isValid,
세부정보: response.verificationDetails
};
} 잡기(오류) {
console.error('인증 서비스 오류:', error);
// 정규식 검증으로만 대체
반환 {
isValid: 참,
경고: '완전한 확인을 수행할 수 없습니다.'
};
}
}
구현 모범 사례
속도 제한: const rateLimiter = {
시도: {},
checkLimit: 기능(이메일) {
const now = Date.now();
if (this.attempts[이메일] &&
this.attempts[email].count >= 3 &&
지금 - this.attempts[email].timestamp
거짓 반환;
}
// 업데이트 시도
this.attempts[이메일] = {
횟수: (this.attempts[email]?.count || 0) 1,
타임스탬프: 현재
};
참을 반환합니다.
}
};
- 오류 처리: 포괄적인 오류 관리 구현
- 캐싱: 자주 확인하는 이메일에 대한 확인 결과 저장
? 전문가 팁: 이메일 관리 가이드에서 깨끗한 이메일 목록을 유지하는 방법에 대해 자세히 알아보세요.
검증 결과 처리

이메일 확인을 구현할 때는 소프트 반송을 처리하는 방법을 이해하는 것이 중요합니다. 이메일 마케팅의 소프트 반송에 대한 가이드에서 자세히 알아보세요.
결론
JavaScript 정규식을 사용하여 효과적인 이메일 확인을 구현하는 것은 데이터 품질을 유지하고 사용자 경험을 개선하는 데 중요합니다. 주요 내용을 요약하면 다음과 같습니다.
- 즉시 검증을 위해 기본 정규식 패턴으로 시작
- 보다 포괄적인 검사를 위한 고급 패턴 구현
- 제한 사항을 고려하고 그에 따라 계획을 세우세요
- 완전한 검증을 위해 이메일 검증 서비스와 통합
- 최적 구현을 위한 모범 사례 따르기
기억하세요: 이메일 확인은 사용자 이메일 주소를 처리하는 모든 웹 애플리케이션의 필수 구성 요소입니다. 정규식은 견고한 기반을 제공하지만 추가 확인 방법과 결합하면 최고 수준의 정확성이 보장됩니다.
다음 단계
- 현재 이메일 검증 구현을 검토하세요
- 제공된 정규식 패턴 구현
- 인증 서비스와의 통합을 고려해보세요
- 다양한 이메일 형식으로 철저하게 테스트
- 검증 시스템 모니터링 및 유지
이러한 지침을 따르고 적절한 이메일 확인을 구현하면 애플리케이션의 데이터 품질과 사용자 경험을 크게 향상시키는 동시에 잠재적인 전송 문제를 줄일 수 있습니다.
위 내용은 JavaScript 이메일 검증 정규식: 사용자 입력의 정확성 보장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.





