JavaScript의 클로저란 무엇입니까?
수업이 끝난 후 가지고 다니는 배낭과 같은 폐쇄 장치를 생각해 보세요. 배낭 안에는 수업시간에 배운 모든 노트와 자료가 들어있습니다. 수업이 끝난 후에도 필요할 때마다 배낭에 있는 모든 것을 사용할 수 있습니다. 마찬가지로, 클로저를 사용하면 외부 함수 실행이 완료되고 해당 변수가 해당 함수 외부에서 더 이상 액세스할 수 없는 후에도 함수가 외부 범위에서 변수 및 매개변수에 계속 액세스할 수 있습니다.
위의 설명은 클로저를 설명하는 일반적인 방법이지만 JavaScript를 처음 접하는 사람에게도 초보자에게 친숙한가요? 설마. 나 역시 처음 접했을 때 꽤 혼란스러웠다. 이것이 바로 클로저를 누구나 이해할 수 있도록 최대한 간단하게 만들기 위해 이 글을 쓴 이유입니다. 주제에 대해 더 자세히 알아보기 전에 기본 사항부터 살펴보겠습니다.
JavaScript의 범위 이해
클로저가 무엇인지 이해하려면 JavaScript의 범위를 간략하게 살펴봐야 합니다. 범위는 코드의 여러 부분에 있는 변수와 함수의 접근성을 나타냅니다. 프로그램 내에서 특정 변수나 기능에 액세스할 수 있는 위치를 결정합니다.
범위에는 전역 범위와 로컬 범위라는 두 가지 기본 유형이 있습니다. 전역 범위에 선언된 변수는 함수나 블록 외부에 존재하므로 전체 코드에서 액세스할 수 있습니다. 대조적으로, 함수나 블록 내에서와 같이 로컬 범위에서 선언된 변수는 해당 특정 함수나 블록 내에서만 액세스할 수 있습니다. 아래 코드는 이러한 설명을 보여줍니다.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
그러나 JavaScript는 클로저 작동 방식을 이해하는 데 중요한 어휘 범위 지정이라는 개념을 사용합니다. 어휘 범위 지정은 변수의 접근성이 작성 당시의 코드 구조에 따라 결정된다는 것을 의미합니다. 간단히 말해서 "변수가 함수 내부에 선언되면 해당 함수와 그 안에 있는 모든 항목만 해당 변수에 액세스할 수 있습니다."라고 말하는 것과 같습니다.{https://javascript.info/closure}.
어휘 범위 지정 및 실행 컨텍스트
이를 더 명확하게 이해하기 위해 JavaScript가 뒤에서 어떻게 작동하는지 살펴보겠습니다. JavaScript는 실행 중인 코드를 보관하는 컨테이너와 같은 실행 컨텍스트라는 것을 사용합니다. 변수, 함수 및 현재 실행 중인 코드 부분을 추적합니다. 스크립트가 시작되면 GEC(Global Execution Context)가 생성됩니다. 프로그램에는 전역 실행 컨텍스트가 하나만 있다는 점에 유의하는 것이 중요합니다.

위의 다이어그램은 프로그램이 시작될 때 전역 실행 컨텍스트를 나타냅니다. 생성(또는 메모리) 단계와 실행(또는 코드) 단계의 두 단계로 구성됩니다. 생성 단계에서는 변수와 함수가 메모리에 저장됩니다. 변수는 정의되지 않은 상태로 초기화되고 함수는 완전히 저장됩니다. 실행 단계에서 JavaScript는 코드를 한 줄씩 실행하여 변수에 값을 할당하고 함수를 실행합니다.
이제 JavaScript가 실행 컨텍스트와 어휘 범위 지정을 처리하는 방법을 이해했으므로 이것이 클로저와 직접적으로 어떻게 연결되는지 확인할 수 있습니다.
클로저 작동 방식: 예
JavaScript의 클로저는 외부 함수의 실행이 완료된 후에도 내부 함수가 외부 함수 범위의 변수에 대한 액세스를 유지할 때 생성됩니다. 이는 내부 함수가 자신이 정의된 어휘 환경을 유지하여 외부 범위의 변수를 "기억"하고 사용할 수 있기 때문에 가능합니다.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
위 코드의 작동 방식에 대한 안내는 다음과 같습니다. 함수를 호출할 때마다 JavaScript 엔진은 해당 함수에 특정한 FEC(함수 실행 컨텍스트)를 생성하며, 이는 GEC(Global Execution Context) 내에 생성됩니다. GEC와 달리 프로그램에는 여러 FEC가 있을 수 있습니다. 각 FEC는 자체 생성 및 실행 단계를 거치며 자체 변수 및 어휘 환경을 갖습니다. 어휘 환경을 사용하면 함수가 외부 범위에서 변수에 액세스할 수 있습니다.
outerFunction이 호출되면 새로운 FEC가 생성됩니다. OuterFunction 내부에서는 어휘 범위 지정으로 인해 externalVariable에 액세스할 수 있는 innerFunction을 정의합니다. OuterFunction이 반환된 후 OuterFunction의 실행 컨텍스트는 호출 스택에서 제거되지만 innerFunction은 클로저로 인해 externalVariable에 대한 액세스를 유지합니다. 따라서 나중에 closureExample()을 호출하면 externalFunction이 완료되더라도 여전히 externalVariable을 기록할 수 있습니다.
클로저의 실제 적용
다음 예를 살펴보겠습니다.
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
이 코드의 출력은 무엇이라고 생각하시나요? 많은 분들이 5를 추측하셨겠지만, 그게 정말 정확한 결과인가요? 사실은 그렇지 않습니다. 그 이유는 다음과 같습니다. y() 함수는 초기 값이 아닌 변수 a를 참조합니다. z()가 호출되면 내부 함수를 반환하기 전에 수행된 업데이트로 인해 a의 현재 값인 50을 기록합니다. 또 다른 예를 살펴보겠습니다.
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
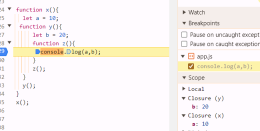
코드는 클로저의 힘을 보여줍니다. 가장 안쪽 함수인 z()에서도 상위 범위의 변수에 계속 액세스할 수 있습니다. 브라우저를 검사하고 소스 탭을 확인하면 x와 y 모두에 클로저가 형성되어 z()가 상위 컨텍스트에서 a와 b에 액세스할 수 있음을 알 수 있습니다.

클로저 사용의 장점
클로저는 JavaScript에서 특히 더 유연하고 모듈식이며 유지 관리가 가능한 코드를 작성할 때 여러 가지 이점을 제공합니다. 다음은 주요 장점 중 일부입니다:
1. 콜백 함수: 클로저는 콜백, 이벤트 리스너 및 약속과 같은 비동기 프로그래밍을 처리할 때 매우 강력합니다. 이를 통해 외부 함수가 완료된 후에도 콜백 함수가 외부 함수의 변수에 대한 액세스를 유지할 수 있습니다.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2. 모듈성 및 유지 관리 가능성: 클로저는 개발자가 더 작고 재사용 가능한 코드 덩어리를 작성할 수 있도록 하여 모듈성을 장려합니다. 클로저는 함수 호출 간에 변수를 보존할 수 있으므로 반복적인 논리의 필요성을 줄이고 유지 관리성을 향상시킵니다.
3. 전역 변수 방지: 클로저는 전역 변수의 필요성을 줄여 잠재적인 이름 지정 충돌을 방지하고 전역 네임스페이스를 깨끗하게 유지하는 데 도움이 됩니다. 클로저를 사용하면 전역이 아닌 함수 범위에 데이터를 저장할 수 있습니다.
결론
클로저는 함수가 실행된 후에도 외부 범위의 변수를 기억하고 액세스할 수 있도록 하여 함수의 기능을 확장하는 JavaScript의 강력한 개념입니다. 이 기능은 특히 비동기 작업, 콜백 및 이벤트 리스너를 처리할 때 더욱 모듈화되고 유연하며 효율적인 코드를 만드는 데 중요한 역할을 합니다. 클로저가 처음에는 복잡해 보일 수 있지만 클로저를 마스터하면 더욱 정교하고 최적화된 JavaScript를 작성할 수 있습니다. 계속해서 연습해 보면 클로저가 더 깔끔하고 유지 관리하기 쉬운 애플리케이션을 작성하는 데 어떻게 도움이 되는지 알게 될 것입니다. 계속 실험해 보면 곧 클로저가 JavaScript 도구 상자의 자연스러운 일부가 될 것입니다.
위 내용은 JavaScript 클로저의 마법: 명확하고 쉬운 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기





