AI 기반 애플리케이션은 단순히 작업을 수행하는 자율 에이전트를 넘어 진화하고 있습니다. Human-in-the-Loop와 관련된 새로운 접근 방식을 통해 사용자는 피드백을 제공하고, 결과를 검토하고, AI의 다음 단계를 결정할 수 있습니다. 이러한 런타임 에이전트를 CoAgent라고 합니다.
TL;DR
이 튜토리얼에서는 LangGraph, CopilotKit 및 Tavily를 사용하여 Perplexity 클론을 구축하는 방법을 알아봅니다.
건축을 시작할 시간입니다!
에이전트 부조종사란 무엇입니까?
에이전트 부조종사는 CopilotKit이 LangGraph 에이전트를 애플리케이션에 도입하는 방법입니다.
CoAgent는 에이전트 경험을 구축하기 위한 CopilotKit의 접근 방식입니다!
간단히 말하면 여러 검색 쿼리를 수행하여 사용자 요청을 처리하고 상태 및 결과와 함께 검색을 실시간으로 클라이언트에 스트리밍합니다.
CopilotKit 확인 ⭐️
전제 조건
이 튜토리얼을 완전히 이해하려면 React 또는 Next.js에 대한 기본적인 이해가 필요합니다.
또한 다음을 활용합니다:
- Python - LangGraph를 사용하여 AI 에이전트를 구축하는 데 널리 사용되는 프로그래밍 언어입니다. 컴퓨터에 설치되어 있는지 확인하세요.
- LangGraph - AI 에이전트를 생성하고 배포하기 위한 프레임워크입니다. 또한 에이전트가 수행할 제어 흐름과 작업을 정의하는 데도 도움이 됩니다.
- OpenAI API 키 - GPT 모델을 사용하여 다양한 작업을 수행할 수 있도록 합니다. 이 튜토리얼에서는 GPT-4 모델에 액세스할 수 있는지 확인하세요.
- Tavily AI - AI 에이전트가 애플리케이션 내에서 연구를 수행하고 실시간 지식에 액세스할 수 있게 해주는 검색 엔진입니다.
- CopilotKit - 맞춤형 AI 챗봇, 인앱 AI 에이전트 및 텍스트 영역을 구축하기 위한 오픈 소스 부조종사 프레임워크입니다.
- Shad Cn UI - 애플리케이션 내에서 재사용 가능한 UI 구성요소 모음을 제공합니다.
LangGraph 및 CopilotKit을 사용하여 AI 에이전트를 만드는 방법
이 섹션에서는 LangGraph와 CopilotKit을 사용하여 AI 에이전트를 만드는 방법을 알아봅니다.
먼저 CopilotKit CoAgents 스타터 저장소를 복제합니다. ui 디렉토리에는 Next.js 애플리케이션의 프런트엔드가 포함되어 있고 agent 디렉토리에는 애플리케이션용 CoAgent가 포함되어 있습니다.
agent 디렉터리 내에서 Poetry를 사용하여 프로젝트 종속성을 설치합니다.
cd agent poetry install
에이전트 폴더 내에 .env 파일을 생성하고 OpenAI 및 Tavily AI API 키를 파일에 복사합니다.
OPENAI_API_KEY= TAVILY_API_KEY=

아래 코드 조각을 agent.py 파일에 복사하세요.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
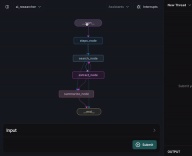
위의 코드 조각은 LangGraph 에이전트 워크플로를 정의합니다. steps_node에서 시작하여 결과를 검색하고 요약하고 핵심을 추출합니다.

다음으로 아래 코드 조각을 사용하여 demo.py 파일을 만듭니다.
cd agent poetry install
위의 코드는 LangGraph 에이전트를 호스팅하고 이를 CopilotKit SDK에 연결하는 FastAPI 엔드포인트를 생성합니다.
GitHub 저장소에서 CoAgent를 생성하기 위한 나머지 코드를 복사할 수 있습니다. 다음 섹션에서는 Perplexity 복제용 사용자 인터페이스를 구축하고 CopilotKit을 사용하여 검색 요청을 처리하는 방법을 알아봅니다.
Next.js를 사용하여 애플리케이션 인터페이스 구축
이 섹션에서는 애플리케이션의 사용자 인터페이스를 구축하는 과정을 안내하겠습니다.
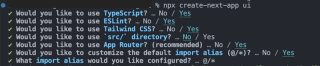
먼저 아래 코드 조각을 실행하여 Next.js Typescript 프로젝트를 만듭니다.
OPENAI_API_KEY= TAVILY_API_KEY=

아래 코드 조각을 실행하여 새로 생성된 프로젝트에 ShadCn UI 라이브러리를 설치합니다.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
다음으로, Next.js 프로젝트의 루트에 comminents 폴더를 생성한 후 이 GitHub 저장소의 ui 폴더를 해당 폴더에 복사하세요. Shadcn을 사용하면 명령줄을 통해 다양한 구성 요소를 설치하여 애플리케이션에 쉽게 추가할 수 있습니다.
Shadcn 구성 요소 외에도 애플리케이션 인터페이스의 다양한 부분을 나타내는 몇 가지 구성 요소를 생성해야 합니다. comComponents 폴더 내에서 다음 코드 조각을 실행하여 Next.js 프로젝트에 이러한 구성 요소를 추가하세요.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
아래 코드 조각을 app/page.tsx 파일에 복사하세요.
# ?? Navigate into the ui folder npx create-next-app ./
위의 코드 스니펫에서 ResearchProvider는 사용자의 검색어와 결과를 공유하여 애플리케이션 내의 모든 구성 요소에 액세스할 수 있게 해주는 맞춤형 React 컨텍스트 제공자입니다. ResearchWrapper 구성 요소는 핵심 애플리케이션 요소를 포함하고 UI를 관리합니다.
Next.js 프로젝트 루트에 research-provider.tsx 파일이 포함된 lib 폴더를 만들고 아래 코드를 파일에 복사합니다.
npx shadcn@latest init
상태가 선언되어 ResearchContext에 저장되어 애플리케이션 내의 여러 구성 요소에서 적절하게 관리되도록 합니다.
아래와 같이 ResearchWrapper 구성 요소를 만듭니다.
cd agent poetry install
ResearchWrapper 구성 요소는 HomeView 구성 요소를 기본 보기로 렌더링하고 검색어가 제공되면 ResultView를 표시합니다. useResearchContext 후크를 사용하면 researchQuery 상태에 액세스하고 이에 따라 뷰를 업데이트할 수 있습니다.
마지막으로 HomeView 구성 요소를 생성하여 애플리케이션 홈 페이지 인터페이스를 렌더링합니다.
OPENAI_API_KEY= TAVILY_API_KEY=

CoAgent를 Next.js 애플리케이션에 연결하는 방법
이 섹션에서는 사용자가 애플리케이션 내에서 검색 작업을 수행할 수 있도록 CopilotKit CoAgent를 Next.js 애플리케이션에 연결하는 방법을 알아봅니다.
다음 CopilotKit 패키지와 OpenAI Node.js SDK를 설치하세요. CopilotKit 패키지를 사용하면 공동 에이전트가 React 상태 값과 상호 작용하고 애플리케이션 내에서 결정을 내릴 수 있습니다.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Next.js app 폴더 내에 api 폴더를 만듭니다. api 폴더 안에 route.ts 파일이 포함된 copilotkit 디렉터리를 만듭니다. 이렇게 하면 프런트엔드 애플리케이션을 CopilotKit CoAgent에 연결하는 API 엔드포인트(/api/copilotkit)가 생성됩니다.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
아래 코드 조각을 api/copilotkit/route.ts 파일에 복사하세요.
# ?? Navigate into the ui folder npx create-next-app ./
위의 코드 조각은 /api/copilotkit API 엔드포인트에서 CopilotKit 런타임을 설정하여 CopilotKit이 AI 공동 에이전트를 통해 사용자 요청을 처리할 수 있도록 합니다.
마지막으로 모든 애플리케이션 구성 요소에 copilot 컨텍스트를 제공하는 CopilotKit 구성 요소로 전체 애플리케이션을 래핑하여 app/page.tsx를 업데이트합니다.
npx shadcn@latest init
CopilotKit 구성 요소는 전체 애플리케이션을 래핑하고 runtimeUrl 및 agent라는 두 가지 prop을 허용합니다. runtimeUrl은 AI 에이전트를 호스팅하는 백엔드 API 경로이고 agent는 작업을 수행하는 에이전트의 이름입니다.
요청 수락 및 프런트엔드에 대한 스트리밍 응답
CopilotKit이 사용자 입력에 액세스하고 처리할 수 있도록 useCoAgent 후크를 제공합니다. 이를 통해 애플리케이션 내 어디에서나 에이전트 상태에 액세스할 수 있습니다.
예를 들어 아래 코드 조각은 useCoAgent 후크를 사용하는 방법을 보여줍니다. state 변수는 에이전트의 현재 상태에 대한 접근을 허용하고, setState는 상태를 수정하는 데 사용되며, run 함수는 에이전트를 사용하여 명령을 실행합니다. start 및 stop 함수는 에이전트 실행을 시작하고 중지합니다.
cd agent poetry install
검색어가 제공되면 에이전트를 실행하도록 HomeView 구성요소를 업데이트하세요.
OPENAI_API_KEY= TAVILY_API_KEY=
다음으로 useCoAgent 후크 내의 상태 변수에 액세스하여 검색 결과를 ResultsView로 스트리밍할 수 있습니다. 아래 코드 조각을 ResultsView 구성요소
에 복사하세요.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
위의 코드 조각은 에이전트 상태에서 검색 결과를 검색하고 useCoAgent 후크를 사용하여 프런트엔드로 스트리밍합니다. 검색 결과는 마크다운 형식으로 반환되고 페이지의 콘텐츠를 렌더링하는 AnswerMarkdown 구성 요소로 전달됩니다.
마지막으로 아래 코드 조각을 AnswerMarkdown 구성 요소에 복사합니다. 이렇게 하면 React Markdown 라이브러리를 사용하여 마크다운 콘텐츠를 서식 있는 텍스트로 렌더링합니다.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)

축하합니다! 이 튜토리얼의 프로젝트를 완료했습니다. 여기에서 녹화된 영상을 시청하실 수도 있습니다:
웨비나 녹화 완료
마무리
LLM 지능은 인간 지능과 함께 작동할 때 가장 효과적이며 CopilotKit CoAgents를 사용하면 AI 에이전트, 부조종사 및 다양한 유형의 보조자를 단 몇 분 만에 소프트웨어 애플리케이션에 통합할 수 있습니다.
AI 제품을 구축하거나 AI 에이전트를 앱에 통합해야 한다면 CopilotKit을 고려해 보세요.
이 튜토리얼의 소스 코드는 GitHub에서 확인할 수 있습니다.
https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-ai-researcher
읽어주셔서 감사합니다!
위 내용은 LangGraph, CopilotKit, Tavily 및 Next.js를 사용하여 Perplexity의 복제본을 구축하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기





