
저런 놈처럼 굴지 마세요. 바보처럼 굴지 마세요.
형식화된 코드가 필요한 이유
서식을 지정하면 작성하는 코드 줄을 구조화하여 더 쉽게 읽고 이해할 수 있습니다. 이는 각자의 스타일과 코드 구성 방식에 대한 선호도를 가진 여러 개발자와 함께 코드베이스를 작업할 때 매우 중요합니다. 통일된 형식의 코드베이스를 사용하면 병합 시 골치 아픈 문제를 방지하고 귀하와 귀하의 팀이 구축할 수 있는 표준을 만드는 데 도움이 됩니다.
자신과 팀을 위한 서식 템플릿을 설정하는 방법에는 여러 가지가 있습니다. 이 기사에서는 가장 인기 있는 옵션 중 하나인 Prettier를 살펴보겠습니다.
JS 2021년 설문조사에 따르면 응답자의 83%가 정기적으로 Prettier를 포맷터로 사용하고 있으며 이는 전년도 설문조사보다 13% 증가한 수치입니다. Facebook, Webflow, Jest, Dropbox, Spotify, PayPal 등 많은 주요 팀에서 Prettier를 사용하여 코드베이스의 일관된 형식을 보장합니다.
Prettier는 다양한 방법으로 구성하고 실행할 수 있습니다. 이 예에서는 VS Code의 자동화를 위해 Git 후크를 사용하여 Prettier를 설정하는 방법을 보여 드리겠습니다. 더 많은 예시와 구성을 보려면 Prettier의 문서를 방문하세요.
시작하기 전에
필수는 아니지만 구성할 옵션과 그 기능을 이해하는 것이 도움이 됩니다. 두 개의 파일을 생성하여 프로젝트의 루트 수준에 배치해야 합니다. 이러한 서식 지정 옵션은 프로젝트마다 다르므로 새 프로젝트마다 이 프로세스를 반복해야 한다는 점을 명심하세요. 이러한 파일에는 선택할 수 있는 옵션이 포함되어 있으며 프로젝트 요구 사항에 맞지 않는 옵션을 수정하거나 제거할 수 있습니다.
.prettierrc
프로젝트의 루트 수준에 있는 이 파일은 Prettier의 기본 형식 지정 규칙을 정의합니다. JSON 구조를 사용하며 팀의 표준에 맞게 조정할 수 있습니다. 예는 다음과 같습니다.

.editorconfig
이 파일은 Prettier가 실행되기 전에도 편집기 설정의 일관성을 보장합니다. 또한 .prettierrc가 제공하지 않는 옵션도 다룹니다. 예는 다음과 같습니다.

워크플로 설정
사용의 편의를 위해 두 파일 모두 기사 마지막 부분에 복사할 수 있습니다. .prettierrc 및 .editorconfig 파일을 생성하고 구성한 후에는 계속 진행할 수 있습니다. 포맷 프로세스를 간소화하려면 다음 세 가지 npm 패키지를 설치하세요.
npm install --save-dev prettier lint-staged husky
그런 다음 Husky를 초기화하세요
npx 허스키 초기화
이 단계를 통해 다음을 수행할 수 있습니다.
- 포맷을 위해 Prettier를 설치하세요.
- 커밋하기 전에 스테이징된 파일만 포맷하려면 lint-staged를 설치하세요.
- Husky를 설치하여 자동화를 위한 Git 후크를 설정하세요.
- 필요한 종속성과 사전 커밋 파일을 생성하는 Husky를 초기화합니다.
새 파일 구성
두 개의 추가 파일 구성이 필요합니다: pre-commit 및 .lintstagedrc
사전 커밋
Husky가 자동으로 생성한 이 파일은 자동화 프로세스를 안내합니다. 초기화 시 생성된 Husky 폴더 안에 위치합니다. 아래와 같이 구성하세요.

.lintstagedrc
루트 프로젝트 폴더에 이 파일(.editorconfig 및 .prettierrc와 유사한 확장자 없음)을 만듭니다. Git 후크를 통해 Prettier 형식의 파일 범위를 좁힙니다. 아래는 예이지만 프로젝트의 파일 형식에 따라 조정할 수 있습니다.

워크플로 테스트
4개의 파일(.prettierrc, .editorconfig, .lintstagedrc 및 pre-commit)이 모두 준비되면 워크플로를 테스트할 수 있습니다.
- .js 파일의 형식을 간단하게 변경합니다(예: 불필요한 공백이나 들여쓰기 추가).
- 변경 사항을 단계별로 진행하세요. 자식 추가 -A
- 테스트 메시지로 커밋 git commit -m "형식 지정 작업 흐름 테스트"
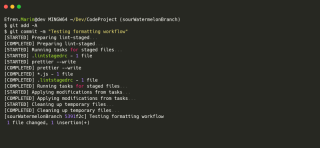
모든 것이 올바르게 설정되면 터미널에 성공 메시지가 표시되고 서식 변경 사항이 자동으로 적용됩니다.

그게 다야!
이제 Prettier와 git Hooks를 활용하여 코드 형식을 자동화하는 간단하면서도 효과적인 방법이 생겼습니다.

여러분의 생각을 듣고 싶습니다! 이 내용이 도움이 되었거나 문제가 발생하면 댓글로 알려주세요. 제가 도와드리겠습니다!
복사 붙여넣기 파일 예
.prettierrc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
.editorconfig
# Top-most EditorConfig file root = true # Global settings [*] indent_style = space indent_size = 2 tab_width = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true # Overrides [*.md] trim_trailing_whitespace = false max_line_length = off [*.yml] indent_style = space indent_size = 2 [*.ts] indent_style = space indent_size = 4 [Makefile] indent_style = tab [*.html] indent_size = 2 [*.json] indent_size = 2
위 내용은 전문가처럼 Prettier를 사용하여 코드 형식을 지정하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

WebStorm Mac 버전
유용한 JavaScript 개발 도구





