AI 혁명이 도래했으며, 그에 따라 텍스트를 생성하고, 시각적 자료를 생성하고, 복잡한 문제를 해결할 수 있는 강력한 모델 목록이 계속 늘어나고 있습니다. 하지만 현실을 직시하자면, 옵션이 너무 많아서 어떤 모델이 프로젝트에 가장 적합한지 파악하는 것이 부담스러울 수 있습니다. 이러한 모델을 신속하게 테스트하고 결과를 실제 확인하고 생산 시스템에 통합할 모델을 결정할 수 있는 방법이 있다면 어떨까요?
Hugging Face의 추론 API를 입력하세요. 최첨단 AI 모델을 탐색하고 활용하는 지름길입니다. 플러그 앤 플레이 솔루션을 제공하여 모델 설정, 호스팅 또는 교육의 번거로움을 제거합니다. 새로운 기능을 브레인스토밍하거나 모델의 기능을 평가할 때 Hugging Face를 사용하면 AI 통합이 그 어느 때보다 간단해집니다.
이 블로그에서는 AI 모델을 손쉽게 테스트하고 평가할 수 있는 Spring Boot를 사용하여 경량 백엔드 애플리케이션을 구축하는 과정을 안내해 드리겠습니다. 기대할 수 있는 사항은 다음과 같습니다.
? 당신이 배울 내용
- AI 모델 액세스: Hugging Face의 Inference API를 사용하여 모델을 탐색하고 테스트하는 방법을 알아보세요.
- 백엔드 구축: 이러한 모델과 상호 작용할 Spring Boot 애플리케이션을 생성하세요.
- 테스트 모델: 샘플 프롬프트를 사용하여 텍스트 및 이미지 생성을 위한 엔드포인트를 설정하고 테스트합니다.
마지막에는 다양한 AI 모델을 테스트하고 프로젝트 요구 사항에 대한 적합성에 대해 정보를 바탕으로 결정을 내릴 수 있는 편리한 도구를 갖게 됩니다. 호기심과 구현 사이의 격차를 해소할 준비가 되었다면 시작해 보세요!
?️ 포옹 얼굴 추론 API를 사용하는 이유는 무엇인가요?
Hugging Face가 AI 통합의 판도를 바꾸는 이유는 다음과 같습니다.
- 사용 편의성: 모델을 교육하거나 배포할 필요가 없습니다. API를 호출하기만 하면 됩니다.
- 다양성: 텍스트 생성, 이미지 생성 등과 같은 작업을 위해 150,000개 이상의 모델에 액세스하세요.
- 확장성: 프로토타이핑 및 프로덕션 용도로 적합합니다.
? 무엇을 만들 것인가
우리는 다음과 같은 기능을 갖춘 Spring Boot 애플리케이션인 QuickAI를 구축할 것입니다.
- 텍스트 생성: 프롬프트를 기반으로 창의적인 콘텐츠를 만듭니다.
- 이미지 생성: 텍스트 설명을 시각적 자료로 변환합니다.
- API 문서 제공: Swagger를 사용하여 API를 테스트하고 상호 작용합니다.
? 시작하기
1단계: Hugging Face에 가입하세요
huggingface.co로 가서 아직 계정이 없다면 계정을 만드세요.
2단계: API 키 받기
계정 설정으로 이동하여 API 키를 생성하세요. 이 키를 사용하면 Spring Boot 애플리케이션이 Hugging Face의 Inference API와 상호 작용할 수 있습니다.
3단계: 모델 탐색
Hugging Face 모델 허브를 확인하여 귀하에게 필요한 모델을 찾으세요. 이 튜토리얼에서는 다음을 사용합니다.
- 텍스트 생성 모델(예: HuggingFaceH4/zephyr-7b-beta).
- 이미지 생성 모델(예: Stabilityai/stable-diffusion-xl-base-1.0)
?️ 스프링 부트 프로젝트 설정
1단계: 새 Spring Boot 프로젝트 생성
Spring Initializr를 사용하여 다음 종속성으로 프로젝트를 설정하세요.
- Spring WebFlux: 반응형, 비차단 API 호출용.
- 롬복: 상용구 코드를 줄입니다.
- Swagger: API 문서용.
2단계: 포옹하는 얼굴 구성 추가
application.properties 파일에 Hugging Face API 키와 모델 URL을 추가하세요.
huggingface.text.api.url=https://api-inference.huggingface.co/models/your-text-model huggingface.api.key=your-api-key-here huggingface.image.api.url=https://api-inference.huggingface.co/models/your-image-model
? 다음은 무엇입니까?
코드를 자세히 살펴보고 텍스트 및 이미지 생성을 위한 서비스를 구축해 보겠습니다. 계속 지켜봐주세요!
1. 텍스트 생성 서비스:
@Service
public class LLMService {
private final WebClient webClient;
private static final Logger logger = LoggerFactory.getLogger(LLMService.class);
// Constructor to initialize WebClient with Hugging Face API URL and API key
public LLMService(@Value("${huggingface.text.api.url}") String apiUrl,
@Value("${huggingface.api.key}") String apiKey) {
this.webClient = WebClient.builder()
.baseUrl(apiUrl) // Set the base URL for the API
.defaultHeader("Authorization", "Bearer " + apiKey) // Add API key to the header
.build();
}
// Method to generate text using Hugging Face's Inference API
public Mono<string> generateText(String prompt) {
// Validate the input prompt
if (prompt == null || prompt.trim().isEmpty()) {
return Mono.error(new IllegalArgumentException("Prompt must not be null or empty"));
}
// Create the request body with the prompt
Map<string string> body = Collections.singletonMap("inputs", prompt);
// Make a POST request to the Hugging Face API
return webClient.post()
.bodyValue(body)
.retrieve()
.bodyToMono(String.class)
.doOnSuccess(response -> logger.info("Response received: {}", response)) // Log successful responses
.doOnError(error -> logger.error("Error during API call", error)) // Log errors
.retryWhen(Retry.backoff(3, Duration.ofMillis(500))) // Retry on failure with exponential backoff
.timeout(Duration.ofSeconds(5)) // Set a timeout for the API call
.onErrorResume(error -> Mono.just("Fallback response due to error: " + error.getMessage())); // Provide a fallback response on error
}
}
</string></string>
2. 이미지 생성 서비스:
@Service
public class ImageGenerationService {
private static final Logger logger = LoggerFactory.getLogger(ImageGenerationService.class);
private final WebClient webClient;
public ImageGenerationService(@Value("${huggingface.image.api.url}") String apiUrl,
@Value("${huggingface.api.key}") String apiKey) {
this.webClient = WebClient.builder()
.baseUrl(apiUrl)
.defaultHeader("Authorization", "Bearer " + apiKey)
.build();
}
public Mono<byte> generateImage(String prompt) {
if (prompt == null || prompt.trim().isEmpty()) {
return Mono.error(new IllegalArgumentException("Prompt must not be null or empty"));
}
Map<string string> body = Collections.singletonMap("inputs", prompt);
return webClient.post()
.bodyValue(body)
.retrieve()
.bodyToMono(byte[].class) / Convert the response to a Mono<byte> (image bytes)
.timeout(Duration.ofSeconds(10)) // Timeout after 10 seconds
.retryWhen(Retry.backoff(3, Duration.ofMillis(500))) // Retry logic
.doOnSuccess(response -> logger.info("Image generated successfully for prompt: {}", prompt))
.doOnError(error -> logger.error("Error generating image for prompt: {}", prompt, error))
.onErrorResume(WebClientResponseException.class, ex -> {
logger.error("HTTP error during image generation: {}", ex.getMessage(), ex);
return Mono.error(new RuntimeException("Error generating image: " + ex.getMessage()));
})
.onErrorResume(TimeoutException.class, ex -> {
logger.error("Timeout while generating image for prompt: {}", prompt);
return Mono.error(new RuntimeException("Request timed out"));
});
}
}
</byte></string></byte>
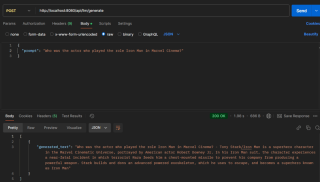
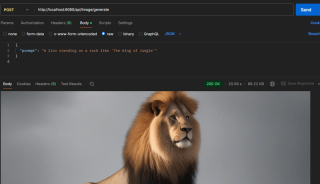
예시 프롬프트와 그 결과: ?
1. 텍스트 기반 엔드포인트:

2. 이미지 기반 엔드포인트:

? 프로젝트 살펴보기
들어갈 준비가 되셨나요? QuickAI GitHub 저장소를 확인하여 전체 코드를 보고 따라해 보세요. 유용하다고 생각되면 ⭐를 부여하세요.
보너스?
이 프로젝트를 더 진행하고 싶으신가요?
- 프런트엔드 앱 구축에 도움이 될 API 문서용 Swagger UI를 구성했습니다.
- 좋아하는 프런트엔드 프레임워크(예: React, Angular 또는 일반 HTML/CSS/Vanilla JS)를 사용하여 간단한 프런트엔드 앱을 구축하세요.
? 축하합니다. 여기까지 오셨습니다.
이제 Hugging Face를 사용하는 방법을 아셨나요?:
- 애플리케이션에서 AI 모델을 빠르게 사용하려면
- 텍스트 생성: 프롬프트에서 창의적인 콘텐츠를 만듭니다.
- 이미지 생성: 텍스트 설명을 시각적 자료로 변환합니다.
? 연결하자!
LinkedIn에서 저를 찾아 공동 작업을 하거나 제안 사항이 있으면 Portfolio는 GitHub에서 저의 다른 프로젝트도 살펴보세요.
질문이나 제안 사항이 있으면 아래에 댓글을 남겨주시면 기꺼이 답변해 드리겠습니다.
즐거운 코딩하세요! ?
위 내용은 손쉬운 AI 모델 통합: AI 모델 구축 및 평가(Spring Boot 및 Hugging Face)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JVM 성능 대 기타 언어May 14, 2025 am 12:16 AM
JVM 성능 대 기타 언어May 14, 2025 am 12:16 AMJVM 'sperformanceIscompetitive, ontotherRuntimes, 안전 및 생산성을 제공합니다
 Java 플랫폼 독립성 : 사용의 예May 14, 2025 am 12:14 AM
Java 플랫폼 독립성 : 사용의 예May 14, 2025 am 12:14 AMjavaachievesplatformincendenceThermeThoughthejavavirtualMachine (JVM), codeiscompiledintobytecode, notmachine-specificcode.2) bytecodeistredbythejvm, anblingcross- shoughtshoughts
 JVM 아키텍처 : Java Virtual Machine에 대한 깊은 다이빙May 14, 2025 am 12:12 AM
JVM 아키텍처 : Java Virtual Machine에 대한 깊은 다이빙May 14, 2025 am 12:12 AMthejvmisanabstractcomputingmachinecrucialforrunningjavaprogramsduetoitsplatform-independentarchitection.itincludes : 1) classloaderforloadingclasses, 2) runtimeDataAreaFordatorage, 3) executionEnginewithgringreter, jitcompiler 및 ggarocubucbugecutec
 JVM : JVM은 OS와 관련이 있습니까?May 14, 2025 am 12:11 AM
JVM : JVM은 OS와 관련이 있습니까?May 14, 2025 am 12:11 AMTheosasittranslatesjavabytecodeintomachine-specificinstructions, ManagesMemory 및 HandlesgarbageCollection의 Jvmhasacloserelationship
 Java : 한 번 쓰기, 어디서나 달리기 (Wora) - 플랫폼 독립에 대한 깊은 다이빙May 14, 2025 am 12:05 AM
Java : 한 번 쓰기, 어디서나 달리기 (Wora) - 플랫폼 독립에 대한 깊은 다이빙May 14, 2025 am 12:05 AMJava 구현 "Write Once, Run Everywhere"는 바이트 코드로 컴파일되어 JVM (Java Virtual Machine)에서 실행됩니다. 1) Java 코드를 작성하여 바이트 코드로 컴파일하십시오. 2) 바이트 코드는 JVM이 설치된 모든 플랫폼에서 실행됩니다. 3) JNI (Java Native Interface)를 사용하여 플랫폼 별 기능을 처리하십시오. JVM 일관성 및 플랫폼 별 라이브러리 사용과 같은 과제에도 불구하고 Wora는 개발 효율성 및 배포 유연성을 크게 향상시킵니다.
 Java 플랫폼 독립성 : 다른 OS와의 호환성May 13, 2025 am 12:11 AM
Java 플랫폼 독립성 : 다른 OS와의 호환성May 13, 2025 am 12:11 AMjavaachievesplatformincendenceThoughthehoughthejavavirtualmachine (JVM), hittoutModification.thejvmcompileSjavacodeIntOplatform-independentByTecode, whatitTengretsAndexeSontheSpecoS, toplacetSonthecificos, toacketSecificos
 Java가 여전히 강력하게 만드는 기능May 13, 2025 am 12:05 AM
Java가 여전히 강력하게 만드는 기능May 13, 2025 am 12:05 AMjavaispowerfuldueToitsplatformincendence, 객체 지향적, RichandardLibrary, PerformanceCapabilities 및 StrongSecurityFeatures.1) Platform IndependenceAllowsApplicationStorunannyDevicesUpportingjava.2) 대상 지향적 프로그래밍 프로모션 Modulara
 최고 Java 기능 : 개발자를위한 포괄적 인 가이드May 13, 2025 am 12:04 AM
최고 Java 기능 : 개발자를위한 포괄적 인 가이드May 13, 2025 am 12:04 AM최고 Java 기능에는 다음이 포함됩니다. 1) 객체 지향 프로그래밍, 다형성 지원, 코드 유연성 및 유지 관리 가능성 향상; 2) 예외 처리 메커니즘, 시도 캐치-패치 블록을 통한 코드 견고성 향상; 3) 쓰레기 수집, 메모리 관리 단순화; 4) 제네릭, 유형 안전 강화; 5) 코드를보다 간결하고 표현력있게 만들기위한 AMBDA 표현 및 기능 프로그래밍; 6) 최적화 된 데이터 구조 및 알고리즘을 제공하는 풍부한 표준 라이브러리.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구





