Cyberdev 흑요석 테마
- Patricia Arquette원래의
- 2025-01-02 17:49:39456검색
소개
밤늦게 컴퓨터 앞에서 코드를 작성하거나 메모를 하는 개발자를 위해 맞춤 제작된 특별한 Obsidian 테마를 디자인했습니다. 이 테마는 화면 앞에서 오랜 시간을 보내는 사용자의 눈의 피로를 최소화하기 위해 개발되었습니다. 검정색 바탕에 대비되는 색상을 사용하여 높은 대비를 구현하여 가독성을 높이고 편안한 사용자 경험을 제공합니다.
이 주제를 개발하면서 직면한 주요 과제는 다음과 같습니다.
화면 밝기 : 장시간 사용해도 눈에 부담을 주지 않는 디자인을 만들어줍니다.
가독성: 텍스트와 코드를 쉽게 구별하고 이해할 수 있도록 보장합니다.
단순함과 미니멀리즘: 불필요한 시각적 혼란을 피하여 집중된 사용자 경험을 제공합니다.
코드 가독성: 코드를 쉽게 구별하고 분석할 수 있도록 색 구성표를 디자인합니다.
이러한 기준을 염두에 두고 사용자 경험을 우선시하는 테마를 만드는 것을 목표로 삼았습니다.
개발 노트

테마 템플릿 파일이 Obsidian 템플릿 파일에서 새로 생성된 Obsidian 볼트 파일로 복사되었습니다.
템플릿 파일을 .obsidian/themes 폴더로 이동한 후 매니페스트.json 파일을 편집했습니다.
여기서 가장 중요한 점은 매니페스트.json 파일의 이름 필드에 할당된 값이 폴더 이름과 일치해야 한다는 것입니다. 예를 들어 값이 "name": "cyberdev"인 경우 템플릿 폴더 이름도 "cyberdev"로 업데이트해야 합니다.
이 시점부터 모든 조정은 theme.css 파일에서 이루어집니다. 이 단계에서 이해해야 할 두 가지 핵심 사항은 다음과 같습니다.
Obsidian API의 기본 CSS 변수:
Obsidian은 색상, 글꼴 크기, 글꼴 모음, 테두리 두께 등의 값을 직접 수정할 수 있는 기본 CSS 변수를 제공합니다. 이러한 변수는 Obsidian Docs의 CSS 변수 섹션에서 찾을 수 있습니다.개발자 도구 사용:
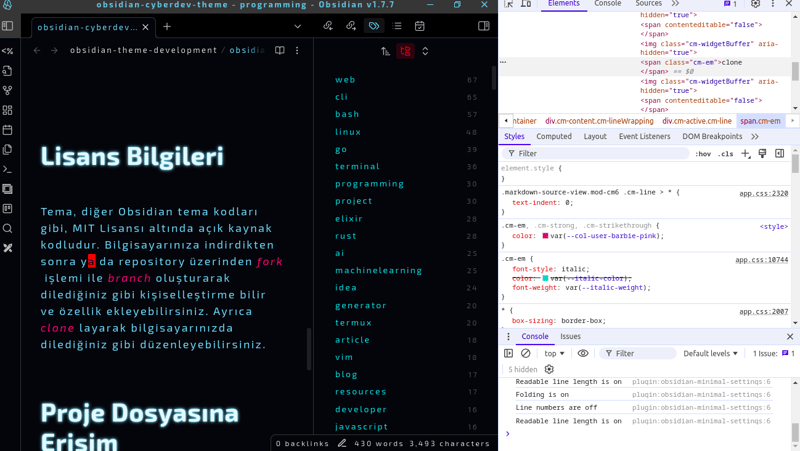
Obsidian 인터페이스를 연 후 CTRL SHIFT I을 눌러 개발자 도구에 액세스할 수 있습니다. 그런 다음 CTRL SHIFT C 단축키를 사용하여 검사 모드를 활성화할 수 있습니다. 이를 통해 마우스를 사용하여 화면의 특정 요소를 선택할 수 있습니다. 선택한 요소와 관련된 CSS 변수가 표시됩니다. .cm-em{}과 같은 클래스의 경우 점 표기법으로 작성하고 중괄호 안에 변수를 정의해야 합니다.
라이센스 정보
다른 Obsidian 테마 코드와 마찬가지로 이 테마는 MIT 라이선스에 따른 오픈 소스입니다. 컴퓨터에 다운로드하거나 저장소에서 포크를 통해 분기를 생성한 후 원하는 대로 사용자 정의하고 기능을 추가할 수 있습니다. 원하는 대로 저장소를 복제하고 컴퓨터에서 편집할 수도 있습니다.
프로젝트 파일에 액세스

다음 GitHub 주소에서 프로젝트를 검토할 수 있습니다.
gokayburuc/cyberdev-obsidian-theme
테마 다운로드 지침은 지정된 저장소 내에서 찾을 수 있습니다.
연락하다
다음 채널을 통해 프로젝트에 관해 저에게 연락하실 수 있습니다
텔레그램 : @gokayburuc
메일 : gokayburuc@yandex.com
링크트리 : https://linktr.ee/gokayburuc
이 글이 마음에 드셨다면 제 채널을 구독하시고 이 글을 공유해 주세요.
위 내용은 Cyberdev 흑요석 테마의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

