Cypress API 테스트 마스터하기: 예제가 포함된 종합 가이드
- DDD원래의
- 2024-12-27 10:48:10209검색
API라고 널리 알려진 애플리케이션 프로그래밍 인터페이스는 개발자 관점뿐만 아니라 테스트 관점에서도 소프트웨어 개발 수명주기의 중요한 측면입니다. 이러한 API는 서로 다른 시스템 간의 상호 작용을 촉진하여 데이터를 교환합니다. 따라서 애플리케이션이 원활하게 작동하는지 확인하려면 이러한 API를 철저하게 테스트하는 것이 매우 중요합니다.
이 기사에서는 Cypress 테스트 프레임워크를 사용한 API 테스트를 살펴보고 효율적인 테스트를 위해 API를 자동화하는 방법을 살펴보겠습니다. 이 글에서는 아래 내용을 다룰 예정입니다-
API 테스트 개요
API 테스트에는 GET, POST, PUT, DELETE(또는 기타 방법) 등의 HTTP 요청을 백엔드 서버로 보내고 응답을 검색하는 작업이 포함됩니다. 응답이 검색되면 예상 값이 수신되었는지 확인하기 위해 유효성이 검사됩니다. API 테스트의 몇 가지 주요 측면은 다음과 같습니다
- 상태 코드 확인 – 원하는 상태 코드가 수신되고 있는지 확인하기 위해 응답의 상태 코드 확인이 수행됩니다. 예를 들어, 200개의 상태 코드가 성공을 보장할 것으로 예상됩니다. 위키 문서에서 HTTP 요청에 사용되는 다른 표준 상태 코드를 참조할 수 있습니다.
- 응답 본문 어설션 – XML 또는 JSON에 예상 데이터가 포함되어 있고 올바른 구조가 있는지 확인하기 위해 HTTP 응답 본문을 검증합니다.
- 요청 매개변수 테스트 – 매개변수와 헤더에 서로 다른 값을 전달하여 API 동작을 검증합니다.
- 인증 및 승인 – 적절한 인증 메커니즘과 보안 측면을 검증합니다. API를 테스트하는 동안 API의 엔드투엔드 기능에 버그가 없는지 확인하기 위해 위 사항을 고려합니다.
API 테스트에 Cypress 활용
Cypress는 브라우저 및 엔드투엔드 자동화 테스트에 사용되는 널리 사용되는 프런트엔드 테스트 도구입니다. Cypress에는 네트워크 요청 기능이 제공되므로 API 테스트에도 적합합니다. API 테스트를 위해 Cypress가 제공하는 주요 기능 중 일부는 다음과 같습니다.
- 구문의 익숙함 – UI 테스트와 유사하게 Cypress API 명령은 동일한 .should() 및 .then() 구문을 사용합니다.
- 내장 어설션 – Cypress에서 제공하는 어설션을 쉽게 사용하여 상태 코드, 헤더 또는 API 요청의 응답 본문까지 어설션할 수 있습니다.
- 실패한 요청 재시도 – Cypress는 네트워크나 기타 유사한 문제가 없는지 확인하기 위해 실패한 요청을 자동으로 재시도합니다.
정교한 문서 – Cypress는 요청과 주장을 훌륭하게 문서화하여 실행 중에 지원을 쉽게 받을 수 있습니다.
Cypress API 테스트의 주요 기능
Cypress에는 API 테스트를 효과적이고 효율적으로 수행하는 데 도움이 되는 다양한 기능이 제공됩니다. 몇 가지 기능은 아래에서 설명합니다.
- cy.wait() – 네트워크 요청을 기다리는 메커니즘을 제공하고 비동기 데이터를 로드하는 데 도움이 됩니다.
- cy.route() – 테스트 요청을 특정 핸들러로 라우팅하는 데 도움이 됩니다.
- cy.server() –는 테스트 스위트에 대한 전체 서버를 유지하는 데 도움이 됩니다.
- 테스트 실행기 – 빠른 처리 시간을 위해 테스트 병렬 실행을 지원합니다.
- cy.login() – 호출 전 단일 명령으로 인증 헤더를 설정하여 보안 API 요청을 수행하는 데 도움이 됩니다.
- cy.intercept() – 응답을 제어하거나 요청을 가로채서 동작을 시뮬레이션합니다. 이러한 기능을 사용하면 사용자가 향상된 기능과 효율적인 프레임워크를 통해 API 테스트 작성을 매우 쉽고 편리하게 시작할 수 있습니다.
Cypress가 API 자동화에 어떻게 도움이 되는지 이해했으므로 이제 Cypress를 사용하여 간단한 API 테스트를 작성해 보겠습니다. 하지만 그 전에 아래 전제 조건이 충족되는지 확인해야 합니다.
- Visual Studio와 같은 IDE 설치(가장 많이 사용되는 IDE이지만 IntelliJ와 같은 다른 IDE도 참고할 수 있습니다)
- 시스템에 Node.js 설치 이제 Cypress를 사용하여 첫 번째 API 테스트를 작성하는 단계를 살펴보겠습니다.
Cypress를 사용하여 첫 번째 API 테스트 작성
이 기사에서는 GET, POST, PUT 및 DELETE 메소드를 사용하여 HTTP 요청을 보내는 간단한 시나리오를 다룹니다. 하지만 테스트 스크립트 작성을 시작하기 전에 환경을 설정하겠습니다.
- 시스템에 로컬로 폴더를 만듭니다. 저는 시스템에 CypressAPITests라는 폴더를 만들었습니다.

사이프러스 API
2 . 그런 다음 Visual Studio Code 편집기를 열고 1단계에서 생성한 폴더를 엽니다.

3 . 이제 폴더를 열었으므로 다음 단계는 노드 프로젝트를 설정하는 것입니다. 이렇게 하려면 터미널에서 npm init -y 명령을 사용하면 package.json 파일이 생성됩니다.

4 . 이제 터미널에서 Cypress를 설치하지 않았다면 npx cypress install 명령을 사용하여 설치하겠습니다.

5 . 이제 테스트를 위한 구성 파일을 생성하고 이를 위해 터미널에서 npx cypress open 명령을 실행합니다.

6 . Cypress 도구가 열리면 E2E Testing을 선택하세요.

7 . 다음 화면에서 계속을 클릭하세요.
8 . 구성 파일이 설정되면 Visual Studio Code 편집기로 돌아가면 구성 파일이 생성된 것을 볼 수 있습니다.

9 . 이제 Cypress가 성공적으로 설치되었으며 환경도 모두 설정되었습니다. 이제 테스트 작성을 시작하겠습니다.
Cypress API 자동화를 시연하기 위해 더미 API 호출을 사용할 예정입니다.
Visual Studio Code 편집기에서 Cypress 디렉터리 아래에 e2e 폴더를 만듭니다. e2e 폴더 아래에 APITests라는 이름으로 다른 폴더를 만들 수 있습니다. 요구 사항에 따라 폴더 이름을 선택할 수 있습니다.
이제 첫 번째 테스트 파일 작성을 시작하겠습니다. APITests 폴더 아래에 파일을 생성하겠습니다. 이름을 HttpGetRequest로 지정하겠습니다. 이 파일 이름은 아래 스냅샷과 같이 .cy.js 확장자를 갖습니다.

이제 메인 코드 작성을 시작하겠습니다. 그 전에 요청의 기본 구문을 살펴보겠습니다.
cy.request(METHOD,url,body)
Cypress를 사용한 요청에서 url은 필수 매개변수이지만 Method, body와 같은 다른 매개변수는 선택사항입니다. Cypress의 공식 문서에서 다양한 요청 구문을 살펴보고 이를 어떻게 다르게 사용할 수 있는지 더 잘 이해할 수 있습니다.
예제 시나리오에서는 GET 메소드를 사용하여 일부 리소스를 가져오므로 cy.request에 대한 매개변수로 메소드와 URL을 사용합니다.
cy.request('GET','https://dummy.restapiexample.com/api/v1/employees')
이 명령은 서버에 대한 API 호출을 수행합니다.
다음으로 상태 코드와 같은 일부 응답 값을 어설션하겠습니다.
.its('상태')
.should('같음',200);
이 코드 줄은 응답 상태 코드의 유효성을 검사하고 해당 값이 200임을 확인합니다.
이 코드가 합쳐지면 어떻게 보일지 살펴보겠습니다.
describe('HTTPGet',()=>{
it('GET 요청',()=>{
cy.request('GET','https://dummy.restapiexample.com/api/v1/employees')
.its('상태')
.should('같음',200);
})
})
GET 요청에 대한 코드를 작성한 후 동일한 코드를 실행합니다. 이를 실행하려면 두 가지 방법 중 하나를 사용할 수 있습니다.
- 터미널을 통한 실행
- Cypress 도구를 통한 실행 실행 방법을 하나씩 살펴보겠습니다.
터미널을 통한 실행
터미널을 통해 Cypress 코드를 실행하려면 터미널 창을 열고 다음 명령을 전달하면 됩니다.
npx cypress run –spec “파일 경로”
위 명령에서 파일 경로는 실행하려는 파일의 상대 경로입니다. 아래 스냅샷은 내 시스템에서 HTTPGetRequest 파일의 실행을 보여줍니다.

테스트 실행이 성공적으로 이루어지고 API 테스트가 통과된 것을 확인할 수 있습니다.
이제 Cypress Tool을 통해 동일한 테스트를 실행해 보겠습니다.
Cypress Tool을 통한 실행
1 . 도구를 열려면 npx cypress open 명령을 작성하기만 하면 됩니다.
- 도구 창이 열리면 E2E Testing을 클릭하세요.

- 이제 브라우저를 선택하세요. 저는 Electron을 선택했습니다.

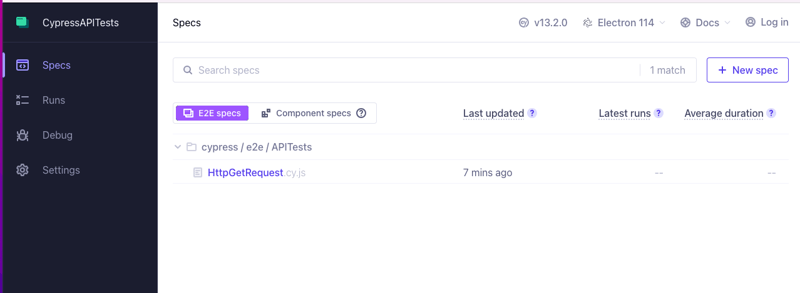
- Electron 브라우저가 열리고 우리가 작성한 Visual Studio Code 사양이 표시되는 것을 볼 수 있습니다.

- HttpGetRequest를 선택하면 로그가 표시되면서 실행이 시작되는 것을 볼 수 있습니다.

여기서 첫 번째 Cypress API 자동화 테스트를 실행했습니다. 이제 몇 가지 다른 HTTP 메서드를 실행하도록 코드를 향상하겠습니다.
POST 방식
POST HTTP 요청을 실행하는 코드-
describe('HTTPGet',()=>{
it('POST 요청',()=>{
cy.request({
메소드: 'POST',
URL: 'https://dummy.restapiexample.com/api/v1/create',
본문: {
"이름":"테스트 게시물",
"급여":"1234",
"나이":"23"
}
})
.its('상태')
.should('같음',200);
})
})
위 코드를 실행하면 아래와 같이 로그에 실행 결과가 표시됩니다.

다음 시연에서는 또 다른 가짜 API 컬렉션을 사용하고 HTTP 요청 방법이 어떻게 작동하는지 살펴보겠습니다.
PUT 방식
PUT HTTP 요청을 실행하는 코드-
설명('HTTPPut',()=>{
it('PUT 요청',()=>{
cy.request({
메소드: 'PUT',
URL: 'https://jsonplaceholder.typicode.com/posts/1',
본문: {
아이디: 1,
제목: 'PUT 업데이트입니다',
body: 'PUT 업데이트 본문입니다',
사용자 ID: 1,
}
})
.its('상태')
.should('같음',200) ;
})
})
위 코드의 실행 결과는 아래와 같습니다-

DELETE 방법
HTTP 삭제 요청을 실행하는 코드(위에서 사용한 것과 동일한 예에 아래 코드를 추가했습니다.)-
it('DELETE 요청',()=>{
cy.request({
메소드: 'DELETE',
URL: 'https://jsonplaceholder.typicode.com/posts/1',
})
.its('상태')
.should('equal',200) ;
})
PUT과 DELETE 요청이 모두 동일한 파일에 있었기 때문에 두 메소드가 모두 실행되었으며 결과는 아래와 같습니다.

이것이 전부입니다. 이제 Cypress를 사용하여 다양한 메소드에 대한 기본 HTTP 요청을 실행하는 방법을 알게 되었습니다. 이제 프로젝트에 Cypress API 테스트를 구현해 보고 빠른 처리 시간으로 API를 얼마나 쉽게 테스트할 수 있는지 확인해 보세요.
결론
API 테스트를 위한 API 및 Cypress의 기본 사항을 살펴본 후 다음 사항에 대한 결론을 내립니다.
- Cypress API 테스트는 Cypress의 UI 테스트 구문에 대한 친숙성을 제공하는 강력한 도구 세트를 지원합니다.
- 어설션을 편리하게 사용하여 응답 상태 코드와 기타 응답 매개변수의 유효성을 검사할 수 있습니다.
출처: 이 기사는 원래 testgrid.io에 게시되었습니다.
위 내용은 Cypress API 테스트 마스터하기: 예제가 포함된 종합 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

