Next.js의 경로 그룹화에 대한 빠른 다이빙
- Patricia Arquette원래의
- 2024-12-26 15:12:14902검색
최근 Next.js 프로젝트를 진행하면서 배운 가장 멋진 것 중 하나는 경로 그룹화입니다.
URL 구조에 영향을 주지 않고 관련 경로를 구성할 수 있는 간단하면서도 강력한 기능입니다. 아직 살펴보지 않으셨다면 제가 자세히 설명해 드리겠습니다!
Next.js의 경로 그룹이란 무엇입니까?
경로 그룹을 URL 경로를 복잡하게 하지 않고 앱에 대한 깔끔하고 구조화된 경로를 생성하는 방법으로 생각해 보세요. 이렇게 하려면 폴더를 괄호()로 묶어야 합니다.
전자상거래 사이트에서 일하고 있다고 가정해 보겠습니다. 제품에 대한 모든 경로(예: /products/shoes 또는 /products/bags)에서 일부 기능을 공유하고 싶지만 URL에 제품이라는 단어가 표시되는 것을 원하지 않을 수 있습니다.
라우트 그룹을 사용하면 이 문제를 쉽게 처리할 수 있습니다!
작동 방식은 다음과 같습니다.
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
내 프로젝트에서 이것을 사용한 방법
현재 프로젝트에서 (auth)와 (root)라는 두 개의 경로 그룹을 만들었습니다.
- (auth) 그룹에서는 로그인, 회원가입 등 인증 관련 페이지를 처리합니다.
- (루트) 그룹은 홈페이지처럼 Navbar가 유지되어야 하는 페이지를 구성합니다.
경로 그룹을 사용하는 이유
경로 그룹을 사용하여 코드를 복제하지 않고 다양한 앱 섹션에 대한 특정 레이아웃을 정의했습니다. 예:
- 내 로그인 및 가입 페이지에 Navbar가 표시되는 것을 원하지 않았습니다.
- 홈페이지에 Navbar가 필요했지만 앱 전체에서 일관된 테마도 원했습니다. 경로 그룹을 사용하면 URL 경로를 건드리지 않고도 이 작업을 수행할 수 있습니다.
구현 방법
1단계: 경로 그룹 생성

app/ 디렉터리 내에 (auth) 및 (root)라는 두 개의 폴더를 만들었습니다.
-
app/(auth)/ 폴더:
- 로그인 및 가입 페이지가 포함되어 있습니다.
- 레이아웃에서 Navbar를 제외합니다.
_app/(root)/_ 폴더:
- 홈페이지 및 기타 관련 페이지에 표시되도록 Navbar 구성 요소가 포함되어 있습니다.
2단계: 각 경로 그룹에 대한 레이아웃 정의
그러나 먼저 전역 루트 레이아웃에서 Navbar를 제거하십시오.

이는 애플리케이션의 중앙 레이아웃입니다.
테마 전환과 같은 기능이 모든 페이지에서 원활하게 작동하도록 테마 공급자의 모든 것을 래핑합니다. 메타데이터와 앱의 전역 컨텍스트를 처리하여 테마 토글러가 모든 페이지에 영향을 미치도록 합니다.
(루트) "그룹" 레이아웃(실제 루트 레이아웃): 홈페이지 및 기타 주요 경로 전반에 걸쳐 지속되는 Navbar를 포함합니다.

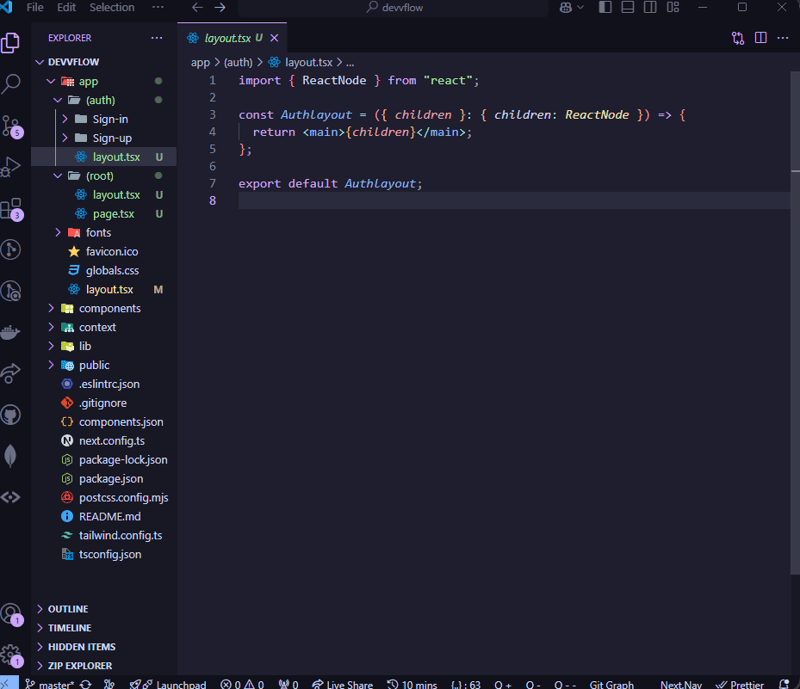
3단계: (인증) 레이아웃 및 페이지 구축:
Navbar를 제외하지만 인증 페이지 전용 레이아웃을 제공합니다.
(auth) 안에 sign in, sign up이라는 두 개의 폴더를 만들었습니다. 각 폴더에는 다음이 포함됩니다.

해당 페이지 콘텐츠에 대한 page.tsx 파일
(인증) 레이아웃이 페이지를 마무리하여 두 페이지가 공통 구조를 공유하도록 합니다.
이것이 중요한 이유
세 가지 이유가 있습니다.
- 여러 파일에 레이아웃이 중복되는 것을 방지했습니다.
- 애플리케이션의 URL 경로를 깔끔하고 사용자 친화적으로 유지했습니다. 아래 예에서는 http://localhost:3001/auth/Sign-in을 작성할 필요가 없었습니다.

- 전역 디자인에 영향을 주지 않으면서 앱의 각 섹션에 고유한 맞춤형 레이아웃이 있는지 확인했습니다. 홈페이지에는 여전히 Navbar가 있었지만 인증 페이지에는 없었습니다.

테이크아웃
Next.js 프로젝트를 구축하는 경우 경로 그룹화를 살펴볼 가치가 있습니다. 경로를 깨끗하고 체계적으로 유지하면서 레이아웃을 동적으로 처리하는 데 적합합니다.
홈페이지 구성, 인증 흐름, 관리 대시보드 구성 등 경로 그룹을 사용하면 디자인 요구 사항에 맞는 레이아웃을 만들 수 있습니다.
위 내용은 Next.js의 경로 그룹화에 대한 빠른 다이빙의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


