Gemini API를 React.js와 통합하는 방법: 단계별 가이드.
- Susan Sarandon원래의
- 2024-12-18 21:08:191023검색
React.js 프로젝트에 Gemini API를 통합하여 대화형 챗봇 경험을 만드는 방법을 알아보세요.
스타일링에 대해 자세히 다루지는 않을 것이므로 스타일시트는 GitHub 저장소를 참조하세요. 여기에서 데모를 보실 수도 있습니다.
더 이상 고민하지 말고 시작해 보세요!
Gemini API 키 받기:
Gemini API를 React.js 프로젝트에 통합하기 전에 API 키를 얻어야 합니다. 다음 단계를 따르세요.
Google AI Studio 방문
브라우저를 열고 Google AI Studio 페이지로 이동하세요.개발자 문서 액세스
Google AI Studio 홈페이지에 접속하면 사이드바를 찾으세요. 옵션에서 "개발자 문서"를 선택하세요.API 키 요청
개발자 문서 페이지에서 "Gemini API 키 받기"라는 버튼을 찾으세요. 클릭하세요.인증 및 확인
아직 로그인하지 않았다면 Google 계정으로 로그인하세요. 계속하기 전에 일부 인증 단계를 완료하거나 이용 약관에 동의해야 할 수도 있습니다.API 키 복사
키가 생성되면 복사하세요. 안전하게 보관하세요. 이 키는 React.js 프로젝트에서 Gemini API를 사용할 때 요청을 인증하는 데 필요합니다.
팁: API 키를 확인하려면 설명서 페이지에 컬 명령이 있습니다. YOUR_API_KEY 자리 표시자를 Google AI Studio에서 얻은 API 키로 바꿉니다. Git Bash를 열고 수정된 컬 명령을 붙여넣습니다. API 키가 유효하고 작동하는 경우 JSON 형식으로 응답을 받아야 합니다.
React.js 프로젝트 설정:
CRA를 사용하여 프로젝트를 설정하고 필요한 라이브러리를 설치합니다. my-app을 프로젝트 이름으로 바꾸세요.
npx create-react-app my-app npm install @google/generative-ai npm install react-markdown npm install react-icons
불필요한 파일을 제거하고 src 폴더에 컴포넌트 폴더를 만드세요.
그리고 API Key를 안전하게 보관하기 위해 루트 디렉터리에 .env 파일을 만들어주세요.
REACT_APP_GEMINI_API_KEY=YOUR_API_KEY_HERE
API 키가 필요할 때마다 이 키를 사용합니다.
process.env.REACT_APP_GEMINI_API_KEY
모델 설정:
Components 폴더에 Model.jsx 파일을 만듭니다. 여기에는 generateContent 함수를 사용하여 Gemini API와 상호작용하기 위한 설정을 정의하는 코드가 포함됩니다.
// components/Model.jsx
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.REACT_APP_GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
export const generateContent = async (prompt) => {
const result = await model.generateContent(prompt);
console.log(result.response.text());
return result.response.text; // return the response
}
Home.jsx:
컴포넌트 폴더에서 Home.jsx를 만듭니다. 이 파일은 다음에 대한 논리를 정의합니다.
- 사용자 입력을 받아 모델에 보냅니다.
- 지우기 및 보내기 버튼의 논리.
- 채팅 기록을 표시합니다.
코드는 다음과 같습니다.
import React, { useState } from "react";
import { IoIosSend } from "react-icons/io";
import { generateContent } from './Model';
import ReactMarkdown from 'react-markdown'; // to render markdown responses
import './home.css'
export default function Home() {
const [userInput, setUserInput] = useState('');
const [response, setResponse] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClear = () => {
setUserInput('');
setResponse([]);
setIsLoading(false);
};
const handleSubmit = async () => {
if (!userInput.trim()) {
setResponse([{ type: "system", message: "Please enter a prompt.." }]);
return;
}
setIsLoading(true);
try {
const res = await generateContent(userInput);
setResponse(prevResponse => [
...prevResponse,
{ type: "user", message: userInput },
{ type: "bot", message: res()},
]);
setUserInput('');
} catch (err) {
console.error("Error generating response:", err);
setResponse(prevResponse => [
...prevResponse,
{ type: "system", message: "Failed to generate response" },
]);
} finally {
setIsLoading(false);
}
};
const handleKeyPress = (e) => {
if (e.key === 'Enter') {
e.preventDefault();
handleSubmit();
}
};
return (
<div className="chat-container">
{response.length === 0 ? (
<h1>Got Questions? Chatty's Got Answers.</h1>
) : (
<div className="chat-history">
{response.map((msg, index) => (
<p key={index} className={`message ${msg.type}`}>
<ReactMarkdown>{msg.message}</ReactMarkdown>
</p>
))}
{isLoading && <p className="loading-text">Generating response...</p>}
</div>
)}
<div className="input-container">
<button onClick={handleClear} className="clear-btn">Clear</button>
<input
type="text"
value={userInput}
onChange={handleUserInput}
onKeyDown={handleKeyPress}
placeholder="Type your message here..."
className="chat-input"
/>
<button onClick={handleSubmit} className="send-btn">
<IoIosSend />
</button>
</div>
</div>
);
}
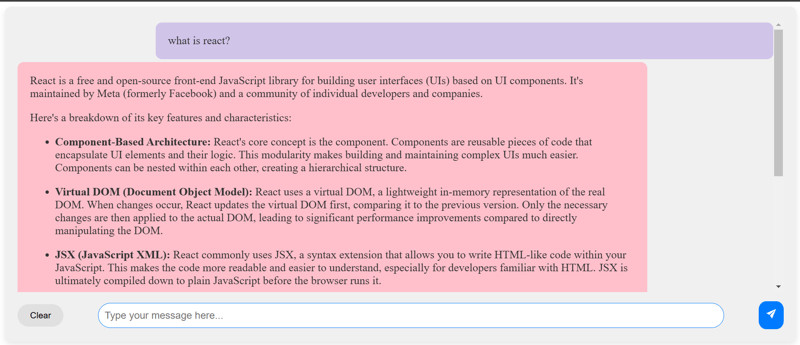
이것이 바로 우리가 보게 될 모습입니다!

React Markdown을 사용하는 이유는 무엇입니까?
Gemini API는 Markdown 형식의 응답을 반환하기 때문에 React Markdown을 사용합니다. 이 라이브러리는 링크나 굵은 텍스트와 같은 Markdown 구문이 UI에 올바르게 표시되도록 페이지에서 올바르게 렌더링하는 데 도움이 됩니다.

설명:
userInput, response, isLoading이라는 세 가지 로컬 상태를 만들었습니다.
- userInput: 사용자가 입력 필드에 입력한 현재 값을 저장합니다.
- 응답: 사용자와 봇의 메시지를 포함한 채팅 기록을 저장합니다.
- isLoading: 앱이 Gemini API의 응답을 기다리고 있는지 추적합니다.
기능:
- handleUserInput(): 사용자가 입력 필드에 입력할 때마다 userInput 상태를 업데이트합니다.
- handleClear(): 사용자가 지우기 버튼을 클릭하면 상태를 재설정하여 효과적으로 채팅을 지웁니다.
- handleSubmit(): 입력이 비어 있는지 확인하고, 로딩 상태를 설정하고, AI 응답을 가져오고, 채팅 기록을 업데이트하고, 오류를 처리하고, 완료되면 입력 필드와 로딩 상태를 재설정합니다.
- handleKeyPress(): Enter 키를 누르면 기본 동작(양식 제출)이 방지되고 handlerSubmit 함수가 트리거됩니다.
결론:
이 튜토리얼에서는 Gemini API를 React.js 앱에 통합하는 방법을 배웠습니다. 우리는 프로젝트 설정, 사용자 입력 처리, API와의 상호 작용, React의 상태 관리 및 반응 마크다운을 사용한 응답 표시를 다뤘습니다.
프로젝트를 더욱 향상시키기 위해 사용자 인증, 페이지 새로 고침 후에도 지속성을 위한 채팅 기록 저장 등과 같은 추가 기능을 추가할 수 있습니다.
즐거운 코딩하세요! ?
위 내용은 Gemini API를 React.js와 통합하는 방법: 단계별 가이드.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

