하위 요소의 정보를 상위 요소로 다시 전달하는 방법
- Patricia Arquette원래의
- 2024-12-12 17:25:13468검색
이 예에서는 함수 매개변수를 통해 하위 요소의 일부 간단한 데이터를 다시 전달하는 간단한 상위 및 하위 요소 조합을 생성합니다.
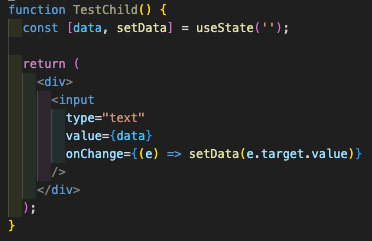
- 지역화된 상태 변수를 현재 값으로 업데이트하려면 먼저 onChange 속성이 있는 입력 요소로 간단한 하위 요소를 만드세요.

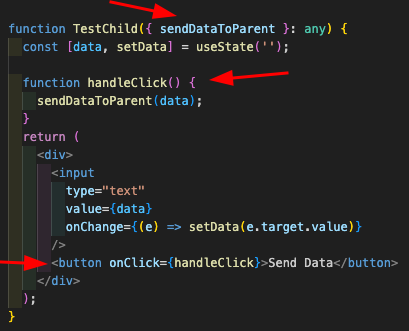
- 이것은 베어본 요소이며 상위 요소로 다시 전달하는 기능이 필요합니다. 아래에는 이제 이 하위 요소에 전달되는 함수를 호출하는 로컬 함수를 가리키는 onClick을 사용하여 상위 요소에 "데이터 보내기"에 새 버튼을 추가하는 것을 포함하여 요소에 대한 추가 사항이 있습니다.

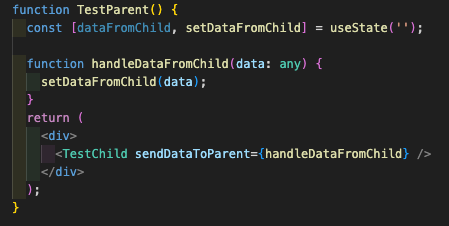
- 다음 단계는 반환된 데이터를 보유하기 위해 간단한 상태 변수를 사용하는 상위 요소와 하위 요소에서 호출되는 로컬 함수를 만드는 것입니다. 하위 함수에서 반환되는 데이터는 해당 '핸들러'(handlerDataFromChild())로 전달된 다음 로컬 상태 변수 내에 설정됩니다. 이제 이 상위 요소 전체에서 이 데이터에 액세스할 수 있습니다.

시간을 내어 읽어주셔서 정말 감사합니다. 여기 dev.to에서 저의 학습 여정을 따라가고 React 세계에서 조사해야 할 새로운 내용이 있으면 댓글을 달아주시는 것도 잊지 마세요!
위 내용은 하위 요소의 정보를 상위 요소로 다시 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

