소개
안녕하세요 여러분!
오늘은 제목에서 알 수 있듯이 이벤트 루프에 대해 이야기하겠습니다.
면접관들이 직접적으로 자주 묻는 주제는 아닙니다(이벤트 루프에 대해 설명해달라고 요청한 경우는 딱 두 번밖에 기억나지 않습니다). 하지만 대부분의 인터뷰에서는 이와 관련된 질문을 합니다. 예:
- "내가 이렇게 하면… 어떤 행동을 취해야 할까요?"
- "내 코드가 다음과 같다면 어떤 결과가 나올까요?"
- "이 코드는 왜 이런 출력을 생성합니까?"
이벤트 루프의 작동 방식을 이해하면 이러한 모든 질문에 답하기가 훨씬 쉽습니다.
솔직히 말해서 이 주제는 제가 가장 좋아하는 주제가 아닙니다. 저는 이벤트 루프가 어떻게 작동하는지 10분 동안 설명하는 것보다 코드 동작에 대해 질문하는 것을 더 선호합니다.?

들어가자! ?
## 질문
1. 이벤트루프란 무엇인가요?
2. 예시
이벤트 루프란 무엇입니까?
단답:
이벤트 루프는 JavaScript 런타임에서 비동기 작업을 처리하는 역할을 합니다.
솔직히 이 답변은 이벤트 루프에 대해 묻는 면접관의 호기심을 충족시키기에 충분하지 않다고 생각합니다. 그래서 이번 포스팅에서는 이 주제에 대해 좀 더 자세히 알아보고 싶습니다.
단지 개념을 아는 것보다 어떻게작동하는지 이해하는 것이 중요합니다. 그래서 마지막에 몇 가지 예시를 추가했습니다.

이론
이벤트 루프란 무엇입니까?
JavaScript에는 작업 처리를 담당하는 이벤트 루프 기반 런타임이 있습니다. 각 언어에는 고유한 런타임이 있으며, 주목해야 할 중요한 점은 JavaScript가 단일 스레드라는 점입니다.
단일 스레드란 무엇을 의미합니까?
단일 스레드는 JavaScript가 한 번에 하나의 작업만 처리할 수 있다는 의미입니다. 이것이 JavaScript에서 이벤트 루프가 필수적인 이유입니다. 이러한 단일 스레드 제한에도 불구하고 작업을 효율적으로 관리하는 데 도움이 됩니다.
런타임의 구성요소
이벤트 루프를 더 잘 이해하기 위해 먼저 주요 구성 요소를 살펴보겠습니다.

호출 스택
호출 스택은 우리가 호출하는 함수를 추적하는 데이터 구조입니다. 접시 더미처럼 생각하면 됩니다. 함수가 호출되면 스택에 추가되고, 호출이 끝나면 스택에서 제거됩니다.
호출 스택은 LIFO(Last-In-First-Out) 원칙에 따라 작동합니다. 즉, JavaScript는 스택된 순서대로 함수를 맨 위 항목부터 맨 아래까지, 한 번에 하나씩 실행합니다. (JavaScript는 단일 스레드라는 점을 기억하세요).
대기열
JavaScript 런타임에는 처리할 작업 목록을 보관하는 대기열이 있습니다. 이 대기열의 작업은 호출 스택이 빌 때까지 기다립니다.
작업 대기열(또는 콜백 대기열): 이 대기열은 setTimeout() 및 setInterval() 호출과 같은 작업을 저장합니다. 여기의 작업은 호출 스택이 비어 있고 마이크로태스크 대기열의 모든 작업이 처리된 후에 처리됩니다. MDN에서 이 대기열에 저장된 작업의 더 많은 예를 확인하세요.
마이크로태스크 대기열: 이 대기열은 작업 대기열보다 우선순위가 높습니다. 여기에는 Promise 콜백과 같은 마이크로태스크와 process.nextTick() 및 비동기 함수와 같은 비동기 함수가 포함됩니다.
작업 대기열은 FIFO(선입선출) 기반으로 작동합니다. 즉, 작업은 추가된 순서대로 처리되지만 마이크로 작업 이후에만 처리됩니다. 대기열이 비어 있습니다.
이벤트 루프
이벤트 루프는 비동기 코드 실행을 관리하는 메커니즘입니다. 호출 스택을 관찰하고 호출 스택과 대기열(작업 대기열 및 마이크로 작업 대기열) 사이를 조정하여 코드가 원활하게 실행되도록 합니다.
어떻게 작동하나요?
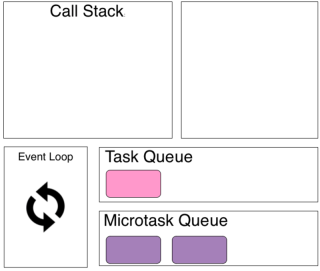
이벤트 루프 프로세스를 단계별로 살펴보겠습니다. 시각적 표현은 아래 이미지를 참고하세요.

이 예에서는:
- 콜스택에는 하나의 기능이 있습니다.
- 마이크로태스크 대기열에는 두 개의 메시지가 있습니다.
- 작업 대기열에 메시지가 하나 있습니다.
1단계: 호출 스택 처리
- 이벤트 루프는 콜 스택을 살펴보는 것으로 시작됩니다.
- 스택에서 함수를 찾아 실행을 시작합니다.
- 이 기능이 완료되면 콜 스택에서 제거됩니다.

2단계: 마이크로태스크 대기열 처리
- 콜 스택이 비어 있으면 이벤트 루프가 마이크로태스크 큐를 확인합니다.
- 마이크로태스크 큐에서 첫 번째 메시지를 가져와 실행을 위해 콜 스택으로 푸시합니다.

- 함수가 실행되고 완료되면 콜 스택에서 제거됩니다.
- 그런 다음 이벤트 루프는 마이크로태스크 대기열의 다음 메시지로 이동하고 프로세스를 반복합니다.
- 이 작업은 마이크로태스크 대기열에 더 이상 메시지가 남지 않을 때까지 계속됩니다.

3단계: 작업 대기열 처리
- 콜 스택과 마이크로태스크 큐가 모두 비어 있으면 이벤트 루프는 태스크 큐로 전환됩니다.
- 작업 대기열에서 첫 번째 메시지를 선택하여 콜 스택에 추가합니다.
- 함수가 실행되고 완료되면 콜 스택에서 제거됩니다.
- 이벤트 루프는 작업 대기열의 각 작업에 대해 이 프로세스를 계속하여 모든 작업이 하나씩 처리되도록 합니다.

Call Stack, Microtask Queue, 마지막으로 Task Queue 순서를 따르면 이벤트 루프는 JavaScript가 비동기 코드를 효율적으로 처리할 수 있도록 도와줍니다. 단일 스레드 환경입니다.
예
이제 이벤트 루프의 작동 방식과 작업 우선순위를 이해했으므로 몇 가지 예를 살펴보겠습니다.
실시예 1
const a = new Promise(function showA(resolve){
console.log('A');
resolve('B');
});
setTimeout(function showC() {
console.log('C');
}, 0);
a.then(function showB(b) {
console.log(b);
});
const d = function showD() {
console.log('D');
};
d();
계속하기 전에 출력 순서를 생각해 보세요.
✨무엇을 기대하시나요?✨
이 출력이 나오는 이유를 이해하기 위해 코드의 각 부분을 분석해 보겠습니다.
1. 약속 만들기
const a = new Promise(function showA(resolve) {
console.log('A');
resolve('B');
});
- 여기서 콜백 함수를 사용하여 새로운 Promise를 생성합니다.
- 이 함수 내에서는 console.log('A')가 즉시 실행되므로 "A"가 콘솔에 인쇄됩니다.
- "A"를 로깅한 후 "B" 값으로 Promise가 해결됩니다.
- JavaScript는 기본 호출 스택이 지워지면 실행되어야 하는 .then 콜백(예: showB)이 있음을 인식하여 showB를 마이크로태스크 대기열에 추가합니다(약속 해결이 거기에 있으므로).
2. setTimeout 호출
setTimeout(function showC() {
console.log('C');
}, 0);
- setTimeout 함수는 showC가 0밀리초 후에 실행되도록 예약합니다.
- JavaScript는 타이머 기반 기능이기 때문에 showC를 작업 대기열에 배치합니다.
3. a.then 콜백
const a = new Promise(function showA(resolve){
console.log('A');
resolve('B');
});
setTimeout(function showC() {
console.log('C');
}, 0);
a.then(function showB(b) {
console.log(b);
});
const d = function showD() {
console.log('D');
};
d();
- 이 줄은 이전 단계에서 이미 해결한 Promise(resolve('B'))에 대한 .then 핸들러를 등록합니다.
- Promise가 해결되었으므로 Microtask Queue에 showB(.then 콜백)가 추가됩니다.
4. d의 정의
const a = new Promise(function showA(resolve) {
console.log('A');
resolve('B');
});
- 이 줄은 단순히 showD 함수를 정의하지만 아직 실행하지는 않으므로 여기서는 아무 일도 일어나지 않습니다.
5. d() 호출
setTimeout(function showC() {
console.log('C');
}, 0);
- 이제 Call Stack에 추가되어 실행되는 d()를 호출합니다. 결과적으로 console.log('D')가 발생하므로 "D"가 콘솔에 인쇄됩니다.
최종 출력 순서:
a.then(function showB(b) {
console.log(b);
});
참고용 GIF

대화형 예시
실시예 2
const d = function showD() {
console.log('D');
};
다시 한 번 출력 순서에 대해 생각해 보세요.
✨무엇을 기대하시나요?✨
설명 들어갑니다...
1. "시작!" 로깅
d();
- 이 줄은 콜스택에 추가되어 즉시 실행됩니다.
- 그 결과 "Start!"가 콘솔에 인쇄됩니다.
- setTimeout 호출
A D B C
- setTimeout 함수는 0밀리초 후에 실행되도록 showTimeout을 예약합니다.
- JavaScript는 타이머 기반 기능이므로 작업 대기열에 showTimeout을 배치합니다.
3. 약속의 결심
console.log("Start!");
setTimeout(function showTimeout() {
console.log("Timeout!");
}, 0);
Promise.resolve("Promise!")
.then(function showPromise(res) {
console.log(res);
});
console.log("End!");
- 약속은 "Promise!"라는 값으로 즉시 해결됩니다.
- JavaScript는 마이크로태스크 대기열에 showPromise(.then 콜백)를 배치합니다. 왜냐하면 Promise는 해결된 후 마이크로태스크 대기열로 이동하기 때문입니다.
4. "종료!" 로깅
console.log("Start!");
- 이 줄은 콜스택에 추가되어 즉시 실행됩니다.
- 그 결과 "End!"가 콘솔에 출력됩니다.
최종 출력 순서:
setTimeout(function showTimeout() {
console.log("Timeout!");
}, 0);
참고용 GIF

대화형 예시
끝
이 장은 그리 길지 않았지만 이러한 예제가 이벤트 루프의 작동 방식을 이해하는 데 도움이 되기를 바랍니다.
다른 예를 분석하려면 대화형 페이지를 실험해 볼 것을 적극 권장합니다. 해당 페이지를 살펴보면서 이벤트 루프의 작동 방식을 훨씬 더 쉽게 이해할 수 있습니다.
이전 게시물을 사랑해주셔서 진심으로 감사드립니다!
다음 주에 만나요! ?
바이바이

위 내용은 기술 인터뷰 질문 - 부분 이벤트 루프의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






