소개
OpenCV(오픈 소스 컴퓨터 비전 라이브러리)는 이미지나 비디오 파일과 같은 시각적 입력을 처리하기 위해 무료로 사용할 수 있는 프로그래밍 도구를 제공합니다. 여기에는 다양한 프로그래밍 언어를 통해 액세스할 수 있는 즉시 사용 가능한 많은 기능이 포함되어 있습니다. 여기에 게시한 예제에서는 Python을 사용합니다. 따라서 코드를 이해하려면 최소한 Python과 NumPy에 대한 기본 지식이 필요합니다. OpenCV에 대한 소개를 찾고 있다면 다음 링크가 매우 유용할 수 있습니다: [https://dev.to/arpitmandliya/opencv-python-tutorial-3dac].
픽셀이 이미지를 만드는 방법
대부분의 경우 컴퓨터 이미지는 RGB(Opencv의 BGR) 모델을 기반으로 합니다. 이는 픽셀 색상이 Red, Green 및 Blue 구성 요소의 혼합이라는 것을 의미합니다. 다른 모델(예: Hue, Saturation 및 Value)과 벡터 그래픽(SVG 또는 PDF)도 있지만 설명하지는 않겠습니다. 여기 있어요.
컴퓨터의 이미지는 색상 정보가 포함된 픽셀 모음으로 묘사될 수 있습니다. 보다 기술적인 용어로 말하면, 이미지는 처음 두 차원이 이미지의 크기(높이 및 너비)를 결정하고 세 번째 차원이 빨간색, 녹색 값을 포함하는 3차원 배열(또는 3개의 색상 채널이 있는 픽셀 매트릭스)입니다. 및 파란색(각 색상은 0에서 255 사이의 값을 가짐). 이미지에 색상 채널이 하나만 있는 경우(8비트 이미지) 0(검은색)부터 255(흰색)까지 다양한 회색 값을 갖는 회색조 이미지입니다. 그림 1이 이를 보여줍니다.

그림 1: 이미지가 배열로 표현됩니다. 오른쪽에는 빨간색, 녹색, 파란색 값의 범위가 0~255(0,0,255는 파란색)인 컬러 이미지의 예가 있습니다. 왼쪽에는 다양한 회색 음영을 나타내는 단일 채널이 있는 회색조 이미지가 있습니다.
색상 정보를 다양한 크기의 도트로 변환
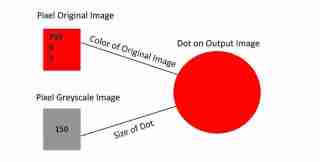
위에서 논의한 원칙은 NumPy 및 OpenCV 라이브러리를 사용하여 Python에서 이미지 편집을 수행하는 데 적용될 수 있습니다. 이 예에서는 루프를 사용하여 NumPy 배열로 표현된 이미지를 처리합니다. 루프는 이미지의 모든 픽셀을 반복하지는 않지만 일정한 간격으로 픽셀을 건너뜁니다(예: 10번째 픽셀마다 처리). 처리된 각 픽셀의 회색조 값은 도트 크기를 결정하는 데 사용됩니다(예: 회색조 값 100은 특정 도트 크기에 해당함). 그런 다음 원본 이미지의 색상 정보를 사용하여 원본 이미지의 빈 복사본에 이러한 점을 그립니다. 정리하자면, 원본 픽셀의 색상 정보를 바탕으로 다양한 크기의 도트를 그리는 이미지 카피를 생성합니다(그림 2 참조).

그림 2: 점을 그리려면 원본 이미지의 픽셀 색상 정보가 사용됩니다. 점의 크기를 결정하기 위해 원본 이미지의 회색조 버전이 사용됩니다.
아래에서 코드를 찾을 수 있으며 가능한 결과는 그림 3.
에 나와 있습니다.
import numpy as np
import cv2
# load an image; image has to be in working directory when giving no path information
img = cv2.imread('FlowerPower.jpg',cv2.IMREAD_UNCHANGED)
# show the dimensions of the image array
print(img.shape)
# choose a resizing factor for the whole image; to depict it on computer screen
resizing = .2
#convert original image to greyscale image
img_grey = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
# make a copy of the orignal image
img_output = img.copy()
# make a white canvas by assigning the color white (255,255, 255) to each pixel
# [:,:] covers all values of the first and second array dimension
img_output[:,:] = [255,255,255] # or with black [0,0,0] or any other color
# Settings for looping over the image
step_width = 40 # steps of loop; here: every 30th pixel
# - 1 fills circle that is drawn onto output image; positive value define
# line thickness of circle
thickness = -1
perc = .2 # size factor for drawing circles/dots onto output image
# for loops running over the first two dimensions of the array (width and height)
# step_width defines which pixels are included
for i in range(2, img.shape[0] - step_width, step_width):
for u in range(2, img.shape[1] - step_width, step_width):
# radius (dot size) is based on the value of greyscale version of original image
# at the current index; e.g., pixel at i = 10, u = 30 might have 123
# perc variable modifies dot size
radius = int((255-img_grey[i,u])*perc) +1
if radius
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173272628418625.jpg?x-oss-process=image/resize,p_40" class="lazy" alt="Making a simple pointillism painting using OpenCv."><br>
<em>그림 3: 오른쪽에는 원본 이미지가 표시되고 왼쪽에는 여기에 제시된 코드를 기반으로 한 점선 버전이 표시됩니다.</em></p>
<p>포괄적인 방식으로 코드를 제시하여 누군가가 유용하다고 생각할 수 있기를 바랍니다. 원한다면 가지고 놀아보세요. 원을 직사각형으로 바꾸고, 다양한 크기의 원을 선택하고, 루프의 단계 너비 값을 변경하고 무슨 일이 일어나는지 확인하세요. </p>
위 내용은 OpenCv를 이용하여 간단한 점묘화 그리기.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 목록과 배열 사이의 선택은 큰 데이터 세트를 다루는 파이썬 응용 프로그램의 전반적인 성능에 어떤 영향을 미칩니 까?May 03, 2025 am 12:11 AM
목록과 배열 사이의 선택은 큰 데이터 세트를 다루는 파이썬 응용 프로그램의 전반적인 성능에 어떤 영향을 미칩니 까?May 03, 2025 am 12:11 AMforhandlinglargedatasetsinpython, usenumpyarraysforbetterperformance.1) numpyarraysarememory-effic andfasterfornumericaloperations.2) leveragevectorization foredtimecomplexity.4) managemoryusage withorfications data
 Python의 목록 대 배열에 대한 메모리가 어떻게 할당되는지 설명하십시오.May 03, 2025 am 12:10 AM
Python의 목록 대 배열에 대한 메모리가 어떻게 할당되는지 설명하십시오.May 03, 2025 am 12:10 AMinpython, listsusedyammoryAllocation과 함께 할당하고, whilempyarraysallocatefixedMemory.1) listsAllocatemememorythanneedInitiality.
 파이썬 어레이에서 요소의 데이터 유형을 어떻게 지정합니까?May 03, 2025 am 12:06 AM
파이썬 어레이에서 요소의 데이터 유형을 어떻게 지정합니까?May 03, 2025 am 12:06 AMInpython, youcansspecthedatatypeyfelemeremodelerernspant.1) usenpynernrump.1) usenpynerp.dloatp.ploatm64, 포모 선례 전분자.
 Numpy 란 무엇이며 Python의 수치 컴퓨팅에 중요한 이유는 무엇입니까?May 03, 2025 am 12:03 AM
Numpy 란 무엇이며 Python의 수치 컴퓨팅에 중요한 이유는 무엇입니까?May 03, 2025 am 12:03 AMnumpyissentialfornumericalcomputinginpythonduetoitsspeed, memory-efficiency 및 comperniveMathematicaticaltions
 '연속 메모리 할당'의 개념과 배열의 중요성에 대해 토론하십시오.May 03, 2025 am 12:01 AM
'연속 메모리 할당'의 개념과 배열의 중요성에 대해 토론하십시오.May 03, 2025 am 12:01 AMcontiguousUousUousUlorAllocationScrucialForraysbecauseItAllowsOfficationAndFastElementAccess.1) ItenableSconstantTimeAccess, o (1), DuetodirectAddressCalculation.2) Itimprovesceeffiency theMultipleementFetchespercacheline.3) Itsimplififiesmomorym
 파이썬 목록을 어떻게 슬라이스합니까?May 02, 2025 am 12:14 AM
파이썬 목록을 어떻게 슬라이스합니까?May 02, 2025 am 12:14 AMslicepaythonlistisdoneusingthesyntaxlist [start : step : step] .here'showitworks : 1) startistheindexofthefirstelementtoinclude.2) stopistheindexofthefirstelemement.3) stepisincrementbetwetweentractionsoftortionsoflists
 Numpy Array에서 수행 할 수있는 일반적인 작업은 무엇입니까?May 02, 2025 am 12:09 AM
Numpy Array에서 수행 할 수있는 일반적인 작업은 무엇입니까?May 02, 2025 am 12:09 AMNumpyAllowsForVariousOperationsOnArrays : 1) BasicArithmeticLikeadDition, Subtraction, A 및 Division; 2) AdvancedOperationsSuchasmatrixmultiplication; 3) extrayintondsfordatamanipulation; 5) Ag
 파이썬으로 데이터 분석에 어레이가 어떻게 사용됩니까?May 02, 2025 am 12:09 AM
파이썬으로 데이터 분석에 어레이가 어떻게 사용됩니까?May 02, 2025 am 12:09 AMArraysinpython, 특히 Stroughnumpyandpandas, areestentialfordataanalysis, setingspeedandefficiency


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






