Angular 버전 19는 웹 개발에서 중요한 이정표를 세웠으며 개발자 경험을 향상하고 성능을 최적화하며 생산성을 높이는 획기적인 기능을 제공합니다. 견고성과 확장성을 기반으로 구축된 Angular는 스타트업부터 기업까지 전 세계 수백만 명의 개발자에게 지속적으로 역량을 부여하고 있습니다. 이번 릴리스에는 독립형 구성요소, 신호에 대한 세분화된 반응성, Google 검색에서 영감을 받은 향상된 서버 측 렌더링, Firebase 및 Netlify와 같은 생태계 파트너와의 협업과 같은 혁신이 도입되었습니다. Angular 19의 혁신적인 업데이트와 유망한 미래 로드맵을 심층적으로 살펴보려면 이 기사를 살펴보세요.

전 세계 개발자의 역량 강화
Angular는 스타트업부터 확장 가능한 기업까지 전 세계 수백만 명의 개발자에게 계속해서 서비스를 제공하고 있습니다. 안정성과 성능 덕분에 Gemini, Google Cloud 등 Google의 미션 크리티컬 제품을 위한 중추가 되었습니다. 이번 릴리스는 개발자가 혁신적인 웹 애플리케이션을 만들 수 있도록 지원하려는 Angular의 노력을 바탕으로 구축되었습니다.
Angular 버전 19 하이라이트
1. 기본적으로 독립형 구성 요소:
- 이제 모든 구성 요소, 지시문 및 파이프는 기본적으로 독립 실행형이므로 "standalone: true"를 수동으로 지정할 필요가 없습니다.

- ng update 명령은 기존 코드를 자동으로 리팩터링하여 원활한 호환성을 보장합니다.

2. 신호:
입력, 모델, 출력 및 신호 기반 쿼리와 같은 신호 기반 API가 이제 안정적입니다.

새로운 실험적 API:
- linkedSignal: 계산된 표현식을 변경 가능한 상태와 결합합니다. 연결된 연산식이 변경되면 연산된 신호로 돌아갑니다.

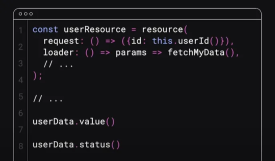
- 리소스 API: Angular의 신호 그래프에서 비동기 값 처리를 단순화합니다.

3. 자동 리팩토링 도구:
- 신호 입력 마이그레이션과 같은 도구 — 데코레이터 Api를 사용하여 입력을 새로운 신호 기반 입력으로 변환

- signal-queries-migration은 신호를 사용하기 위해 ViewChild 및 ContentChild와 같은 기존 쿼리 코드를 마이그레이션하는 데 도움이 됩니다.


- 세밀한 업데이트를 위해 리팩토링 옵션이 Angular Language Service에 통합되었습니다.
각도 머티리얼 업데이트
1. 단순화된 테마:
- 새로운 mat.theme API는 애플리케이션 전체 CSS 변수를 사용하여 사용자 정의 테마를 생성할 때 복잡성을 줄여줍니다.

- 새로운 mat.theme 재정의 믹스인을 사용하면 전역 및 구성 요소별 사용자 정의가 모두 가능합니다.

- 테마 색상 구성표는 사용자 정의 팔레트를 생성하는 데 도움이 됩니다.

2. 구성 요소 개선:
- 2D 드래그 앤 드롭: 이제 항목을 수평 및 수직으로 이동할 수 있습니다.

- Time Picker: 오랫동안 요청되었던 구성요소를 이제 사용할 수 있습니다.

3. 문서 개선:
- 머티리얼 문서의 각 구성요소에 대한 새 탭은 사용자에게 스타일 재정의를 안내합니다.
- 초보자에게 친숙한 테마 가이드를 통해 온보딩 과정이 더욱 쉬워집니다. 이러한 업데이트는 현대적이고 효율적인 개발 경험을 제공하려는 Angular의 약속을 입증합니다. 자세한 내용은 Angular 블로그와 Angular Material 문서를 확인하세요.
Angular 버전 19의 주요 특징
1. 독립형 구성 요소, 지시문 및 파이프
Angular 14 이후 프레임워크는 독립형 구성 요소, 지시문, 파이프와 같은 기능으로 발전해 왔습니다. 이러한 향상된 기능을 통해 애플리케이션 작성이 단순화되고 상용구가 줄어들며 사용 편의성이 향상됩니다. Angular 버전 19에서 아래 명령은 코드 작성 및 업데이트 없이 독립 실행형 구성 요소, 지시문 및 파이프를 최신 독립 실행형 기능으로 업데이트하여 마이그레이션 프로세스를 향상시키는 데 필수적인 역할을 합니다.
$ ng update
2. 신호에 대한 세분화된 반응성
Angular는 다음을 제공하는 신호를 통해 세분화된 반응성으로 계속 전환하고 있습니다.
- 데이터 흐름 최적화로 성능이 향상되었습니다.
- 단순화된 디버깅.
- Zone.js를 선택적으로 만드는 기능. 또한 Angular 팀은 다른 프레임워크 작성자와 협력하여 신호의 혁신적인 잠재력을 반영하여 JavaScript의 기본 기능으로 신호를 도입할 가능성도 있습니다.
3. 향상된 서버 측 렌더링(SSR)
Angular 버전 19는 Google 검색에서 얻은 교훈에서 영감을 받아 서버 측 렌더링(SSR)을 향상시켰습니다.
- 이벤트 재생: Google 검색에서 수십억 개의 이벤트를 처리하는 것으로 입증된 이 기능은 Angular의 SSR 경험을 향상시킵니다. 렌더링 및 재수화 성능이 향상되어 증분 수화를 통해 초기 로드 속도가 빨라지고 사용자 상호 작용이 더욱 원활해졌습니다.

이러한 업데이트는 높은 확장성과 안정성을 유지하면서 최신 웹 애플리케이션 요구 사항을 충족하도록 설계되었습니다.
4. 생태계 전반의 협업
협력은 Angular 발전의 핵심 주제였습니다. 팀은 다음과 파트너십을 맺었습니다.
- Firebase: 백엔드 서비스와의 원활한 통합을 위해.
- Netlify 및 Vite: 배포를 강화하고 경험을 구축합니다.
- Puppeteer 및 Playwright: 강력한 엔드투엔드 테스트 솔루션을 제공합니다. 이러한 생태계 기반 접근 방식을 통해 개발자는 웹 앱 개발을 즐겁고 효율적으로 만드는 강력한 도구에 액세스할 수 있습니다.
5. 향상된 개발자 경험
버전 19는 Angular를 개발자 친화적으로 만드는 데 중점을 두고 있습니다. 워크플로를 간소화하고 디버깅 및 테스트 기능을 개선하는 기능을 도입함으로써 프레임워크는 개발자가 자신 있게 개발할 수 있도록 지속적으로 지원합니다.
결론
Angular 버전 19는 지속적인 개선을 위한 프레임워크의 헌신을 입증합니다. 성능, 개발자 경험 및 협업을 우선시하는 업데이트를 통해 이번 릴리스에서는 Angular가 확장 가능하고 강력한 웹 애플리케이션 구축을 위한 최고의 선택으로 남아 있음을 보장합니다. 노련한 Angular 개발자이든 프레임워크를 처음 접하는 개발자이든 버전 19에는 개발 여정을 더욱 원활하고 즐겁게 만들어 주는 기능이 포함되어 있습니다.
Angular 진화의 새로운 장을 받아들이면서 앞으로 펼쳐질 흥미로운 로드맵을 기대할 수 있습니다. Angular 버전 19와 함께 즐거운 코딩하세요!
위 내용은 Angular 버전의 새로운 기능 및 업데이트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기









