내용물
- 소개
- 테크스택
- 빠른 개요
- 라이브 데모
- API
- 프런트엔드
- 모바일 앱
- 관리 대시보드
- 관심지역
- 리소스
소스 코드: https://github.com/aelassas/movinin
데모: https://movinin.dynv6.net:3004
소개
이 아이디어는 모든 측면을 제어할 수 있는 완전히 맞춤화 가능하고 운영 가능한 부동산 임대 웹사이트와 모바일 앱을 경계 없이 구축하려는 열망에서 탄생했습니다.
- UI/UX 소유: 템플릿 제한에 맞서지 않고 고유한 고객 경험을 디자인하세요
- 백엔드 제어: 요구 사항에 완벽하게 맞는 맞춤형 비즈니스 로직 및 데이터 구조 구현
- 마스터 DevOps: 선호하는 도구와 워크플로를 사용하여 애플리케이션 배포, 확장 및 모니터링
- 자유로운 확장: 플랫폼 제약이나 추가 비용 없이 새로운 기능과 통합을 추가하세요
기술적 요구사항:
-
결제 게이트웨이:
- 국제적으로 지원되는 안전한 결제 게이트웨이 구현
- 여러 국가 및 통화 간 호환성 보장
-
DevOps:
- 일관성과 확장성을 위해 Docker 컨테이너를 사용하여 배포
- 최소 인프라의 호스트(1GB RAM 서버)
- Hetzner 또는 DigitalOcean과 같은 제공업체를 사용하여 월간 호스팅 비용을 5달러 미만으로 유지하세요.
- 효율적인 운영을 위한 자원 활용 최적화
기술 스택
이를 가능하게 한 기술 스택은 다음과 같습니다.
- 타입스크립트
- Node.js
- 몽고DB
- 반응
- 무이
- 리액트 네이티브
- 엑스포
- 스트라이프
- 도커
TypeScript의 수많은 장점 때문에 주요 디자인 결정이 TypeScript를 사용하기로 결정되었습니다. TypeScript는 강력한 타이핑, 도구 및 통합을 제공하여 디버그 및 테스트가 쉬운 고품질, 확장성, 읽기 쉽고 유지 관리가 쉬운 코드를 제공합니다.
저는 강력한 렌더링 기능을 위해 React를 선택했고, 유연한 데이터 모델링을 위해 MongoDB를, 안전한 결제 처리를 위해 Stripe를 선택했습니다.
이 스택을 선택하면 단순히 웹사이트와 모바일 앱을 구축하는 것이 아니라 강력한 오픈 소스 기술과 성장하는 개발자 커뮤니티를 기반으로 필요에 따라 발전할 수 있는 기반에 투자하는 것입니다.
React는 다음과 같은 이유로 탁월한 선택입니다.
- 구성요소 기반 아키텍처
- 복잡한 UI를 재사용 가능한 작은 조각으로 나눌 수 있습니다
- 코드를 더욱 유지 관리하고 테스트하기 쉽게 만듭니다
- 더 나은 코드 구성 및 재사용 가능
- 가상 DOM 성능
- React의 가상 DOM은 필요한 것만 효율적으로 업데이트합니다
- 페이지 로드 속도가 빨라지고 사용자 경험이 향상됩니다
- 불필요한 재렌더링 감소
- 풍부한 생태계
- 사전 구축된 구성요소로 구성된 방대한 라이브러리
- 광범위한 도구
- 지원과 리소스를 위한 대규모 커뮤니티
- 강력한 개발자 경험
- 즉각적인 피드백을 위한 핫 리로딩
- 뛰어난 디버깅 도구
- JSX를 사용하면 UI 코드 작성을 더욱 직관적으로 만들 수 있습니다
- 업계 지원
- Meta(이전 Facebook) 지원
- 많은 대기업에서 사용
- 지속적인 개발과 개선
- 유연성
- 소규모 및 대규모 애플리케이션 모두에 적합
- 기존 프로젝트에 점진적으로 통합 가능
- 다양한 렌더링 전략 지원(클라이언트측, 서버측, 정적)
빠른 개요
이 섹션에서는 프런트엔드, 관리자 대시보드 및 모바일 앱의 기본 페이지를 볼 수 있습니다.
프런트엔드
프런트엔드에서 고객은 이용 가능한 부동산을 검색하고, 부동산을 선택한 후 결제할 수 있습니다.
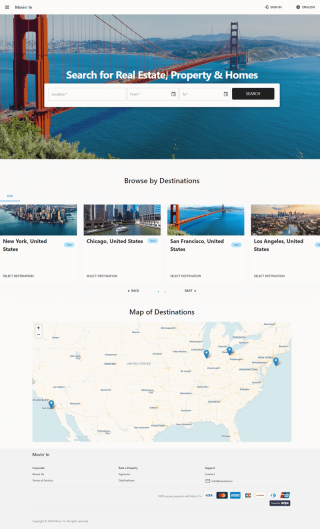
아래는 고객이 위치 및 시간을 지정하고 이용 가능한 매물을 검색할 수 있는 프런트엔드 메인 페이지입니다.

아래는 고객이 임대할 매물을 선택할 수 있는 메인 페이지 검색 결과입니다.

다음은 고객이 부동산의 세부정보를 볼 수 있는 페이지입니다.

아래는 숙소 이미지입니다.

아래는 고객이 렌탈 옵션을 설정하고 결제할 수 있는 결제 페이지입니다. 고객이 등록되지 않은 경우 결제와 등록을 동시에 할 수 있습니다. 아직 등록하지 않은 경우 비밀번호 설정을 위한 확인 및 활성화 이메일을 받게 됩니다.

아래는 로그인 페이지입니다. 프로덕션에서 인증 쿠키는 httpOnly, 서명, 보안 및 엄격한 sameSite입니다. 이러한 옵션은 XSS, CSRF 및 MITM 공격을 방지합니다. 인증 쿠키는 맞춤형 미들웨어를 통해 XST 공격으로부터도 보호됩니다.

아래는 회원가입 페이지입니다.

아래는 고객이 예약 내역을 확인하고 관리할 수 있는 페이지입니다.

아래는 고객이 예약 내역을 자세히 볼 수 있는 페이지입니다.

아래는 고객이 받은 알림을 확인할 수 있는 페이지입니다.

아래는 고객이 설정을 관리할 수 있는 페이지입니다.

아래는 고객이 비밀번호를 변경할 수 있는 페이지입니다.

그렇습니다. 프론트엔드의 메인 페이지입니다.
관리 대시보드
세 가지 유형의 사용자:
- 관리자: 관리자 대시보드에 대한 전체 액세스 권한을 갖습니다. 그들은 무엇이든 할 수 있습니다.
- 대행사: 관리 대시보드에 대한 액세스가 제한되어 있습니다. 숙소, 예약, 고객만 관리할 수 있습니다.
- 고객: 프런트엔드와 모바일 앱에만 액세스할 수 있습니다. 관리자 대시보드에 액세스할 수 없습니다.
이 플랫폼은 여러 대행사와 협력하도록 설계되었습니다. 각 대행사는 관리 대시보드에서 해당 자산, 고객 및 예약을 관리할 수 있습니다. 플랫폼은 하나의 에이전시와만 작동할 수도 있습니다.
백엔드에서 관리자는 대행사, 자산, 위치, 고객 및 예약을 생성하고 관리할 수 있습니다.
새 대행사가 생성되면 자산, 고객 및 예약을 관리할 수 있도록 관리 대시보드에 액세스하기 위해 계정을 생성하라는 이메일을 받게 됩니다.
아래는 관리자 대시보드 로그인 페이지입니다.

아래는 관리자와 대행사가 예약을 확인하고 관리할 수 있는 대시보드 페이지입니다.

예약 상태가 변경되면 관련 고객에게 알림과 이메일이 전송됩니다.
아래는 매물을 조회하고 관리할 수 있는 페이지입니다.

아래는 관리자와 대행사가 이미지와 자산 정보를 제공하여 새로운 자산을 생성할 수 있는 페이지입니다. 무료 취소를 원하시면 0으로 설정하세요. 그렇지 않은 경우 옵션 가격을 설정하시거나, 포함을 원하지 않으시면 비워두세요.

아래는 관리자와 대행사가 속성을 편집할 수 있는 페이지입니다.

아래는 관리자가 고객을 관리할 수 있는 페이지입니다.

아래는 대행사가 관리자 대시보드에서 예약을 생성하려는 경우 예약을 생성하는 페이지입니다. 그렇지 않은 경우 프런트엔드 또는 모바일 앱에서 결제 프로세스가 완료되면 예약이 자동으로 생성됩니다.

아래는 예약 수정 페이지입니다.

아래는 에이전시 관리 페이지입니다.

아래는 신규 에이전시를 생성하는 페이지입니다.

아래는 대행사 수정 페이지입니다.

아래는 에이전시 속성을 볼 수 있는 페이지입니다.

아래는 고객의 예약내역을 볼 수 있는 페이지입니다.

아래는 관리자와 대행사가 설정을 관리할 수 있는 페이지입니다.

다른 페이지도 있지만 관리자 대시보드의 메인 페이지입니다.
그렇습니다. 관리자 대시보드의 메인 페이지입니다.
라이브 데모
프런트엔드
- URL: https://movinin.dynv6.net:3004/
- 로그인: jdoe@movinin.io
- 비밀번호: M00vinin
관리 대시보드
- URL: https://movinin.dynv6.net:3003/
- 로그인: admin@movinin.io
- 비밀번호: M00vinin
모바일 앱
모든 Android 기기에 Android 앱을 설치할 수 있습니다.
기기로 이 코드를 스캔하세요
카메라 앱을 열고 이 코드를 가리킵니다. 그런 다음 나타나는 알림을 탭하세요.

Android에 모바일 앱을 설치하는 방법
Android 8.0(API 레벨 26) 이상을 실행하는 기기에서는 알 수 없는 앱 설치 시스템 설정 화면으로 이동하여 특정 위치(예: 앱을 다운로드하는 웹 브라우저)에서 앱 설치를 활성화해야 합니다. .
Android 7.1.1(API 레벨 25) 이하를 실행하는 기기에서는 설정 >에서 알 수 없는 소스 시스템 설정을 활성화해야 합니다. 귀하의 기기를 안전하게 보호하세요.
대체 방법
또한 APK를 직접 다운로드하여 모든 Android 기기에 설치하여 Android 앱을 설치할 수도 있습니다.
- APK 다운로드
- 로그인: jdoe@movinin.io
- 비밀번호: M00vinin
API

API는 관리 대시보드, 프런트엔드 및 모바일 앱에 필요한 모든 기능을 노출합니다. API는 MVC 디자인 패턴을 따릅니다. 인증에는 JWT가 사용됩니다. 숙소, 예약, 고객 관리와 관련된 기능 등 인증이 필요한 기능과 인증되지 않은 사용자가 사용할 수 있는 숙소 및 위치 검색 등 인증이 필요하지 않은 기능도 있습니다.
- ./api/src/models/ 폴더에는 MongoDB 모델이 포함되어 있습니다.
- ./api/src/routes/ 폴더에는 Express 경로가 포함되어 있습니다.
- ./api/src/controllers/ 폴더에는 컨트롤러가 포함되어 있습니다.
- ./api/src/middlewares/ 폴더에는 미들웨어가 포함되어 있습니다.
- ./api/src/config/env.config.ts에는 구성 및 TypeScript 유형 정의가 포함되어 있습니다.
- ./api/src/lang/ 폴더에는 현지화가 포함되어 있습니다.
- ./api/src/app.ts는 경로가 로드되는 기본 서버입니다.
- ./api/index.ts는 API의 주요 진입점입니다.
index.ts는 API의 주요 진입점입니다.
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Node.js와 Express를 사용하여 서버를 시작하는 TypeScript 파일입니다. dotenv, process, fs, http, https, mongoose 및 app을 포함한 여러 모듈을 가져옵니다. 그런 다음 HTTPS 환경 변수가 true로 설정되어 있는지 확인하고, 그렇다면 https 모듈과 제공된 개인 키 및 인증서를 사용하여 HTTPS 서버를 생성합니다. 그렇지 않으면 http 모듈을 사용하여 HTTP 서버를 생성합니다. 서버는 PORT 환경 변수에 지정된 포트에서 수신 대기합니다.
종료 신호가 수신되면 서버를 정상적으로 중지하도록 닫기 기능이 정의되어 있습니다. 서버와 MongoDB 연결을 닫은 후 상태 코드 0으로 프로세스를 종료합니다. 마지막으로 프로세스가 SIGINT, SIGTERM 또는 SIGQUIT 신호를 수신할 때 호출할 닫기 함수를 등록합니다.
app.ts는 API의 주요 진입점입니다.
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
먼저 MongoDB 연결 문자열을 검색한 다음 MongoDB 데이터베이스와 연결을 설정합니다. 그런 다음 Express 앱을 만들고 cors, 압축, 헬멧 및 nocache와 같은 미들웨어를 로드합니다. 헬멧 미들웨어 라이브러리를 이용하여 다양한 보안 대책을 마련했습니다. 또한 공급자 경로, 예약 경로, 위치 경로, 알림 경로, 속성 경로, 사용자 경로 등 애플리케이션의 다양한 부분에 대한 다양한 경로 파일을 가져옵니다. 마지막으로 Express 경로를 로드하고 앱을 내보냅니다.
API에는 8개의 경로가 있습니다. 각 경로에는 MVC 디자인 패턴과 SOLID 원칙을 따르는 자체 컨트롤러가 있습니다. 주요 경로는 다음과 같습니다.
- userRoutes: 사용자와 관련된 REST 기능을 제공
- agencyRoutes: 에이전시 관련 REST 기능 제공
- countryRoutes: 국가 관련 REST 기능 제공
- locationRoutes: 위치와 관련된 REST 기능 제공
- propertyRoutes: 속성과 관련된 REST 기능을 제공합니다
- bookingRoutes: 예약 관련 REST 기능 제공
- notificationRoutes: 알림 관련 REST 기능 제공
- stripeRoutes: Stripe 결제 게이트웨이 관련 REST 기능을 제공합니다
각 경로를 하나씩 설명하지는 않겠습니다. 예를 들어 propertyRoutes를 가져와서 그것이 어떻게 만들어졌는지 살펴보겠습니다. 소스코드를 탐색하고 모든 경로를 볼 수 있습니다.
propertyRoutes.ts는 다음과 같습니다.
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
먼저 Express Router를 만듭니다. 그런 다음 이름, 메서드, 미들웨어 및 컨트롤러를 사용하여 경로를 생성합니다.
routeNames에는 propertyRoutes 경로 이름이 포함되어 있습니다.
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
propertyController에는 위치에 관한 주요 비즈니스 로직이 포함되어 있습니다. 컨트롤러의 소스 코드가 꽤 크기 때문에 모든 소스 코드를 볼 수는 없지만 컨트롤러 생성 기능을 예로 들어보겠습니다.
아래는 속성 모델입니다:
import express from 'express'
import multer from 'multer'
import routeNames from '../config/propertyRoutes.config'
import authJwt from '../middlewares/authJwt'
import * as propertyController from '../controllers/propertyController'
const routes = express.Router()
routes.route(routeNames.create).post(authJwt.verifyToken, propertyController.create)
routes.route(routeNames.update).put(authJwt.verifyToken, propertyController.update)
routes.route(routeNames.checkProperty).get(authJwt.verifyToken, propertyController.checkProperty)
routes.route(routeNames.delete).delete(authJwt.verifyToken, propertyController.deleteProperty)
routes.route(routeNames.uploadImage).post([authJwt.verifyToken, multer({ storage: multer.memoryStorage() }).single('image')], propertyController.uploadImage)
routes.route(routeNames.deleteImage).post(authJwt.verifyToken, propertyController.deleteImage)
routes.route(routeNames.deleteTempImage).post(authJwt.verifyToken, propertyController.deleteTempImage)
routes.route(routeNames.getProperty).get(propertyController.getProperty)
routes.route(routeNames.getProperties).post(authJwt.verifyToken, propertyController.getProperties)
routes.route(routeNames.getBookingProperties).post(authJwt.verifyToken, propertyController.getBookingProperties)
routes.route(routeNames.getFrontendProperties).post(propertyController.getFrontendProperties)
export default routes
아래는 부동산 유형입니다:
const routes = {
create: '/api/create-property',
update: '/api/update-property',
delete: '/api/delete-property/:id',
uploadImage: '/api/upload-property-image',
deleteTempImage: '/api/delete-temp-property-image/:fileName',
deleteImage: '/api/delete-property-image/:property/:image',
getProperty: '/api/property/:id/:language',
getProperties: '/api/properties/:page/:size',
getBookingProperties: '/api/booking-properties/:page/:size',
getFrontendProperties: '/api/frontend-properties/:page/:size',
checkProperty: '/api/check-property/:id',
}
export default routes
속성은 다음으로 구성됩니다:
- 이름
- A타입(아파트,상업용,농장,주택,공업용,필지,연립주택)
- 제작사 참고
- 설명
- 메인 이미지
- 추가 이미지
- 침실 수
- 화장실 수
- 주방 수
- 주차대수
- A사이즈
- 대여 최소 연령
- 위치
- 주소(선택)
- 가격
- 대여 기간(월간, 주간, 일일, 연간)
- 취소 가격(0으로 설정하면 무료로 포함되고, 포함하지 않으려면 비워두거나, 취소 가격을 설정)
- 애완동물 출입 가능 여부를 나타내는 플래그
- 집에 가구가 비치되어 있는지 여부를 나타내는 플래그
- 속성 숨김 여부를 나타내는 플래그
- 에어컨 사용 가능 여부를 나타내는 플래그
- 임대 가능 여부를 나타내는 플래그
아래는 컨트롤러 생성 기능입니다:
import { Schema, model } from 'mongoose'
import * as movininTypes from ':movinin-types'
import * as env from '../config/env.config'
const propertySchema = new Schema<env.property>(
{
name: {
type: String,
required: [true, "can't be blank"],
},
type: {
type: String,
enum: [
movininTypes.PropertyType.House,
movininTypes.PropertyType.Apartment,
movininTypes.PropertyType.Townhouse,
movininTypes.PropertyType.Plot,
movininTypes.PropertyType.Farm,
movininTypes.PropertyType.Commercial,
movininTypes.PropertyType.Industrial,
],
required: [true, "can't be blank"],
},
agency: {
type: Schema.Types.ObjectId,
required: [true, "can't be blank"],
ref: 'User',
index: true,
},
description: {
type: String,
required: [true, "can't be blank"],
},
available: {
type: Boolean,
default: true,
},
image: {
type: String,
},
images: {
type: [String],
},
bedrooms: {
type: Number,
required: [true, "can't be blank"],
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
bathrooms: {
type: Number,
required: [true, "can't be blank"],
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
kitchens: {
type: Number,
default: 1,
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
parkingSpaces: {
type: Number,
default: 0,
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
size: {
type: Number,
},
petsAllowed: {
type: Boolean,
required: [true, "can't be blank"],
},
furnished: {
type: Boolean,
required: [true, "can't be blank"],
},
minimumAge: {
type: Number,
required: [true, "can't be blank"],
min: env.MINIMUM_AGE,
max: 99,
},
location: {
type: Schema.Types.ObjectId,
ref: 'Location',
required: [true, "can't be blank"],
},
address: {
type: String,
},
price: {
type: Number,
required: [true, "can't be blank"],
},
hidden: {
type: Boolean,
default: false,
},
cancellation: {
type: Number,
default: 0,
},
aircon: {
type: Boolean,
default: false,
},
rentalTerm: {
type: String,
enum: [
movininTypes.RentalTerm.Monthly,
movininTypes.RentalTerm.Weekly,
movininTypes.RentalTerm.Daily,
movininTypes.RentalTerm.Yearly,
],
required: [true, "can't be blank"],
},
},
{
timestamps: true,
strict: true,
collection: 'Property',
},
)
const Property = model<env.property>('Property', propertySchema)
export default Property
</env.property></env.property>
프런트엔드
프런트엔드는 Node.js, React, MUI 및 TypeScript로 구축된 웹 애플리케이션입니다. 고객은 프런트엔드에서 승하차 지점과 시간에 따라 이용 가능한 차량을 검색하고 차량을 선택한 후 결제를 진행할 수 있습니다.
- ./frontend/src/assets/ 폴더에는 CSS와 이미지가 포함되어 있습니다.
- ./frontend/src/pages/ 폴더에는 React 페이지가 포함되어 있습니다.
- ./frontend/src/comComponents/ 폴더에는 React 구성 요소가 포함되어 있습니다.
- ./frontend/src/services/에는 API 클라이언트 서비스가 포함되어 있습니다.
- ./frontend/src/App.tsx는 경로가 포함된 주요 React 앱입니다.
- ./frontend/src/index.tsx는 프런트엔드의 주요 진입점입니다.
TypeScript 유형 정의는 ./packages/movinin-types 패키지에 정의되어 있습니다.
App.tsx가 주요 반응 앱입니다:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
각 경로를 로드하기 위해 React 지연 로딩을 사용하고 있습니다.
프런트엔드의 각 페이지를 다루지는 않지만 소스 코드를 탐색하여 각 페이지를 볼 수 있습니다.
모바일 앱
이 플랫폼은 Android 및 iOS용 기본 모바일 앱을 제공합니다. 모바일 앱은 React Native, Expo 및 TypeScript로 구축되었습니다. 프런트엔드와 마찬가지로 모바일 앱에서도 고객이 승하차 지점과 시간에 따라 이용 가능한 차량을 검색하고 차량을 선택한 후 결제를 진행할 수 있습니다.
백엔드에서 예약이 업데이트되면 고객은 푸시 알림을 받습니다. 푸시 알림은 Node.js, Expo Server SDK 및 Firebase로 구축되었습니다.
- ./mobile/assets/ 폴더에는 이미지가 포함되어 있습니다.
- ./mobile/screens/ 폴더에는 기본 React Native 화면이 포함되어 있습니다.
- ./mobile/comComponents/ 폴더에는 React Native 구성 요소가 포함되어 있습니다.
- ./mobile/services/에는 API 클라이언트 서비스가 포함되어 있습니다.
- ./mobile/App.tsx가 주요 React Native 앱입니다.
TypeScript 유형 정의는 다음 위치에 정의되어 있습니다.
- ./mobile/types/index.d.ts
- ./mobile/types/env.d.ts
- ./mobile/miscellaneous/movininTypes.ts
./mobile/types/는 다음과 같이 ./mobile/tsconfig.json에 로드됩니다.
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
App.tsx는 React Native 앱의 주요 진입점입니다.
'react-native-gesture-handler' 가져오기
import React, { useCallback, useEffect, useRef, useState } from 'react'
'react-native-root-siblings'에서 { RootSiblingParent } 가져오기
'@react-navigation/native'에서 가져오기 { NavigationContainer, NavigationContainerRef }
'expo-status-bar'에서 { StatusBar를 ExpoStatusBar로 } 가져오기
'react-native-safe-area-context'에서 { SafeAreaProvider } 가져오기
'react-native-paper'에서 { 제공자 } 가져오기
*를 'expo-splash-screen'에서 SplashScreen으로 가져오기
*를 'expo-notifications'에서 알림으로 가져오기
'@stripe/stripe-react-native'에서 { StripeProvider } 가져오기
'./comComponents/DrawerNavigator'에서 DrawerNavigator 가져오기
*를 './common/helper'에서 도우미로 가져오기
*를 './services/NotificationService'에서 NotificationService로 가져오기
*를 './services/UserService'에서 UserService로 가져오기
'./context/GlobalContext'에서 { GlobalProvider } 가져오기
* './config/env.config'에서 env로 가져오기
알림.setNotificationHandler({
handlerNotification: async () => ({
shouldShowAlert: 사실,
shouldPlaySound: 사실,
shouldSetBadge: 사실,
}),
})
//
// 앱 구성요소 선언 전에 기본 스플래시 화면이 자동 숨김되는 것을 방지합니다.
//
SplashScreen.preventAutoHideAsync()
.then((result) => console.log(`SplashScreen.preventAutoHideAsync() 성공: ${result}`))
.catch(console.warn) // 오류를 명시적으로 포착하고 검사하는 것이 좋습니다.
const 앱 = () => {
const [appIsReady, setAppIsReady] = useState(false)
const responseListener = useRef<notifications.subscription>()
const NavigationRef = useRef<navigationcontainerref>>(null)
useEffect(() => {
const 레지스터 = 비동기() => {
const LoggedIn = UserService.loggedIn()을 기다립니다.
if (로그인) {
const currentUser = UserService.getCurrentUser()를 기다립니다.
if (현재사용자?._id) {
helper.registerPushToken(currentUser._id)을 기다립니다.
} 또 다른 {
도우미.오류()
}
}
}
//
// 푸시 알림 토큰 등록
//
등록하다()
//
// 이 리스너는 사용자가 알림을 탭하거나 알림과 상호작용할 때마다 시작됩니다(앱이 포그라운드, 백그라운드 또는 종료될 때 작동).
//
responseListener.current = 알림.addNotificationResponseReceivedListener(async (응답) => {
노력하다 {
if (navigationRef.current) {
const { 데이터 } = response.notification.request.content
if (data.booking) {
if (data.user && data.notification) {
알림Service.markAsRead(data.user, [data.notification])를 기다립니다.
}
NavigationRef.current.navigate('예약', { id: data.booking })
} 또 다른 {
NavigationRef.current.navigate('알림', {})
}
}
} 잡기 (오류) {
helper.error(err, false)
}
})
반환() => {
알림.제거알림구독(responseListener.current!)
}
}, [])
setTimeout(() => {
setAppIsReady(true)
}, 500)
const onReady = useCallback(async () => {
if (appIsReady) {
//
// 스플래시 화면을 즉시 숨기도록 지시합니다! 나중에 이것을 호출하면
// `setAppIsReady`, 그러면 앱이 실행되는 동안 빈 화면이 나타날 수 있습니다.
// 초기 상태를 로드하고 첫 번째 픽셀을 렌더링합니다. 그래서 대신,
// 루트 뷰가 이미 있다는 것을 알고 나면 스플래시 화면을 숨깁니다.
// 레이아웃을 수행했습니다.
//
SplashScreen.hideAsync()를 기다립니다.
}
}, [appIsReady])
if (!appIsReady) {
null을 반환
}
반품 (
<safeareaprovider>
<stripeprovider merchantidentifier="{env.STRIPE_MERCHANT_IDENTIFIER}">
<rootsiblingparent>
<navigationcontainer ref="{navigationRef}" onready="{onReady}">
<p>모바일 앱의 화면을 일일이 다루지는 않지만, 소스코드를 검색해서 하나하나 보실 수 있습니다.</p>
<h2>
관리 대시보드
</h2>
<p>관리 대시보드는 Node.js, React, MUI 및 TypeScript로 구축된 웹 애플리케이션입니다. 백엔드에서 관리자는 공급업체, 자동차, 위치, 고객 및 예약을 생성하고 관리할 수 있습니다. 백엔드에서 새로운 공급업체가 생성되면 관리 대시보드에 액세스하고 차량 및 예약을 관리하기 위해 계정을 생성하라는 이메일을 받게 됩니다.</p>
<ul>
<li>./backend/assets/ 폴더에는 CSS와 이미지가 포함되어 있습니다.</li>
<li>./backend/pages/ 폴더에는 React 페이지가 포함되어 있습니다.</li>
<li>./backend/comComponents/ 폴더에는 React 구성 요소가 포함되어 있습니다.</li>
<li>./backend/services/에는 API 클라이언트 서비스가 포함되어 있습니다.</li>
<li>./backend/App.tsx는 경로가 포함된 기본 React 앱입니다.</li>
<li>./backend/index.tsx는 관리 대시보드의 주요 진입점입니다.</li>
</ul>
<p>TypeScript 유형 정의는 ./packages/movinin-types 패키지에 정의되어 있습니다.</p>
<p>관리 대시보드의 App.tsx는 프런트엔드의 App.tsx와 유사한 로직을 따릅니다.</p>
<p>관리 대시보드의 각 페이지를 다루지는 않지만 소스 코드를 탐색하고 각 페이지를 볼 수 있습니다.</p>
<h2>
관심 장소
</h2>
<p>React Native와 Expo를 사용하여 모바일 앱을 구축하는 것은 매우 쉽습니다. Expo는 React Native를 사용한 모바일 개발을 매우 간단하게 만듭니다.</p>
<p>백엔드, 프론트엔드, 모바일 개발에 동일한 언어(TypeScript)를 사용하면 매우 편리합니다.</p>
<p>TypeScript는 매우 흥미로운 언어이며 많은 장점을 가지고 있습니다. JavaScript에 정적 유형 지정을 추가하면 많은 버그를 방지하고 디버그 및 테스트가 쉬운 고품질, 확장성, 읽기 및 유지 관리가 용이한 코드를 생성할 수 있습니다.</p>
<p>그렇습니다! 이 글을 재미있게 읽으셨기를 바랍니다.</p>
<h2>
자원
</h2>
<ol>
<li>개요</li>
<li>건축</li>
<li>설치(자체 호스팅)</li>
<li>(VPS) 설치</li>
<li>
설치 중(도커)
<ol>
<li>도커 이미지</li>
<li>SSL</li>
</ol>
</li>
<li>스트라이프 설정</li>
<li>모바일 앱 구축</li>
<li>
데모 데이터베이스
<ol>
<li>Windows, Linux 및 macOS</li>
<li>도커</li>
</ol>
</li>
<li>소스에서 실행</li>
<li>
모바일 앱 실행
<ol>
<li>전제조건</li>
<li>지침</li>
<li>푸시 알림</li>
</ol>
</li>
<li>통화 변경</li>
<li>새 언어 추가</li>
<li>단위 테스트 및 적용 범위</li>
<li>로그</li>
</ol>
</navigationcontainer></rootsiblingparent></stripeprovider></safeareaprovider></navigationcontainerref></notifications.subscription>위 내용은 제로에서 영웅으로: 부동산 임대 웹사이트와 모바일 앱을 구축하는 나의 여정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






