Netlify에 Node.js Express 앱을 배포하는 방법(4)
- DDD원래의
- 2024-11-10 10:57:021065검색
Netlify에서는 Express 웹 앱 호스팅이 쉽지 않습니다. 이 가이드가 도움이 되길 바랍니다.
단계
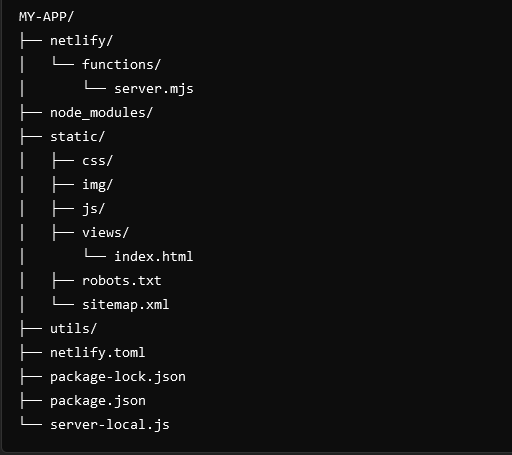
- 아래와 유사한 방식으로 앱을 구성하세요.

- 이 가이드(https://docs.netlify.com/frameworks/express/)를 따르세요. node_bundler = "esbuild"는 ESM 오류가 발생했고 관계없이 모든 것이 잘 작동했기 때문에 삭제했습니다.
- netlify.toml 파일을 생성할 때 Express를 통해 제공하려는 API 및 엔드포인트와 관련된 리디렉션을 유지하세요. 일반적인 리디렉션(예: "/*")은 CDN 및 정적 파일 제공을 엉망으로 만듭니다.

- (선택 사항) 이미지 등을 더욱 깔끔하게 유지하려면 개발용 로컬 서버 파일을 사용하세요.

-
package.json은 다음과 같습니다.
"scripts": { "start": "node ./functions/server.js", "build": "netlify deploy --prod", "build-dev": "NODE_ENV=development webpack --mode development --watch", "dev": "NODE_ENV=development node server-local.js", "dev-watch": "NODE_ENV=development nodemon --exec node server-local.js", }, 이미지와 같은 server.mjs 코드를 작성하세요.

- index.html과 나머지 .html 파일 내에서 CSS, JS 및 기타 자산에 대한 경로는 개발 및 프로덕션 모두에서 작동하는 CDN으로 설정하는 것이 가장 좋습니다. 예:
- 달려라 넷리파이 개발자 배포 전 테스트를 위해 콘솔에서
주요 교훈
- server.js 또는 server.mjs 앱은 /netlify/functions에만 액세스할 수 있습니다. 명령을 사용하여 netlify.toml 파일에 명시적으로 지정하지 않는 한 'public', 'dist' 또는 'static' 폴더는 netlify 폴더에 추가되지 않습니다.
[functions]
included_files = [
"static/views/**" # Include all files in static/views for server-side access
]
- 정적 자산은 Netlify의 CDN에 의해 더 잘 제공되며, netlify.toml 파일에서 다음 명령을 사용하면 자동으로 발생합니다.
[build] publish = "static" # Static assets to be served by Netlify's CDN. Folder defaults to public
- 라우터 엔드포인트 외부의 Console.log 문은 콘솔에 표시되지 않습니다.
위 내용은 Netlify에 Node.js Express 앱을 배포하는 방법(4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
json css html express Static if for Error using public JS console this href web app https everything Access router
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

