JavaScript 및 TypeScript용 종속성 그래프 라이브러리를 만들었습니다.
- Susan Sarandon원래의
- 2024-11-07 03:34:02564검색
안녕하세요! 제 프로젝트 DecodeDeps를 소개하고 싶습니다. JavaScript 및 TypeScript 개발의 효율성을 높이기 위한 개발 도구입니다.
DecodeDeps란 무엇입니까?
DecodeDeps는 JavaScript, JSX, TypeScript 및 TSX 프로젝트의 모듈 종속성을 분석하고 시각화하는 도구입니다. import 및 require 문을 통해 모듈을 식별하고 모듈 간의 관계를 그래프로 나타내므로 보다 구조화된 코드베이스를 구축하는 데 도움이 됩니다.
시사
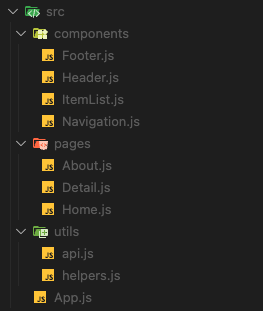
1단계. 프로젝트를 준비하고 라이브러리를 설치합니다.

2단계. 명령어를 입력하세요.

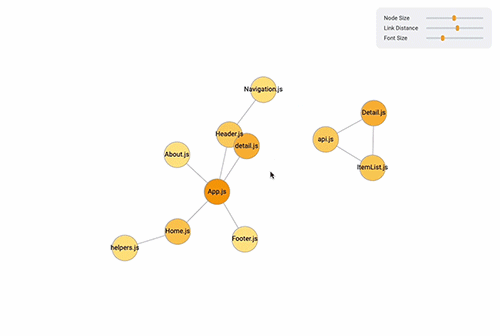
3단계. localhost5001에서 결과를 확인합니다.

주요 특징
- JS, JSX, TS, TSX 지원: JavaScript, JSX, TypeScript 및 TSX 파일에 대한 종속성을 분석하고 시각화합니다.
- 가져오기 및 요구 지원: import 및 require 문을 통해 ES 모듈과 CommonJS 모듈 간의 종속성을 캡처합니다.
- 유연한 폴더 입력: 여러 폴더를 배열로 입력하여 전체 프로젝트 또는 특정 하위 폴더를 쉽게 분석할 수 있습니다.
- 동적 노드 색상: 노드 색상은 모듈 크기에 따라 다르므로 모듈 무게에 대한 빠른 개요를 제공합니다. 정확한 모듈 크기를 보려면 노드 위로 마우스를 가져가세요.
- 대화형 그래프 사용자 정의: 노드 크기 및 링크 거리 조정, 확대/축소, 드래그 앤 드롭 기능을 사용하여 종속성 그래프를 자유롭게 탐색할 수 있습니다.
누가 이 도구를 사용해야 합니까?
- 리팩토링 팀: 리팩토링 중에 최적화 지점을 쉽게 식별할 수 있습니다.
- 대규모 코드베이스 관리자: 복잡한 모듈 종속성을 효율적으로 처리합니다.
- 주니어 개발자: 전체 코드 구조를 빠르게 이해하세요.
- 성능이 중요한 프로젝트 팀: 최적화된 번들링을 통해 빌드 및 로딩 성능을 향상합니다.
이 프로젝트는 오픈 소스이므로 여러분의 피드백과 기여를 언제나 환영합니다. 저는 DecodeDeps를 새로운 기능을 추가하고 정기적인 업데이트를 통해 더욱 효율적인 도구로 개발하기 위해 지속적으로 노력하고 있습니다.
이 라이브러리를 사용해 보고 싶다면 GitHub를 방문하세요.
https://github.com/jnoncode/decode-deps
감사합니다!
위 내용은 JavaScript 및 TypeScript용 종속성 그래프 라이브러리를 만들었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:기능 테스트: 심층 개요다음 기사:기능 테스트: 심층 개요

