3D CSS 변환을 적용한 후 Firefox에서 들쭉날쭉한 가장자리를 수정하는 방법은 무엇입니까?
- Susan Sarandon원래의
- 2024-11-03 10:06:30454검색
3D CSS 변환을 사용하는 Firefox의 들쭉날쭉한 가장자리: A 해상도
CSS 변환 후 들쭉날쭉한 가장자리가 있는 Chrome에서 발생하는 문제와 유사하며, 3D 변환을 적용할 때 Firefox에서도 동일한 문제가 발생합니다. . 그러나 Chrome과 달리 Firefox는 "backface-visibility"를 해결됨으로 설정해도 영향을 받지 않습니다.
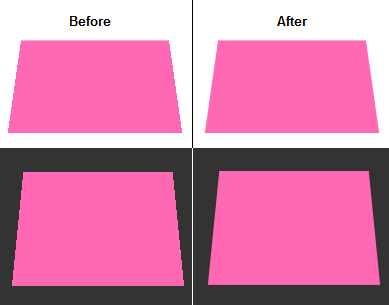
다음 예와 같이 Firefox의 3D 변환에서 들쭉날쭉한 가장자리가 분명하게 나타납니다. http://jsfiddle.net /78d8K/5/
수정된 솔루션
귀중한 피드백을 받은 후 개선된 "해결 방법"이 발견되었습니다.
-
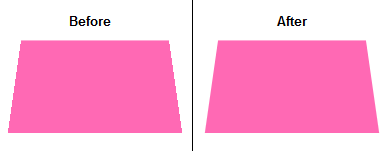
"개요" 속성의 효과 증폭:
<code class="css">outline: 1px solid transparent;</code>
이 솔루션은 Windows 7용 Firefox 10.0.2의 문제를 해결하는 것으로 확인되었습니다: http://jsfiddle.net /nKhr8/

원래 솔루션
가망성을 보였지만 적용 가능성이 제한적인 "해결 방법"은 "테두리"를 추가하는 것이었습니다. 배경과 일치하는 색상이 있는 속성:
<code class="css">border: 1px solid white;</code>
이 "해결 방법"은 Windows 7용 Firefox 10.0.2에서 테스트되었으며 효율성이 입증되었습니다: http://jsfiddle.net/LPEfC/

이 솔루션은 배경 색상에 따라 달라지며 시나리오에 따라 효과가 달라질 수 있다는 점에 유의하는 것이 중요합니다.
위 내용은 3D CSS 변환을 적용한 후 Firefox에서 들쭉날쭉한 가장자리를 수정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

