JSREPL.io 살펴보기 – JavaScript REPL 및 놀이터
- DDD원래의
- 2024-11-02 12:13:30753검색
소개
JavaScript, HTML, CSS 개별적으로, 그리고 웹 API와 외부 라이브러리로 구성된 방대한 생태계를 갖춘 전체 프런트엔드가 때때로 예상치 못한 방식으로 작동할 수 있습니다. 이 분야는 기이한 일들로 가득 차 있으며, 노련한 개발자들조차도 간단해 보이는 것들을 다시 확인하게 됩니다. 잊어버린 메서드 서명이든 문서의 공백이든 항상 확인하거나 명확히 해야 할 사항이 있습니다.
저는 경력 전반에 걸쳐 JavaScript 스니펫을 테스트하고 HTML/CSS를 실험하기 위해 다양한 도구 사이를 오갔습니다. 그 중 일부를 간단히 살펴보겠습니다.
Chrome 개발자 도구
Chrome DevTools의 콘솔은 오랫동안 빠른 JavaScript 테스트를 위해 사용되어 왔습니다. 어떤 사이트에 있든 DevTools를 열고 그 자리에서 스니펫을 실행할 수 있습니다. 오늘날 AI는 많은 질문에 답할 수 있지만 저는 여전히 MDN을 사용하여 DevTools 콘솔을 열고 직접 확인하고 있습니다.

DevTools Console은 간단하고 짧은 JavaScript 스니펫에 적합합니다. 하지만 더 광범위한 코드나 npm 패키지의 경우에는 더 적합한 것이 필요합니다.
코드펜
CodePen은 오랜 시간 동안 테스트를 거친 도구이며 HTML 및 CSS를 다루는 데 꽤 좋습니다. 그러나 자동 완성 및 TypeScript 유형 힌트가 부족하기 때문에 JavaScript에는 자주 사용하지 않습니다. 외부 npm 라이브러리를 추가할 수 있지만 TypeScript IntelliSense가 없기 때문에 JavaScript 코딩에 대한 매력이 떨어집니다.

스택블리츠
StackBlitz는 WebContainers 덕분에 브라우저에서 바로 모든 기능을 갖춘 개발 환경을 제공하는 강력한 기업입니다. 대규모 JavaScript/TypeScript 코드 조각이나 npm 패키지와 관련된 모든 것을 테스트하기 위한 최고의 선택입니다. 편집기는 IDE에서와 마찬가지로 설치된 npm 패키지에 대해서도 TypeScript 유형을 제공합니다.
StackBlitz는 믿을 수 없을 만큼 강력하지만, date-fns를 사용하여 날짜 형식을 지정하는 것과 같은 간단한 작업을 수행하기에는 때로는 과도하다고 느낄 수 있습니다. 훌륭한 도구이지만 프로젝트 생성, WebContainer 부팅 대기, date-fns 종속성 설치, 기본 상용구 제거, 마지막으로 테스트하려는 코드 작성 등 여러 단계를 거쳐야 합니다.

RunJS
RunJS를 발견한 것은 제게 획기적인 변화였습니다. 코드 바로 옆에 각 표현식의 결과가 표시되는 방식이 마음에 듭니다. 이렇게 하면 console.log나 중단점을 지속적으로 필요로 하지 않고도 테스트 스니펫의 생산성이 놀라울 정도로 높아집니다.
RunJS는 오픈소스가 아니고 제한된 기능을 무료로 제공하지만 너무 유용해서 망설임 없이 라이선스를 구매했습니다. 그러나 RunJS에는 한계가 있습니다. 예를 들어 JavaScript로 플레이하기 위한 용도로만 제작되었습니다. HTML/CSS 입력을 지원하지 않으며 미리보기 창이 없습니다. 또한 각 JavaScript 버퍼는 별도로 실행됩니다. 가져오기/내보내기를 사용하여 함께 묶을 수 없습니다.

JSREPL.io
어느 날, 위의 도구 중 좋은 부분을 하나의 도구로 결합하면 얼마나 좋을까 하는 생각이 들었습니다.
- Chrome DevTools처럼 쉽게 액세스하고 빠르게 사용할 수 있습니다.
- RunJS와 같은 console.log 문으로 코드를 복잡하게 만들 필요가 없습니다
- TypeScript, JSX, HTML, CSS 지원 및 CodePen과 같은 미리보기 창
- StackBlitz와 같은 번들링 및 TypeScript IntelliSense를 사용합니다.
간단한 JS Playground를 원했지만 여전히 편리하고 개발자 친화적이어서 MDN, StackOverflow 또는 npm 패키지 문서의 조각을 복사하여 붙여넣고 JS, TS, JSX, HTML, CSS 또는 모두 함께 사용 가능
그리고 저는 당시 Vue 개발자로 일하고 있었는데, 로그인하거나 기다릴 필요 없이 바로 코딩을 시작할 수 있는 단순성과 서버리스 특성 때문에 VueJS Playground를 좋아했습니다.
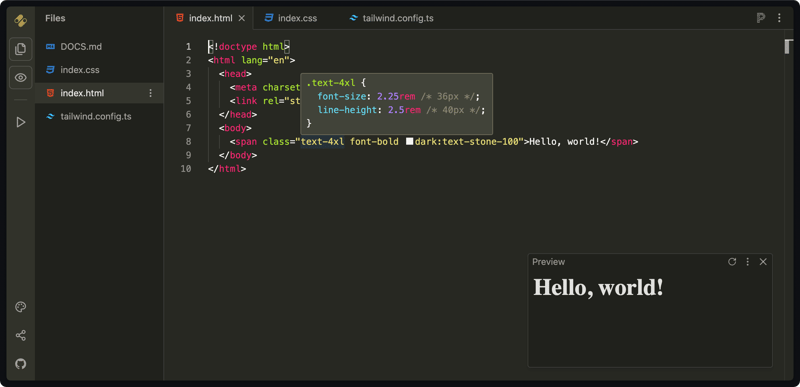
이러한 아이디어에서 영감을 받아 https://jsrepl.io를 만들었습니다.
JSREPL은 99% 서버리스입니다. 플레이그라운드는 클라이언트 측 JavaScript 및 WebAssembly로 구동됩니다. 로그인이나 등록이 필요하지 않습니다. 그리고 상태가 URL에 직접 직렬화되어 있기 때문에 REPL을 다른 사람과 계속 공유할 수 있습니다(예, 알고 있습니다. URL이 너무 크다고 느껴집니다. 이는 단점입니다. 선택적 서버 측 저장을 구현할 계획이 있습니다).
사용 사례
JSREPL.io를 사용할 수 있는 몇 가지 방법은 다음과 같습니다.
JavaScript와 웹 API를 가지고 놀기
[] {}, {} [] 또는 NaN == NaN과 같은 기발한 JavaScript 표현식을 테스트하세요. 실제 프로젝트에는 실용적이지는 않지만 탐색하는 것은 재미있을 수 있습니다. 더 유용한 예로는 Promises, Array.prototype.reduce, String.prototype.replace 또는 fetch, File System API, Geolocation API와 같은 웹 API를 사용한 실험이 있습니다.

TypeScript 놀이터
Monaco 편집자의 최고 수준 TypeScript IntelliSense를 사용하면 TypeScript를 탐색하고 유형을 확인하며 작동 방식을 이해할 수 있습니다.

클래식 HTML/CSS 플레이그라운드
JSREPL을 사용하여 HTML과 CSS를 실험하고 미리보기 창을 통해 브라우저에서 상황이 어떻게 보이는지 확인하세요.

범용 JS/TS/HTML/CSS 플레이그라운드
esbuild를 기반으로 하는 JSREPL을 사용하면 여러 JavaScript 및 TypeScript 파일을 EcmaScript 모듈로 사용하고 서로 상호 의존하며 HTML에 첨부하고 모든 것을 함께 묶을 수 있습니다.

npm 패키지 사용
JSREPL을 사용하면 추가 단계 없이 npm 패키지를 쉽게 사용할 수 있습니다. 이는 패키지의 API를 탐색하거나 프로젝트에 통합하여 실험해야 할 때 매우 유용합니다. 유형이 제공되면 가져온 npm 패키지에 대한 TypeScript IntelliSense가 자동으로 제공됩니다.


Tailwind CSS 플레이그라운드
Tailwind CSS는 기본적으로 지원됩니다. CSS 파일에 Tailwind CSS 지시문을 작성하고 편집기에서 Tailwind CSS IntelliSense 및 자동 완성 기능을 즐겨보세요.
JSREPL은 완전한 Tailwind CSS 환경을 제공합니다. 자신만의 Tailwind 구성을 정의하고 @apply 지시문을 사용할 수 있으며 결과 CSS에는 사용된 클래스만 포함됩니다. 브라우저 환경과 호환된다면 Tailwind 플러그인도 지원됩니다.
Tailwind Preflight는 기본적으로 비활성화되어 있지만 원하는 경우 활성화할 수 있습니다.

리액트 플레이그라운드
JSREPL은 적절한 JSX IntelliSense 및 편집기의 구문 강조 기능을 통해 즉시 React 및 JSX/TSX를 지원합니다.

결론
https://jsrepl.io의 핵심은 JavaScript/TypeScript/HTML/CSS를 사용할 수 있는 간단하면서도 현대적인 플레이그라운드를 제공하여 방해 요소 없이 코드 조각을 빠르게 테스트할 수 있도록 하는 것입니다.
StackBlitz나 IDE를 대체하지는 않지만 작업 흐름에 환상적인 추가 기능이 될 수 있습니다.
JSREPL은 완전히 무료이며 오픈 소스입니다. GitHub에서 소스코드를 확인하실 수 있습니다.
JSREPL은 초기 단계이며 새로운 기능을 추가하기 위해 적극적으로 노력하고 있습니다. 업데이트를 계속 지켜봐주세요!
위 내용은 JSREPL.io 살펴보기 – JavaScript REPL 및 놀이터의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

