JavaScript 객체 속성 순서의 비밀
- Barbara Streisand원래의
- 2024-10-14 13:31:03886검색
최근 누군가 나에게 JavaScript 객체 속성이 반드시 순서가 없고 예측할 수 없느냐고 물었습니다.
JavaScript를 초기에 접한 개발자는 Object.keys() 또는 for...in이 예측할 수 없는 순서의 개체 속성을 반환한다고 대답할 수 있습니다. 그런데 아직도 그럴까요?
예상하셨겠지만 이제 따라야 할 규칙이 있습니다.
ECMAScript 2020부터 Object.keys, for...in, Object.getOwnPropertyNames 및 Reflect.ownKeys는 모두 동일한 사양 순서를 따릅니다. 그들은:
1. 자신의 속성은 숫자 인덱스 오름차순의 배열 인덱스입니다.

배열 인덱스는 표준 숫자 문자열인 문자열 값 속성 키입니다. 그리고 표준 숫자 문자열은 ToString에 의해 생성되는 숫자 또는 문자열 "-0"의 문자열 표현입니다. 예를 들어 "012"는 표준 숫자 문자열이 아닙니다. 그러나 "12"는 문자열입니다.
2. 속성 생성의 오름차순으로 다른 자체 문자열 속성

위 코드는 이벤트 루프의 지식 포인트를 추가합니다. setTimeout은 비동기 매크로 작업이기 때문에 console.log 출력 시 obj에 c 속성이 추가되지 않았습니다.
3. 속성 생성의 오름차순으로 기호 속성을 소유합니다.

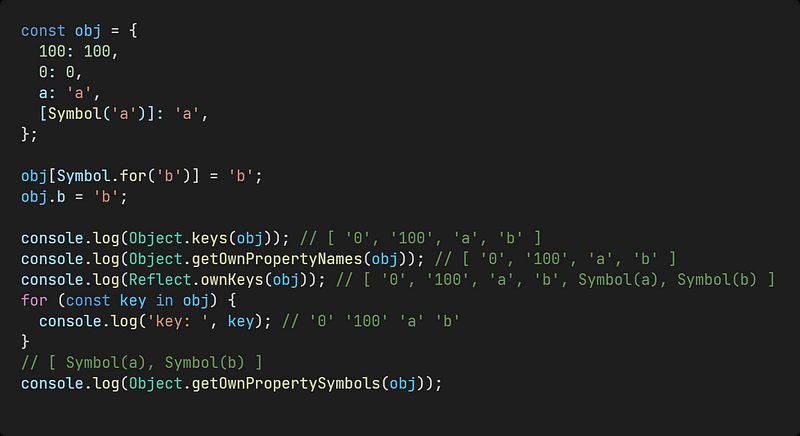
Symbol 속성은 속성 생성 시간순으로 오름차순으로 String 속성과 동일합니다. 그러나 Object.keys, for...in, Object.getOwnPropertyNames 메소드는 객체의 Symbol 속성을 가져올 수 없으며 Reflect.ownKeys 및 Object.getOwnPropertySymbols는 가져올 수 있습니다.
결론
객체의 속성 키가 위 유형의 조합인 경우 객체의 음수가 아닌 정수 키(열거 가능 및 비열거 가능)가 먼저 배열에 오름차순으로 추가된 다음 문자열 키가 삽입 순서로 추가됩니다. 마지막으로 기호 키가 삽입 순서대로 추가됩니다.

그러나 게재 순서에 크게 의존하는 경우 Map이 이를 보장합니다.
이 내용이 도움이 되었다면 제 뉴스레터를 구독 웹 개발에 대한 더 유용한 기사와 도구를 받아보세요. 읽어주셔서 감사합니다!
위 내용은 JavaScript 객체 속성 순서의 비밀의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

