구성요소의 각도 입력의 새로운 기능
- Linda Hamilton원래의
- 2024-10-02 12:19:30624검색
1) Angular 16에서 필수 구성요소 입력.
이제 구성 요소에 필수 입력이 있을 수 있습니다.
user라는 입력이 있는 구성 요소가 있고 이를 필수, 즉 항상 존재해야 한다고 가정해 보겠습니다. 이를 위해 중괄호를 열고 닫고 필수 항목을 true로 설정합니다.

이렇게 하면 필수 입력을 전달하지 않고 이 구성 요소를 사용하려고 하면 오류가 나타납니다. 입력을 전달하면 올바르게 실행됩니다.

이렇게 하면 특히 오래된 프로젝트에서 어떤 입력이 필수이고 어떤 것이 아닌지 쉽게 감지할 수 있으므로 개발이 단순화됩니다. 이전 버전에서는 입력이 존재하는지 확인하기 위한 유효성 검사만 추가할 수 있었습니다.
2) Angular 16의 구성요소 입력 변환.
입력은 상위 구성 요소에서 하위 구성 요소로 정보를 전달하는 데 사용됩니다. 하지만 때로는 다른 방식이나 형식으로 정보를 전달하고 싶을 때도 있습니다. 이 버전부터는 입력을 매우 쉽게 변환할 수 있습니다.
stock이라는 입력이 포함된 구성요소가 있다고 상상해 보세요. 주식이 null일 때 null로 표시되는 대신 0으로 표시되기를 원합니다. 즉, 작은 변형을 만들고 싶습니다.
<app-available-stock [stock]="null" />
과거에는 setter로만 이 작업을 수행할 수 있었지만 데이터를 표시하기 위해 setter를 만든 다음 별도의 변수를 만들어야 했기 때문에 번거롭습니다.


이제 입력 내에서 변환 속성을 설정하고 함수를 사용하여 변환을 처리할 수 있습니다.

이제 입력 내의 개체 대괄호 내에서 변환이 발생합니다. 변환을 설정하고 여기에 함수를 전달합니다. 예를 들어 위에서 변환 함수를 선언했지만 실제로는 파일 등을 만들 수 있습니다. 구성요소의 HTML에서는 직접적으로 stock 변수를 호출합니다: {{stock}}
3) Angular 16에서 ActivatedRoute 없이 입력을 사용하여 URL 매개변수를 추출합니다.
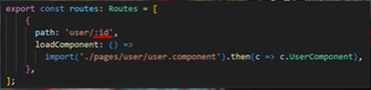
이전에는 경로 매개변수를 얻는 유일한 방법은 ActivatedRoute를 사용하는 것이었습니다. 예시에서는 매개변수를 id라고 하고, 서비스를 인젝션하여 사용합니다.



그러나 이제는 경로 매개변수와 동일한 이름을 가진 입력을 생성하고 해당 속성을 검색하여 입력으로도 이 작업을 수행할 수 있습니다. 이 작업을 수행하려면 appConfig: withComponentInputBinding():
의 ProvideRouter에서 이를 구성해야 합니다.

이 새로운 접근 방식을 사용하면 서비스를 주입할 필요가 없습니다.
— EfisioDev의 Angular 과정을 기반으로 한 노트 —
위 내용은 구성요소의 각도 입력의 새로운 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

