자바스크립트 메모이제이션
- Susan Sarandon원래의
- 2024-10-02 06:38:01407검색
JavaScript는 대화형 웹사이트를 개발하는 데 중요한 역할을 하는 강력한 프로그래밍 언어입니다. 그러나 복잡하고 데이터 집약적인 애플리케이션을 처리할 때 JavaScript 성능이 문제가 될 수 있습니다. 여기가 메모이제이션이 작동하는 곳입니다. 메모이제이션은 캐싱의 힘을 활용하여 JavaScript 성능을 크게 향상시켜 애플리케이션이 더 빠르고 원활하게 실행되도록 하는 기술입니다.
이 기사에서는 메모이제이션의 세계에 대해 자세히 알아보고 메모이제이션이 JavaScript 코드를 최적화할 수 있는 방법을 살펴보겠습니다. 캐싱의 이점과 캐싱이 불필요한 계산을 줄여 실행 시간을 향상시키는 방법을 알아봅니다. 노련한 JavaScript 개발자든 초보자든 메모이제이션을 이해하고 구현하면 코드를 한 단계 더 발전시킬 수 있습니다.
메모이제이션이란 무엇이며 어떻게 작동하나요?
메모이제이션은 비용이 많이 드는 함수 호출의 결과를 캐시하고 동일한 입력이 다시 발생할 때 캐시된 결과를 반환하는 프로그래밍의 강력한 최적화 기술입니다. 이 프로세스는 중복 계산을 방지하고 JavaScript 애플리케이션의 성능을 크게 향상시키는 데 도움이 됩니다.
메모이제이션의 핵심 아이디어는 함수 호출 결과를 캐시(일반적으로 객체 또는 맵)에 저장하는 것입니다. 여기서 함수의 인수는 키로 사용되고 해당 결과는 값으로 저장됩니다. 동일한 인수를 사용하여 함수를 다시 호출하면 전체 연산을 다시 계산하는 대신 캐시된 결과가 검색됩니다.
이 캐싱 메커니즘은 애플리케이션의 전체 실행 시간을 크게 줄일 수 있으므로 복잡하거나 시간이 많이 걸리는 계산을 수행하는 함수에 특히 유용합니다. 메모 기능은 중복 계산을 피하고 애플리케이션의 전반적인 응답성을 향상시킬 수 있으므로 동일한 입력으로 반복적으로 호출되는 함수에 특히 유용합니다.
JavaScript로 메모이제이션을 구현하는 방법
JavaScript로 메모 기능을 구현하는 것은 비교적 간단합니다. 기본 접근 방식에는 함수 호출 결과를 저장하기 위해 캐시(일반적으로 객체 또는 맵)를 생성하는 작업이 포함됩니다. 함수가 호출되면 구현에서는 결과가 이미 캐시되었는지 확인하고, 그렇다면 캐시된 값을 반환합니다. 결과가 캐시되지 않으면 함수가 실행되고 결과는 나중에 사용할 수 있도록 캐시에 저장됩니다.
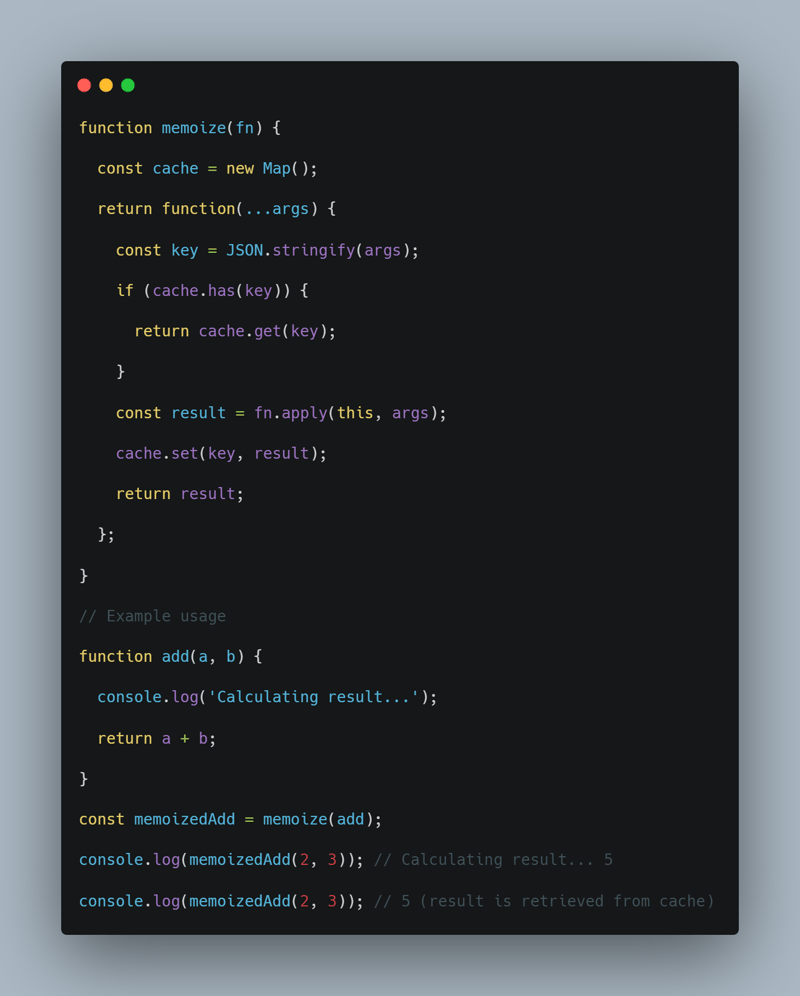
JavaScript에서 메모 기능을 구현하는 일반적인 방법 중 하나는 함수를 인수로 사용하고 메모 기능 논리를 통합하는 새 함수를 반환하는 고차 함수를 사용하는 것입니다. 다음은 간단한 예입니다.

결론 및 최종 생각
이 기사에서는 메모이제이션의 힘과 이를 사용하여 JavaScript 애플리케이션의 성능을 향상시킬 수 있는 방법을 살펴보았습니다. 비용이 많이 드는 함수 호출의 결과를 캐싱함으로써 메모이제이션은 해당 함수를 실행하는 데 필요한 시간을 획기적으로 줄여 더 빠르고 응답성이 뛰어난 애플리케이션을 만들 수 있습니다.
JavaScript 애플리케이션을 계속 개발하고 최적화할 때 메모의 힘을 기억하세요. 메모하기에 적합한 기능을 식별하고 적절한 캐싱 전략을 구현함으로써 상당한 성능 향상을 얻을 수 있으며 고객을 위한 보다 원활하고 응답성이 뛰어난 사용자 경험을 만들 수 있습니다.
메모 기능을 활용하여 JavaScript 최적화 툴킷의 핵심 부분으로 활용하세요. 올바른 접근 방식을 사용하면 애플리케이션을 강화하고 성능과 효율성을 새로운 차원으로 끌어올릴 수 있습니다.
위 내용은 자바스크립트 메모이제이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

