저는 어렸을 때 만화에 관한 팬진을 발행했습니다. 이것은 컴퓨터가 생기기 훨씬 전의 일입니다. 타자기와 종이, 가위를 사용하여 만든 것입니다!
팬진은 처음에는 흑백으로 만들어졌고 학교에서 복사되었습니다. 시간이 지나면서 더 큰 성공을 거두면서 컬러 표지로 오프셋 인쇄를 할 여유가 생겼습니다!
하지만 그 색상을 관리하는 것이 꽤 어려웠습니다. 각 표지는 시안색, 마젠타색, 노란색, 키(검정색)(CMYK로 약칭) 등 각 색상에 대해 한 번씩 총 4번 인쇄되어야 했습니다.
즉, 각각 검정색 잉크로 인쇄되었지만 특정 색상에 해당하는 별도의 시트 4장을 제공해야 했습니다.
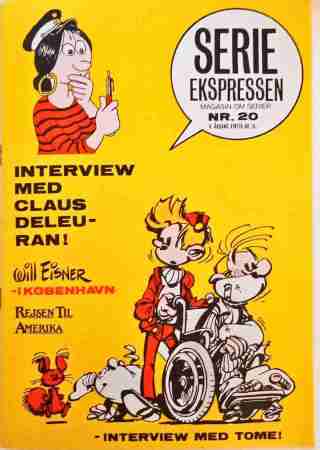
제가 발행한 이슈 중 하나는 다음과 같습니다.

위 이미지에 보이는 노란색은 모두 "노란색" 시트에 검정 잉크를 사용하여 제가 손으로 그린 것입니다. 피부톤에는 "래스터 도트"라는 것을 사용했습니다. 이것은 다양한 밀도의 검은 점들로 구입할 수 있는 시트였습니다. 점을 잘라서 적용합니다. 이 경우에는 "빨간색" 시트에 적용합니다.
저는 조명이 내장된 유리 상판 드로잉 테이블인 라이트 테이블에서 작업했습니다. 이를 통해 다양한 시트를 꿰뚫어 보면서 올바르게 정렬할 수 있었습니다.
매우 시간이 많이 걸렸지만 색상 이해에 대한 평생의 관심을 불러일으켰고 인쇄 색상과 화면 색상의 엄청난 차이를 불러일으켰습니다!
CMYK는 4가지 색상으로 제한되어 있지만 비교적 이해하기 쉽습니다. 우리는 모두 종이에 색연필을 사용해 보았고 색이 어떻게 혼합되는지 직관적으로 알고 있습니다. CMYK는 감산 색상 모델입니다. 흰색 종이로 시작하고 잉크를 더 추가하면 실제로 빛이 줄어듭니다. 모든 색상을 결합하면 검정색으로 이동합니다. 잉크를 전혀 바르지 않으면 종이가 빛을 모두 반사하기 때문에 흰색으로 유지됩니다.
처음 컴퓨터를 받았을 때 CMYK와 매우 다른 RGB를 이해해야 했습니다. RGB는 디지털 화면에 사용되는 첨가 색상 모델입니다. 여기서는 빛 자체를 혼합하고 있습니다. 더 많은 빛을 추가하면 색상이 더 밝아지고 흰색으로 이동하게 됩니다. RGB 조명을 모두 끄면(R=0, G=0, B=0) 빛이 나오지 않아 화면이 검게 변합니다.
당시 그래픽 디자이너로서 화면에서 본 색상과 인쇄물에서 본 색상이 매우 다른 경우가 많았기 때문에 화면을 보정해야 했습니다!
RGB 시각화
RGB는 빨간색, 녹색, 파란색의 세 가지 광원을 나타냅니다. 조명이 꺼진 경우 해당 값은 0입니다. 완전히 켜졌을 때 값은 255입니다. 이 조명들이 겹쳐지면 서로 다른 색상을 만들어냅니다.
RGB 작동 방식을 더 잘 이해하기 위해 작은 도구를 만들어 보겠습니다.

HTML
스타일
먼저 9x8 그리드를 만들어 보겠습니다.
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
특이한 크기인데 R, G, B 원이 5x5이고 겹쳐:
기 때문입니다.
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
.r, .g 및 .b에 대한 CSS는 다음과 같습니다.
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
최근에는 그리드 영역을 많이 사용하고 있습니다. 매우 특정한 위치에 그리드 항목을 배치할 수 있습니다.
행 시작 / 열 시작 / 행 끝 / 열 끝
Dev Tools의 그리드 시각화 도우미를 활성화하면 시각화하기가 더 쉽습니다.

세 가지 CSS 사용자 정의 속성인 --r, --g 및 --b를 보셨나요? 작은 JS 스니펫으로 이를 업데이트하겠습니다.
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
기본적으로 그게 전부입니다. 몇 가지 요소를 추가하고 사소한 조정을 했습니다. 하지만 시각화 도우미를 작동시키기 위해 가장 중요한 한 줄을 언급하는 것을 거의 잊었습니다.
믹스-블렌드 모드: 차이
여기에서 자세한 내용을 읽어보세요. 모든 모드를 반복해 보는 것은 정말 재미있습니다.
데모
여기 Codepen이 있습니다. R, G, B 아래의 숫자를 클릭하고 편집하면 페이지 배경과 세 원의 겹치는 부분이 어떻게 변하는 지 확인할 수 있습니다.
위 내용은 타자기에서 픽셀까지: CMYK, RGB 및 색상 시각화 장치 구축을 통한 여정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 너무 많은 색상 링크Apr 13, 2025 am 11:36 AM
너무 많은 색상 링크Apr 13, 2025 am 11:36 AM최근에 색상에 대한 도구, 기사 및 리소스가 많이있었습니다. 당신의 즐거움을 위해 여기에 반올림하여 몇 개의 탭을 닫을 수 있습니다.
 Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AM
Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AMRobin은 이전에 이것을 다루었지만 지난 몇 주 동안 그것에 대해 약간의 혼란을 듣고 다른 사람이 설명하는 데 찌르는 것을 보았습니다.
 움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM
움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM나는 샌드위치 사이트의 디자인을 절대적으로 좋아합니다. 많은 아름다운 특징 중에는 무지개가있는이 헤드 라인이 스크롤 할 때 움직이는 밑줄이 있습니다. 그것은 아닙니다
 새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM
새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM많은 인기있는 이력서 디자인은 그리드 모양으로 섹션을 배치하여 사용 가능한 페이지 공간을 최대한 활용하고 있습니다. CSS 그리드를 사용하여 레이아웃을 만듭니다
 너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM
너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM페이지 새로 고침은 일입니다. 때로는 반응이 없다고 생각하거나 새로운 콘텐츠를 사용할 수 있다고 생각할 때 페이지를 새로 고침합니다. 때때로 우리는 단지 화가났습니다
 React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AM
React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AMReact 세계에서 프론트 엔드 애플리케이션을 구성하는 방법에 대한 지침은 거의 없습니다. (“옳은 느낌”이 될 때까지 파일을 움직여도 롤). 진실
 비활성 사용자 감지Apr 13, 2025 am 11:08 AM
비활성 사용자 감지Apr 13, 2025 am 11:08 AM대부분의 경우 사용자가 응용 프로그램에 적극적으로 참여하거나 일시적으로 비활성화되어 있는지에 대해 신경 쓰지 않습니다. 비활성, 의미, 아마도 그들
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo는 항상 통합으로 훌륭했습니다. 캠페인 모니터, MailChimp 및 Typekit과 같은 특정 앱과 통합이 있지만


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






