React에서 하위 구성요소의 소품을 상위 구성요소로 전달하는 방법
- 王林원래의
- 2024-09-11 06:40:07520검색
아마도 부모 컴포넌트에서 자식 컴포넌트로 props를 전달하면서 다음과 같은 질문을 했을 것입니다. "흠... 그런데 자식 컴포넌트에서 부모 컴포넌트로 props를 전달하고 싶다면 어떻게 해야 할까요? 내 말은... 그 반대입니다. ?", 오른쪽? ? 나 또한 스스로에게 의문을 제기했지만 실제로 해결책이 있습니다.

이를 살펴보겠습니다.
소품의 일반적인 흐름은 무엇입니까?
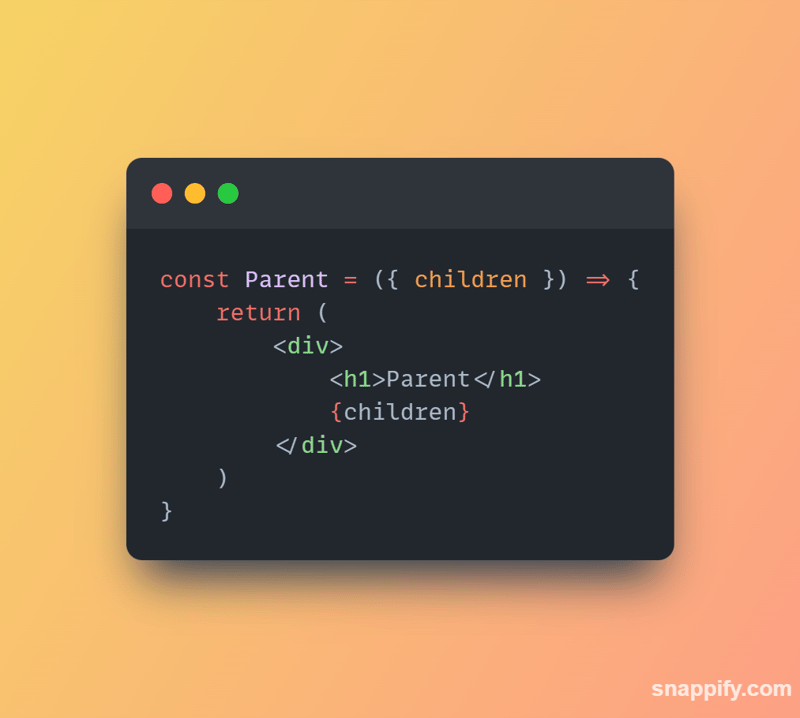
소품의 일반적인 흐름은 부모에서 자식으로 진행됩니다. 기본적으로 다음과 같은 상위 구성 요소가 있다고 가정해 보겠습니다.

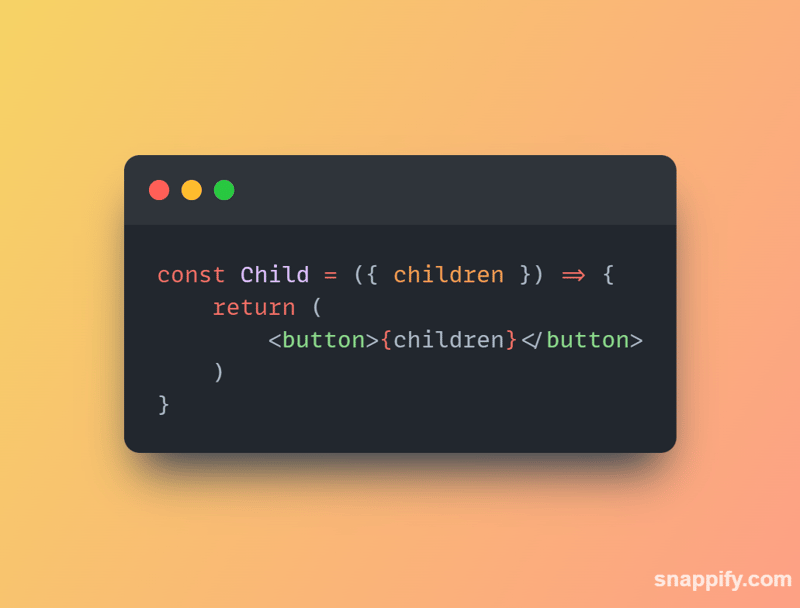
아래에 있는 하위 구성 요소는 매우 사랑받는 shadcn/ui 구성 요소 라이브러리의 Button 구성 요소를 사용합니다. Button 구성 요소에는 Parent 구성 요소에서 전달되는 하위 소품이 있습니다.

위에서는 Parent 구성 요소에서 Child 구성 요소로 children prop을 전달하고 있습니다. 지금까지는 괜찮았죠?
자식에서 부모로 소품을 전달하려면 어떻게 해야 할까요?
이제 상황이 조금 까다로워지는 부분이 있습니다. 특히 이러한 논리를 처음 구현하는 경우라면 더욱 그렇습니다. 그것에 대한 까다로운 부분은 아마도 그것을 수행하는 방법이 아니라 그것을 시각화하는 방법에 더 많은 것입니다. 어느 쪽이든 저는 그곳에 가봤고 제 경험이 도움이 되었으면 좋겠습니다 ?

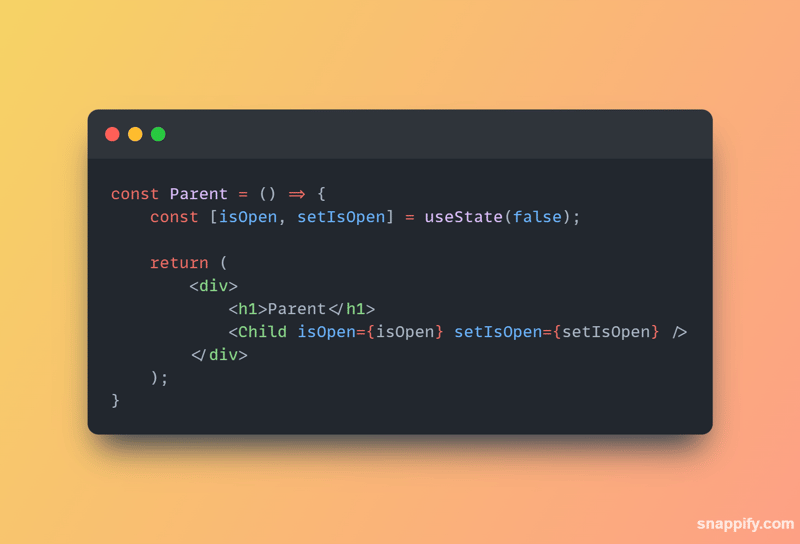
학습은 직접 해보는 것이 가장 좋기 때문에 이전 예제를 가져와서 약간 수정하여 하위에서 상위로 소품을 전달할 수 있는 방법을 살펴보겠습니다. 이 예제의 목표는 하위 구성 요소에서 데이터를 전달하여 상위 구성 요소의 상태를 수정하는 방법을 보여주는 것입니다.

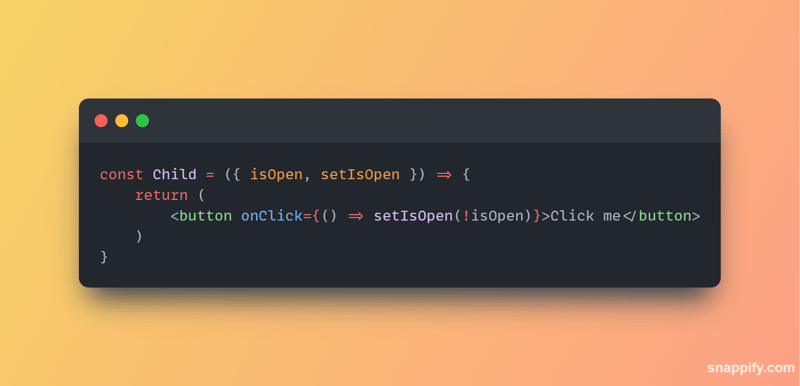
Child 구성 요소에서 수행하는 작업은 다음과 같습니다.

글로 이해하기 쉽게 하기 위해 두 구성 요소를 사용하여 달성하려는 작업은 상위 구성 요소에서 상태를 초기화한 다음 변수를 하위 구성 요소로 전달하고 해당 기능을 업데이트하는 것입니다. 상위 구성 요소의 상태 값입니다. 이 경우 상태 값이 먼저 false로 설정되어 있다고 가정합니다. 하위 구성요소에서 버튼을 클릭하면 해당 값을 가져와서 클릭 이벤트에서 함수가 호출될 때 false의 반대(값에서!가 이를 부정함)로 변경됩니다.
자식에서 부모로 데이터를 전달할 때 흔히 발생하는 함정
하위 구성 요소에서 상위 구성 요소로 데이터를 전달하는 데는 특이한 점이 있습니다. 가장 일반적인 함정 중 하나는 콜백 함수를 하위 구성 요소에 prop으로 전달하는 것을 잊어버리는 것입니다. 그러나 이는 전달해야 할 로직보다 더 많은 로직을 전달한다는 의미이기도 합니다. 이로 인해 버그가 더 짜증나고 디버깅이 더 어려워질 수 있습니다.

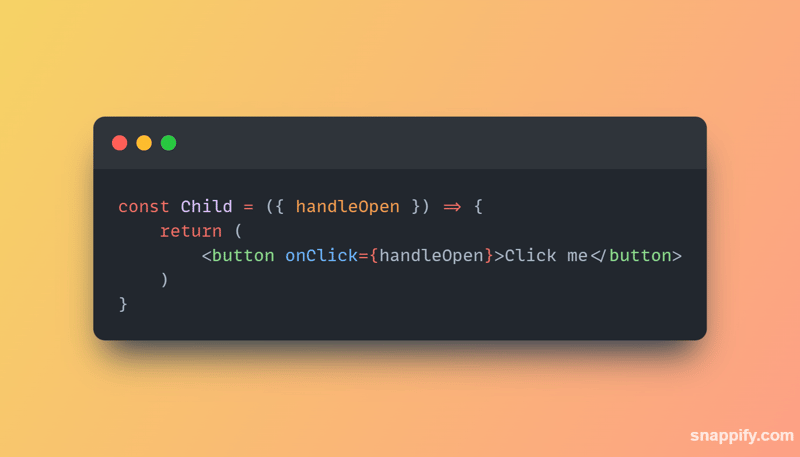
이를 방지하는 한 가지 방법은 useCallback 후크를 사용하는 것입니다. 이 후크는 하위 구성 요소에 콜백으로 전달하는 함수가 렌더링 전반에 걸쳐 안정적으로 유지되도록 하여 불필요한 재렌더링을 방지하고 성능을 향상시킵니다. useCallback을 사용하면 함수를 하위 구성 요소에 prop으로 전달하고 하위 구성 요소는 함수에 액세스할 수 있으며 필요할 때 호출할 수 있습니다. 어떻게 할 수 있는지 살펴보겠습니다.

이제 하위 구성요소에서 어떻게 보이는지 살펴보겠습니다.

이것이 함수를 전달한 다음 자식에서 업데이트하고 다시 부모에게 전달하는 것보다 더 깔끔하지 않나요? 더 깨끗하고 구현하기도 더 쉽죠? ?
읽어주셔서 감사합니다!
React에는 자식에서 부모로 데이터를 전달하는 방법이 확실히 더 많고 잠재적으로 더 깨끗하고 보기에도 좋지만, 내 기사를 읽고 나면 데이터 전달 방식의 흐름을 더 쉽게 이해할 수 있기를 바랍니다. 아이에서 부모로, 이를 두 가지 다른 방법으로 구현하는 방법을 설명합니다. 어쩌면 스스로 더 창의적인 방법을 찾을 수 있을지 누가 알겠습니까? ? 그렇다면 댓글로 여러분의 아이디어를 설명해 주시면 정말 감사하겠습니다!
저자 소개
저는 포르투갈에 거주하는 소프트웨어 개발자이자 기술 작가입니다. 나는 소프트웨어 엔지니어링에 열정을 갖고 있습니다 ?? 저는 일상에서 새로운 도구를 탐색하고 일반적인 비즈니스 및 기술 문제에 대한 흥미롭고 창의적인 솔루션을 찾는 것을 좋아합니다. GitHub에서 저를 찾으실 수 있습니다. 질문이나 의견이 있으면 언제든지 문의해 주세요! ?
위 내용은 React에서 하위 구성요소의 소품을 상위 구성요소로 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

