CSS 그라디언트 생성기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-09-11 06:37:32995검색
" 무료 CSS 도구" 시리즈에 오신 것을 환영합니다.
이 시리즈에서는 완전히 무료이고 사용하기 쉬운 CSS 도구를 찾아보겠습니다.
사용방법에 대한 설명을 드린 후 해당 도구의 링크를 알려드리겠습니다.
도구 링크: 이 도구는 webdevtales.com에서 사용할 수 있습니다
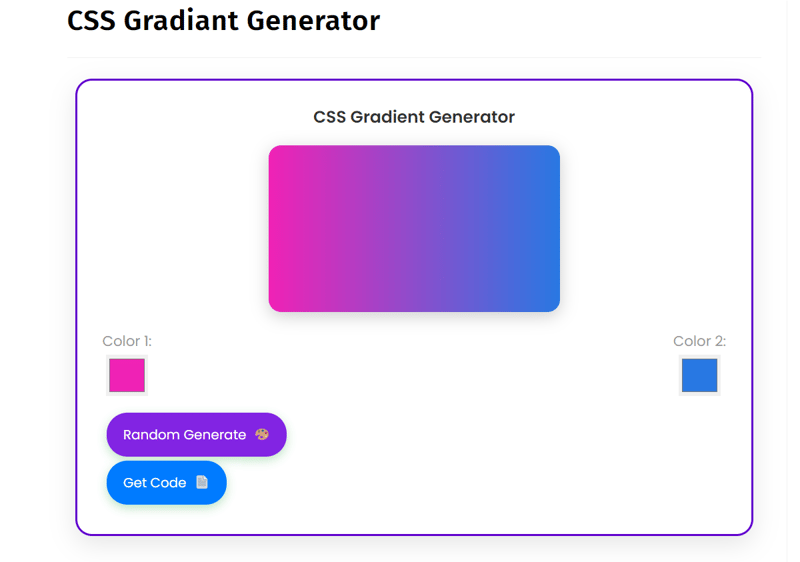
도구 1: CSS 그라디언트 생성기
도구 보기:

소개
웹사이트에 멋진 그라데이션을 만드는 데 도움이 되는 강력한 도구인 CSS Gradient Generator에 오신 것을 환영합니다. 이 사용 설명서는 생성기의 특징과 기능을 안내하여 쉽게 시작하고 놀라운 그라디언트를 만들 수 있도록 도와줍니다.
시작하기
- 웹 브라우저에서 CSS Gradient Generator를 엽니다.
- '색상 1'과 '색상 2'라는 라벨이 붙은 두 가지 색상 선택 도구가 있는 그라데이션 상자가 표시됩니다.
- 그라디언트 상자에는 색상 선택기를 사용하여 사용자 정의할 수 있는 기본 그라데이션이 표시됩니다.
그라디언트 사용자 정의
- 색상 선택: 색상 선택기를 사용하여 그라데이션 색상을 선택합니다. 색상환을 사용하여 다양한 색상 중에서 선택하거나 16진수 코드를 수동으로 입력할 수 있습니다.
- 무작위 그라디언트: 눈에 띄는 무작위 그라디언트를 생성하려면 "무작위 생성" 버튼을 클릭하세요.
- 그라데이션 방향: 그라데이션 방향은 기본적으로 '오른쪽'으로 설정되어 있습니다. 팝업에서 그라디언트 코드를 수정하여 이를 변경할 수 있습니다(아래 참조).
그라디언트 코드 가져오기
- 팝업 표시: "코드 받기" 버튼을 클릭하면 팝업에 그라디언트 코드가 표시됩니다.
- 그라디언트 코드: 팝업에는 색상과 방향을 포함하여 그라디언트에 대한 CSS 코드가 표시됩니다.
- 코드 복사: "코드 복사" 버튼을 클릭하여 그라디언트 코드를 클립보드에 복사하세요.
그라디언트 코드 사용
- CSS 파일: 요소에 그라디언트를 적용하려면 그라디언트 코드를 CSS 파일에 붙여넣으세요.
- HTML 요소: 그래디언트 코드와 함께 스타일 속성을 추가하여 HTML 요소에 그래디언트를 적용합니다.
팁과 변형
- 색상 실험: 다양한 색상 조합을 시도하여 독특한 그라데이션을 만들어보세요.
- 그라디언트 방향 변경: 팝업 코드에서 그라디언트 방향을 수정하여 그라디언트 방향을 변경합니다.
- 색상 추가: 팝업 코드를 수정하여 그라데이션에 더 많은 색상을 추가하세요.
문제 해결
- 그라데이션이 업데이트되지 않습니다: 색상을 변경한 후 반드시 '적용' 버튼을 클릭하세요.
- 그라디언트가 표시되지 않음: HTML 요소에 그라디언트 코드가 올바르게 적용되었는지 확인하세요.
도구 링크: 이 도구는 webdevtales.com에서 사용할 수 있습니다
위 내용은 CSS 그라디언트 생성기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Glam Up My Markup: 공간다음 기사:Glam Up My Markup: 공간

