.NET Aspire 다국어
- PHPz원래의
- 2024-09-08 22:34:12780검색
이 기사에서는 .NET 이외의 언어 및 프레임워크로 작업하는 경우에도 .NET Aspire와 같은 도구를 활용하여 분산 애플리케이션을 구축하고 배포하는 방식을 개선할 수 있는 방법을 살펴보겠습니다.
.NET Aspire란 무엇입니까?
.NET Aspire는 관찰 가능하고 프로덕션에 준비된 분산 애플리케이션 구축 경험을 개선하도록 설계된 독선적인 클라우드 지원 스택입니다. 이는 특정 클라우드 기반 문제를 처리하는 NuGet 패키지 컬렉션을 통해 제공됩니다.
.NET Aspire는 다음을 지원하도록 설계되었습니다.
- 오케스트레이션: .NET Aspire는 로컬 개발 환경에 대한 다중 프로젝트 애플리케이션과 해당 종속성을 실행하고 연결하는 기능을 제공합니다.
- 통합: .NET Aspire 통합은 Redis 또는 Postgres와 같이 일반적으로 사용되는 서비스를 위한 NuGet 패키지로, 표준화된 인터페이스를 통해 앱과 일관되고 원활하게 연결됩니다.
- 도구: .NET Aspire에는 Visual Studio, Visual Studio Code 및 dotnet CLI용 프로젝트 템플릿과 도구 환경이 함께 제공되어 .NET Aspire 프로젝트를 만들고 상호 작용하는 데 도움이 됩니다.
.NET Aspire의 핵심은 .NET 템플릿에서 Aspire 작업을 시작할 때 생성되는 AppHost 프로젝트에서 찾을 수 있습니다. AppHost 프로젝트는 백엔드 또는 프론트와 같은 서비스부터 데이터베이스 또는 캐시와 같은 리소스에 이르기까지 분산 애플리케이션의 구성 요소를 정의합니다.
이 프로젝트는 인프라 관점에서 애플리케이션을 설명하는 매니페스트를 생성할 수 있습니다. 따라서 인프라를 코드로 작성할 필요 없이 Azure 개발자 CLI를 통해 해석하여 애플리케이션을 Azure에 배포할 수 있습니다.
다양한 언어로 작업
물론 분산 애플리케이션과 마이크로서비스를 사용하여 작업할 때 서로 다른 팀이 서로 다른 언어로 코드를 작성하는 시나리오가 발생할 수 있습니다. 물론 .NET Aspire는 .NET 생태계에 속합니다. 그럼에도 불구하고, 다양한 언어와 프레임워크와 통합될 수 있도록 디자인되었습니다.
분산 계산기
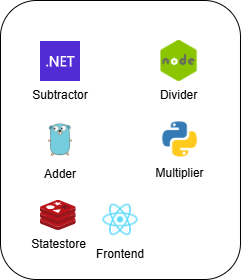
간단한 예를 들어보겠습니다. 우리는 각 작업에 대한 프런트엔드 서비스와 백엔드 등 다양한 서비스로 구성된 분산 계산기를 보유하고 있습니다.
- 앞으로: 반응
- 뺄셈: 닷넷
- 추가: 가
- 곱셈: 파이썬
- 분할: nodejs
계산기 상태를 저장하는 Redis 캐시도 있습니다.

이 시나리오에서는 .NET Aspire를 사용하여 함께 제공되는 모든 도구와 통합 기능을 활용하여 분산 계산기를 구축할 수 있습니다. Aspire는 특정 언어에 대한 기본 지원을 제공하지만 컨테이너를 사용하여 다른 언어를 지원하도록 확장할 수도 있습니다.
작성 당시 .NET Aspire는 다음 언어를 지원합니다.
- 여러 JS 프레임워크(React, Angular, Vue, NodeJS)
- 파이썬
AppHost 프로젝트에서 모든 백엔드 서비스를 구성하는 방법은 다음과 같습니다.
골랑
Golang은 기본적으로 지원되지 않으므로 컨테이너로 추가하겠습니다. 매니페스트 게시 또는 로컬 개발을 위해 AppHost를 실행하는 시나리오에 대해 다른 이미지를 사용하도록 결정할 수 있습니다.
// Configure Adder in Go
var add = (builder.ExecutionContext.IsPublishMode
? builder.AddContainer("addapp", "acrt6xtihl2b3uxe.azurecr.io/addapp")
: builder.AddContainer("addapp", "addapp"))
.WithHttpEndpoint(targetPort: 6000, env: "APP_PORT", name: "http")
.WithOtlpExporter()
.WithEnvironment("OTEL_SERVICE_NAME", "addapp")
.PublishAsContainer();
var addEnpoint = add.GetEndpoint("http");
파이썬
Python은 기본적으로 지원되므로 AddPythonProject 메서드를 사용하여 승수 서비스를 구성할 수 있습니다. Python 프로젝트를 올바르게 구성하려면 이 튜토리얼을 따르십시오.
// Configure Multiplier in Python
var multiply = builder.AddPythonProject("multiplyapp", "../../python-multiplier", "app.py")
.WithHttpEndpoint(targetPort: 5001, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "multiplyapp")
.PublishAsDockerFile();
NodeJS
NodeJS는 기본적으로 지원되므로 AddNodeApp 메서드를 사용하여 구분선 서비스를 구성할 수 있습니다.
// Configure Divider in NodeJS
var divide = builder.AddNodeApp(name: "divideapp", scriptPath: "app.js", workingDirectory: "../../node-divider")
.WithHttpEndpoint(targetPort: 4000, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "divideapp")
.PublishAsDockerFile();
.그물
놀랍게도 .NET Aspire는 기본적으로 .NET을 지원하므로 AddProject 메서드를 사용하여 감산기 서비스를 구성할 수 있습니다.
// Configure Subtractor in .NET
var subtract = builder.AddProject<Projects.dotnet_subtractor>("subtractapp")
.WithReference(insights)
.WithEnvironment("OTEL_SERVICE_NAME", "subtractapp");
레디스
Redis 캐시는 AddRedis 메서드를 사용하거나 이 시나리오에서는 AddDaprStateStore 메서드를 통해 Dapr을 사용하여 쉽게 구성할 수 있습니다.
// Configure Dapr State Store
var stateStore = builder.AddDaprStateStore("statestore");
Dapr이 이 기사의 초점은 아니지만, .NET Aspire를 Dapr과 함께 사용하여 분산 애플리케이션을 구축할 수 있다는 점은 언급할 가치가 있습니다. Dapr에 대한 자세한 내용은 공식 문서를 참고하시기 바랍니다.
반응하다
마지막으로 AddNpmApp 메소드를 사용하여 프런트엔드 서비스를 구성할 수 있습니다.
// Configure Frontend in React
builder.AddNpmApp(name: "calculator-front-end", workingDirectory: "../../react-calculator")
.WithDaprSidecar(new DaprSidecarOptions
{
AppPort = 3000,
AppProtocol = "http",
DaprHttpPort = 3500
})
.WithEnvironment("DAPR_HTTP_PORT", "3500")
.WithReference(addEnpoint)
.WithReference(multiply)
.WithReference(divide)
.WithReference(subtract)
.WithReference(stateStore)
.WithReference(insights)
.WithHttpEndpoint(targetPort: 3000, env: "PORT")
.WithExternalHttpEndpoints()
.WithEnvironment("OTEL_SERVICE_NAME", "calculator-front-end")
.PublishAsDockerFile();
이전에 구성된 모든 서비스를 참조하고 있으므로 프런트엔드 서비스에 쉽게 연결할 수 있습니다. 프런트엔드에서 가산기를 호출해야 하는 경우 Aspire에서 삽입한 환경 변수를 사용하면 쉽게 호출할 수 있습니다.
app.post('/calculate/add', async (req, res) => {
try {
const serviceUrl = process.env.services__addapp__http__0;
const appResponse = await axios.post(`${serviceUrl}/add`, req.body);
// Return expected string result to client
return res.send(`${appResponse.data}`);
} catch (err) {
console.log(err);
}
});
Further considerations
The entire application can be deployed to Azure using the Azure Developer CLI. The CLI will read the manifest generated by the AppHost project and deploy the application to Azure, creating all the necessary resources. To learn how to integrate Aspire with the Azure Developer CLI, please reference the official tutorial.
All the code for the distributed calculator can be found in the Aspire Multilanguage repository.
위 내용은 .NET Aspire 다국어의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

