CSS의 주기율표
- 王林원래의
- 2024-09-08 18:30:461275검색
태양계와 마찬가지로 주기율표도 CSS로 여러 번 수행되었지만 지금 보여드리는 것처럼 간단하게 수행된 적은 없습니다.
몇 가지 기본적이고 의미론적인 마크업부터 시작해 보겠습니다.
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
순서 있는 목록,
- 을 사용합니다. 이는 요소의 순서가 지정된 시스템입니다.
- 각 요소에 대한 태그 및 태그를 지정하세요.
element는 "abbreviation"이라는 단어의 약어인데 귀엽네요.
— 헤이든 피커링.이제 각 원소의 원자 질량을 검색하는 대신 ChatGPT에 나머지 마크업을 작성하도록 요청하면 됩니다. 또한 각 요소에 요소가 어떤 유형인지 나타내는 3글자 클래스를 추가하도록 요청합니다. "희귀한 가스"(class="nbl") 등 — 그리고 우리는 118개의 요소를 얻습니다:
<ol> <li data-mass="1.0078" class="rnm"> <abbr title="Hydrogen">H</abbr> </li> <li data-mass="4.0026" class="nbl"> <abbr title="Helium">He</abbr> </li> <li data-mass="6.941" class="alk"> <abbr title="Lithium">Li</abbr> </li> <!-- etc. --> </ol>아직 좋아 보이지는 않습니다. 요소에 대한 약어가 포함된 번호가 매겨진 목록일 뿐입니다.
1. H 2. He 3. Li etc.
목록을 18x10 그리드로 바꿔 보겠습니다.
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }이제 각
- 정사각형 상자가 되도록 내부 그리드를 만들어 원자 번호를 왼쪽 상단에, 질량(데이터 질량)을 오른쪽 상단에 배치하고 아래 태그:
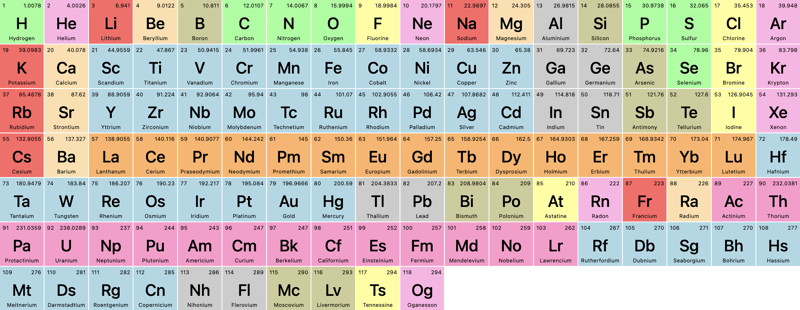
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }우리가 달성한 내용을 확인하기 전에 ChatGPT에 이전에 추가한 "요소 유형" 클래스에 몇 가지 색상을 추가하도록 요청해 보겠습니다. 이제 우리는 다음을 얻습니다:

멋져 보이지만 학교에서 배운 주기율표와 똑같지는 않습니다. 그리드 마법을 추가해 보겠습니다.
헬륨의 경우 마지막 열로 푸시되기를 원합니다. 그리드의 너비가 18열이라는 것을 알고 있으므로 간단히 다음을 추가합니다.
li { &:nth-of-type(2) { grid-column: 18; } }순서가 지정된 목록이므로 n번째 유형 값은 항상 각 요소의 원자 번호에 해당합니다. Boron 및 Aluminum을 열 13:
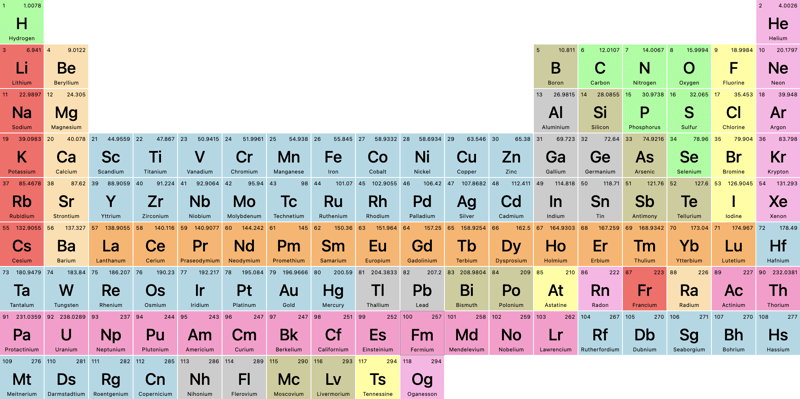
으로 이동하려고 합니다.li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }확인해 보세요:

확실히 개선되었지만 그리드 컬럼은 그리드를 앞으로 밀어내는 것이므로 어떻게 요소 58-71 및 90-103(라테니드 및 악티나이드)을 그리드 흐름에서 완전히 제거 메인 그리드 아래의 2개 행에 추가하시겠습니까?
이를 위해 다음과 같이 정의하는 그리드 영역을 사용할 수 있습니다.
행 시작 / 열 시작 / 행 끝 / 열 끝
저희 경우에는 다음과 같습니다.
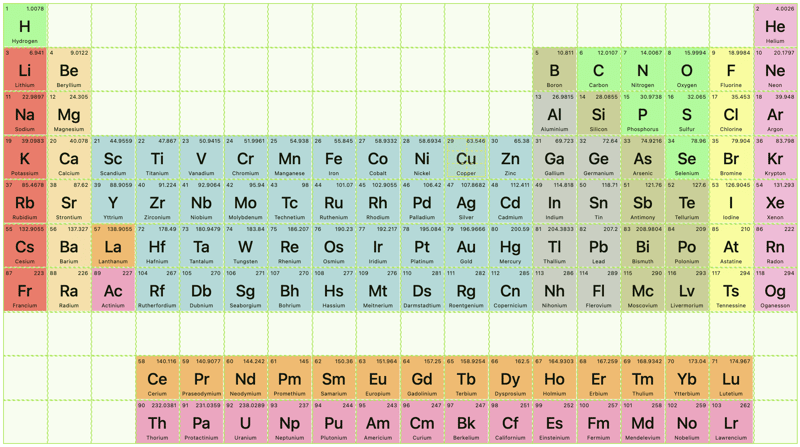
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }그리고이제 다음을 얻습니다(명확성을 위해 개발자 도구' 그리드 시각화 기능을 활성화했습니다).
우리가 흐름 밖으로 이동한 요소
이후 그리드 요소가 어떻게 기본 흐름에서 계속되는지 확인하세요!
필터링
이제 이전에 ChatGPT에서 생성한 "요소 유형" 클래스를 사용하여 주기율표를필터링해 보겠습니다.
먼저 기본 HTML을 추가해 보겠습니다.
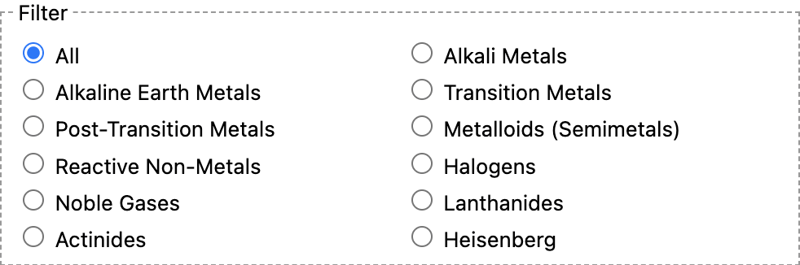
<fieldset> <legend>Filter</legend> <label> <input type="radio" id="alk" name="filter"> Alkali Metals </label> </fieldset>그런 다음 chatGPT에 나머지를 작성하고 ID 없이 "모두" 옵션을 추가하도록 요청합니다.
필터링하려면 많은 JavaScript가 필요합니다. 그렇죠? 아니요, 일반 CSS로 이 작업을 수행할 수 있습니다.
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }논리는 다음과 같이 작동합니다. 본문에 id="alk"인 확인란이 포함되어 있고 선택되어 있으면 스타일이 모든- .alk 클래스가
없는 요소
모든 유형과 클래스에 대해 반복합니다.
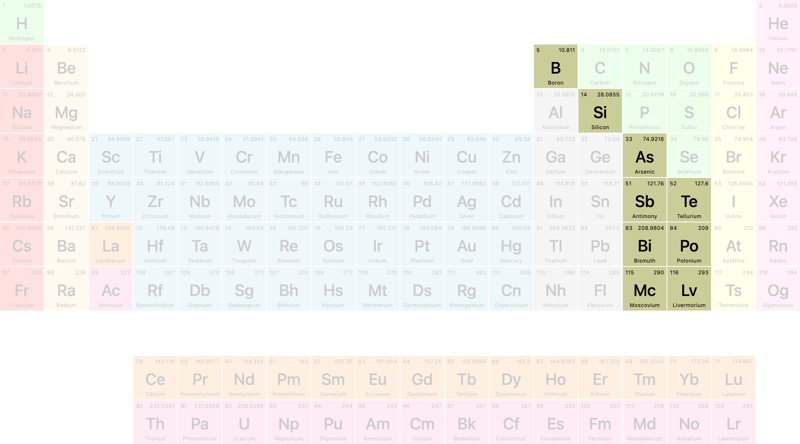
"메탈로이드"를 클릭하세요:
정말 멋지죠?
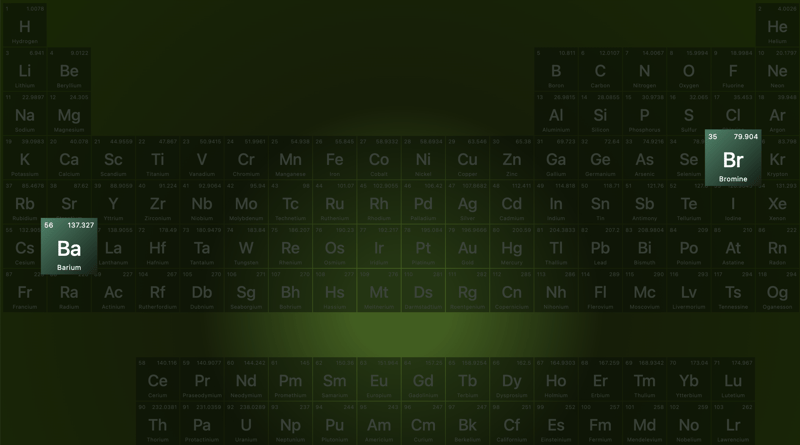
이 튜토리얼을 마치겠습니다. 하지만 잠깐만요... Heisenberg 필터의 기능은 무엇인가요? ChatGPT 필터 목록에 없던가요?
클릭해 보세요:
... 이제 제가 가장 좋아하는 TV 프로그램을 아시게 되었네요!
데모
여기 Codepen이 있습니다. 완벽하게 반응하지만 더 큰 화면에서 보는 것이 좋습니다.위 내용은 CSS의 주기율표의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
- 정사각형 상자가 되도록 내부 그리드를 만들어 원자 번호를 왼쪽 상단에, 질량(데이터 질량)을 오른쪽 상단에 배치하고 아래 태그:
그러면